SciChart Android Tutorial - Create a simple 2D Chart
In this SciChart Android 3D tutorial, you will learn to:
Note
This tutorial assumes that you’ve already know how to Link SciChart Android and Add SciChartSurface instance into your Fragment. If you need more information - please read the following articles:
Getting Started
This tutorial is suitable for Java and Kotlin.
Note
Source code for this tutorial can be found at our Github Repository: Java and Kotlin Tutorials Repository
Adding Axes to the SciChartSurface
Once you have added a SciChartSurface into your Fragment, you will not see anything drawn because you need to add axes. This is important thing here - two axes X and Y has to be added to your surface. This is a bare minimum to see drawn grid on your device.
final IAxis xAxis = new NumericAxis(this);
xAxis.setAxisTitle("X Axis Title");
final IAxis yAxis = new NumericAxis(this);
yAxis.setAxisTitle("Y Axis Title");
UpdateSuspender.using(surface, () -> {
Collections.addAll(surface.getXAxes(), xAxis);
Collections.addAll(surface.getYAxes(), yAxis);
});
Adding Series to the Chart
Now, we would like to see something more than just empty grid, e.g. Some Scatter Chart or a Line Chart. To draw some data in chart we need to create 3D DataSeries and RenderableSeries.
The DataSeries is a class which is responsible for storing data which should be displayed. For more information about the DataSeries types available in SciChart - refer to the DataSeries Types article.
The RenderableSeries on the other hand are the special classes in SciChart, that determine how data should be visualized by chart. You can find more information about RenderableSeries in the 2D Chart Types.
In this tutorial, we are going to add a Line and a Scatter series onto the chart. First, let's declare the DataSeries for both and generate some data for them below:
final XyDataSeries lineDataSeries = new XyDataSeries(Integer.class, Double.class);
final XyDataSeries scatterDataSeries = new XyDataSeries(Integer.class, Double.class);
for (int i = 0; i < 1000; i++) {
lineDataSeries.append(i, Math.sin(i * 0.1));
scatterDataSeries.append(i, Math.cos(i * 0.1));
}
The next step is to create Line and Scatter RenderableSeries and provide previously created DataSeries to it. Please note, that Scatter Series requires a PointMarker to be drawn.
final IRenderableSeries lineSeries = new FastLineRenderableSeries();
lineSeries.setDataSeries(lineDataSeries);
final EllipsePointMarker pointMarker = new EllipsePointMarker();
pointMarker.setFillStyle(new SolidBrushStyle(0xFF32CD32));
pointMarker.setSize(10, 10);
final IRenderableSeries scatterSeries = new XyScatterRenderableSeries();
scatterSeries.setDataSeries(scatterDataSeries);
scatterSeries.setPointMarker(pointMarker);
Finally, we need to add newly created series into the renderableSeries collection, like so:
UpdateSuspender.using(surface, () -> {
Collections.addAll(surface.getRenderableSeries(), lineSeries, scatterSeries);
});
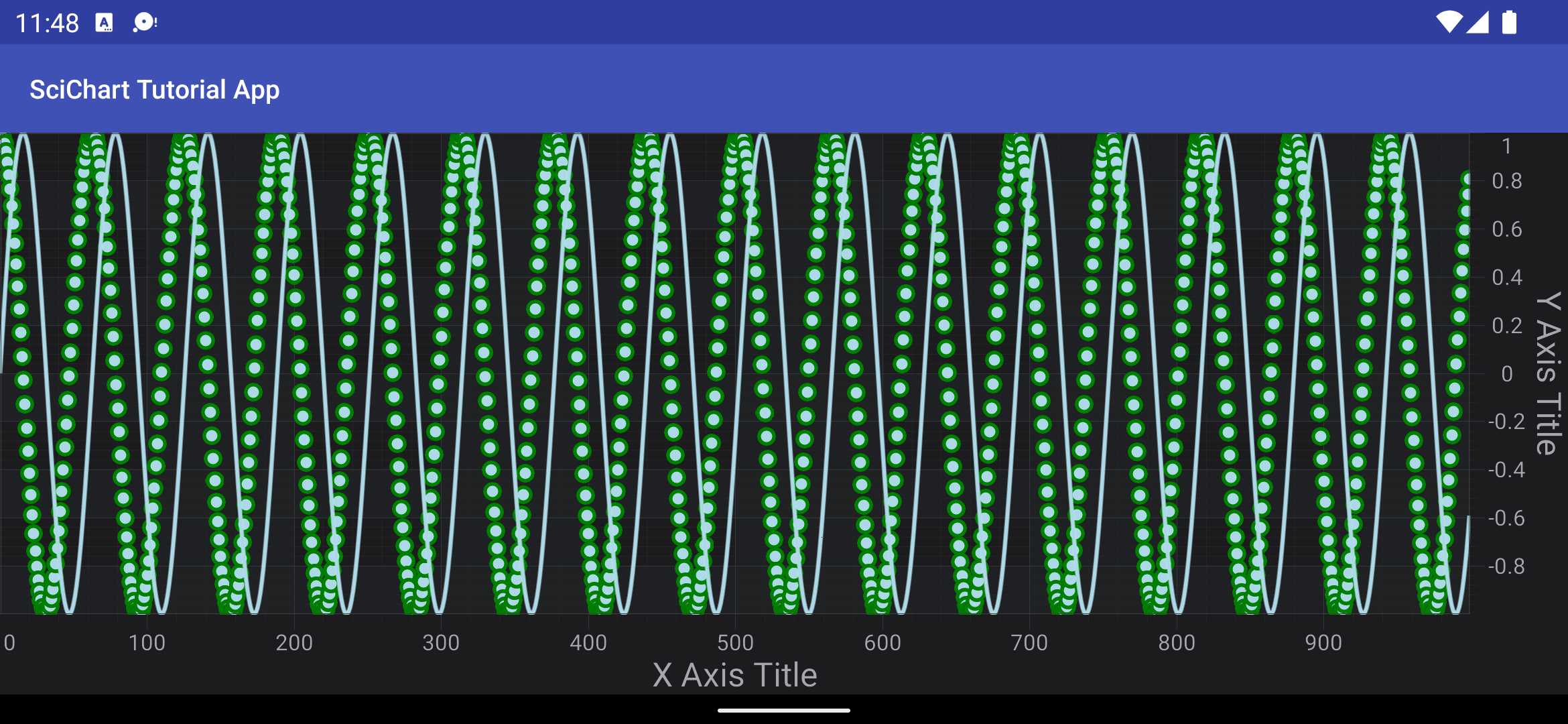
Which will render the following Chart:

Note
Please note that we've added axes and renderableSeries to SciChartSurface inside IUpdateSuspender.using(ISuspendable, Runnable) block. This allows to suspend surface instance and refresh it only one time after you finished all needed operations. That's highly recommended technique, if you want to omit performance decrease due to triggering refreshes on every operation which could be performed in one batch.
Where to Go From Here?
You can download the final project from our Java and Kotlin Tutorials Repository.
Also, you can find next tutorial from this series here - SciChart Android Tutorial - Zooming and Panning Behavior.
Of course, this is not the limit of what you can achieve with the SciChart Android. Our documentation contains lots of useful information, some of the articles you might want to read are listed below:
Finally, start exploring. The SciChart Android library and functionality is quite extensive. You can look into our SciChart Android Examples Suite which are full of 2D and 3D examples, which are also available on our GitHub