WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
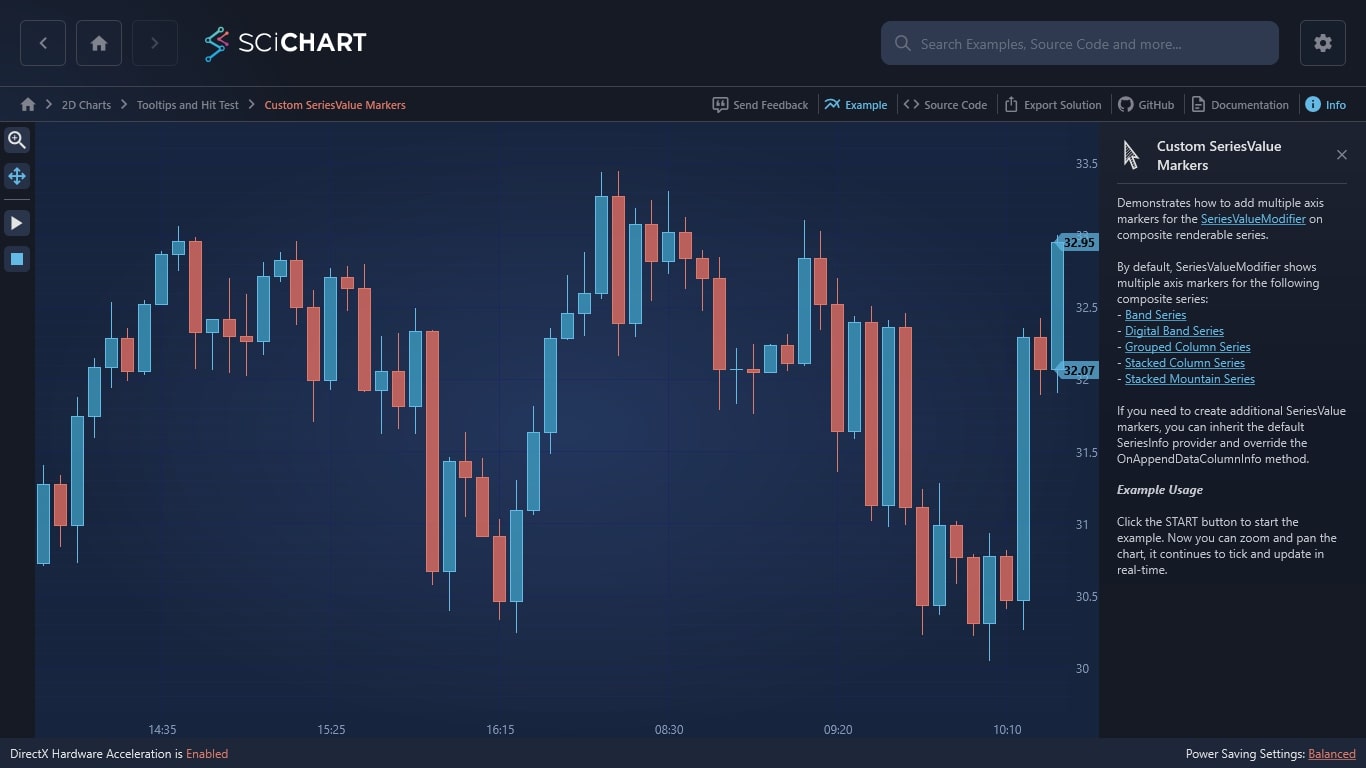
Demonstrates how to add multiple axis markers for the SeriesValueModifier on composite renderable series.
By default, SeriesValueModifier shows multiple axis markers for the following composite series:
If you need to create additional SeriesValue markers, you can inherit the default SeriesInfo provider and override the OnAppendDataColumnInfo method.
Example Usage
Click the START button to start the example. Now you can zoom and pan the chart, it continues to tick and update in real-time
The C#/WPF source code for the WPF Custom SeriesValue Marker Example example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).