Hi,
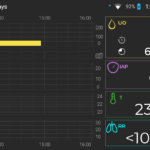
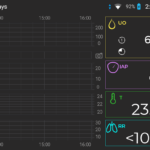
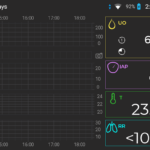
I have a fast column renderable series where a column is added each hour. When the first column is added, it renders approximately half the graph (regardless of zoom), which is unintended. Once the data point for the second hour is added, the column collapses down to the space of the hour (as we would want). Why is the first column rendering too wide? Am I failing to set a parameter that is required?
Below is my series setup:
val uoColumnSeries =
generateColumnRenderableSeries(LABEL_ID_UO, uoColumnDataSeries, SolidBrushStyle(uoColumnColor))
uoColumnSeries.dataPointWidth = .95
uoRenderableSeries.add(uoColumnSeries)
Attached is how the data renders with 1 point (zoomed in and out), and data render once second point (of height 0) is added. The graph in question is the column graph at the top in yellow.
Thanks,
-Andy
- Andrew Chin asked 4 years ago
- You must login to post comments
Hi Andrew,
This is default behavior. By default we calculate width of column based on distance between two closest data points. This allows to scale column when zooming chart. But when there is only one data point we can’t do this, but we still need to render that single column so we take width of chart and use it as data point width. That’s why single column chart is so wide. Without second data point you’ll always get different data point width, than with 2+ points unless you specify static width of column in pixels, but in this case during zoom out columns overlap, because they have the same size. We can’t allow this and that’s why we have this behavior.
You can workaround this by appending second invisible point in addition to that first column. Just set YValue = NaN and this column won’t be rendered, but it’s XValue would be taken and used to calculate data point width.
dataSeries.append(0d, Double.NaN);
dataSeries.append(1d, columnValue);
Hope this will help you!
Best regards,
Yura
- Yura Khariton answered 4 years ago
- You must login to post comments
Please login first to submit.