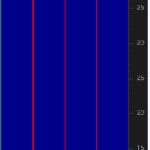
I have created a SciChartSurface with the width of 200 px. I have created a data series with data that corresponds to four vertical lines at 0 %, 25 %, 50 % and 75 % of width. When I set the data series’ width to 115 points all four vertical lines are clearly visible. However when I set the width to 116 points or more, the first line (at x == 0) disappears. Data series is still smaller than the renderable series width in px, so there is no reason for any of the vertical lines to go missing. Is this a bug, or did I configure something wrong?
Here is the xml layout:
<com.scichart.charting.visuals.SciChartSurface
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/chart"
android:layout_width="200px"
android:layout_height="match_parent"/>
Here is the code for MainActivity:
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import com.scichart.charting.model.dataSeries.UniformHeatmapDataSeries
import com.scichart.charting.visuals.SciChartSurface
import com.scichart.charting.visuals.renderableSeries.ColorMap
import com.scichart.drawing.utility.ColorUtil
import com.scichart.extensions.builders.SciChartBuilder
import kotlin.math.roundToInt
const val WIDTH = 116
const val HEIGHT = 50
class MainActivity : AppCompatActivity()
{
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
SciChartSurface.setRuntimeLicenseKey(getString(R.string.sciChart_license))
SciChartBuilder.init(this)
setContentView(R.layout.activity_main)
val chartSurface = findViewById<SciChartSurface>(R.id.chart)
val chartBuilder = SciChartBuilder.instance()
val xAxis = chartBuilder.newNumericAxis().build()
val yAxis = chartBuilder.newNumericAxis().build()
val dataSeries = UniformHeatmapDataSeries<Int, Int, Int>(Int::class.javaObjectType, Int::class.javaObjectType, Int::class.javaObjectType, WIDTH, HEIGHT)
for (x in 0 until WIDTH)
{
for (y in 0 until HEIGHT)
{
val value = when (x)
{
0,
(0.25 * WIDTH).roundToInt(),
(0.5 * WIDTH).roundToInt(),
(0.75 * WIDTH).roundToInt() -> 50
else -> 0
}
dataSeries.updateZAt(x, y, value)
}
}
val series = chartBuilder.newUniformHeatmap()
.withColorMap(ColorMap(intArrayOf(ColorUtil.DarkBlue, ColorUtil.CornflowerBlue, ColorUtil.DarkGreen, ColorUtil.Chartreuse, ColorUtil.Yellow, ColorUtil.Red), floatArrayOf(0f, 0.2f, 0.4f, 0.6f, 0.8f, 1f)))
.withDataSeries(dataSeries)
.build()
chartSurface.suspendUpdates().use {
chartSurface.xAxes.add(xAxis)
chartSurface.yAxes.add(yAxis)
chartSurface.renderableSeries.add(series)
}
}
}
- MIha Rozina asked 5 years ago
- You must login to post comments
Hi Miha,
Sorry, I probably misunderstood your question. It could be possible that missing line isn’t displayed because it’s drawn right on the edge of renderable series area. Can you try to add some GrowBy for your XAxis which will add some additional space during auto range calculations?
final NumericAxis xAxis = sciChartBuilder.newNumericAxis().withGrowBy(0.1, 0.1).build();
Does it help?
Best regards,
Yura
- Yura Khariton answered 5 years ago
 Yes that indeed solves the problem. Thank you.
Yes that indeed solves the problem. Thank you.
- You must login to post comments
Hi Miha,
I believe this is the same question & answer as this: Heatmap ResamplingMode Max not working which you asked yesterday.
To resolve this, we will need to build a new heatmap interpolation mode to preserve max values.
Could you please click the button ‘Request a feature’ on the right of our website and log your vote for this feature? Our team prioritises feature requests based on demand and if enough people need this, we will build it.
Best regards,
Andrew
- Andrew Burnett-Thompson answered 5 years ago
 Great, thank you!
Great, thank you! I hope this question was not forgotten :)
I hope this question was not forgotten :) I think this issue is caused by same limitation of heatmap implementation which I described in question mentioned by Andrew. For now heatmap is rendered as single texture which has size of the data series ( in your case it has size 116×50 pixels ). Width of chart is 200 pixels minus width of yAxis which I would say takes ~20% of chart’s width on your screenshot. So let’s say that width of heatmap is ~160 pixels. This means that for each texture pixel we have 1.38 device pixels and on real device you can’t render such amount of pixel for obvious reasons ( you can set red color for 1 or 2 pixels but you can’t set it for half of the pixel ). So in this case depending on coordinate of texture pixels OpenGL rasterizer in one case sets 1 pixel (e.g. case when texture pixel should be drawn from 1 to 2.38 pixel it will be rounded and drawn from 1 to 2 pixel ) and in other sets 2 pixels to be red ( e.g. case when texture pixel should be drawn from 1.2 to 2.58 device pixels which after rounding to closest value will become 1 to 3 ). That’s why you see different line thickness. Unfortunately there is nothing we can do to improve this situation without rewriting heatmap to draw each device pixel on our own instead of leaving interpolation of heatmap texture pixel values to OpenGL.
I think this issue is caused by same limitation of heatmap implementation which I described in question mentioned by Andrew. For now heatmap is rendered as single texture which has size of the data series ( in your case it has size 116×50 pixels ). Width of chart is 200 pixels minus width of yAxis which I would say takes ~20% of chart’s width on your screenshot. So let’s say that width of heatmap is ~160 pixels. This means that for each texture pixel we have 1.38 device pixels and on real device you can’t render such amount of pixel for obvious reasons ( you can set red color for 1 or 2 pixels but you can’t set it for half of the pixel ). So in this case depending on coordinate of texture pixels OpenGL rasterizer in one case sets 1 pixel (e.g. case when texture pixel should be drawn from 1 to 2.38 pixel it will be rounded and drawn from 1 to 2 pixel ) and in other sets 2 pixels to be red ( e.g. case when texture pixel should be drawn from 1.2 to 2.58 device pixels which after rounding to closest value will become 1 to 3 ). That’s why you see different line thickness. Unfortunately there is nothing we can do to improve this situation without rewriting heatmap to draw each device pixel on our own instead of leaving interpolation of heatmap texture pixel values to OpenGL. I understand that concept, but the problem with my example is that the red line is not drawn at all! Not that one red line is 2 px width and one is 1 px width. That is both fine and I accept the limitation. The problem is that the first red line is 0 px in width. Based on the DataSeries there should be a red line at x = 0, which is not seen on the screenshot. That is my complaint and I don’t feel it has been addressed thus far by your comment.
I understand that concept, but the problem with my example is that the red line is not drawn at all! Not that one red line is 2 px width and one is 1 px width. That is both fine and I accept the limitation. The problem is that the first red line is 0 px in width. Based on the DataSeries there should be a red line at x = 0, which is not seen on the screenshot. That is my complaint and I don’t feel it has been addressed thus far by your comment. I have a suggestion for Yura K which I will discuss with him: about using Linear Interpolation. Will get back to you
I have a suggestion for Yura K which I will discuss with him: about using Linear Interpolation. Will get back to you
- 2 more comments
- You must login to post comments
Please login first to submit.