It’s possible to implements something like WPF ‘s SciChartOverview in SciChart JS ?
- Gustavo Reis asked 3 years ago
- You must login to post comments
Hi Gustavo,
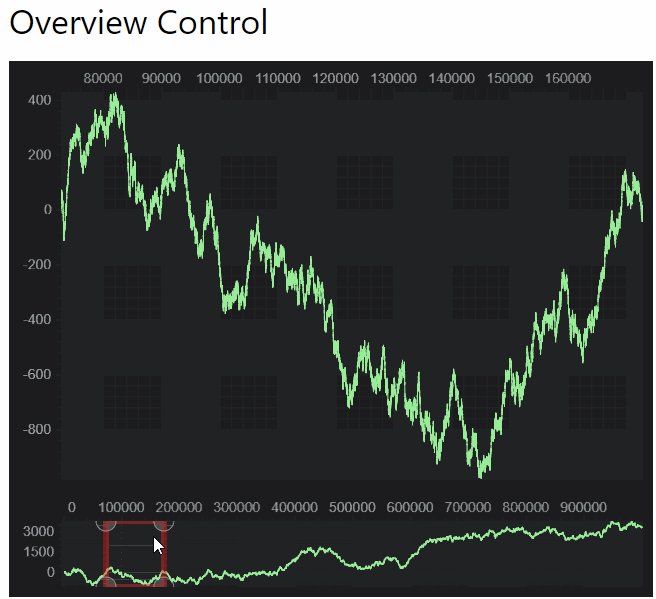
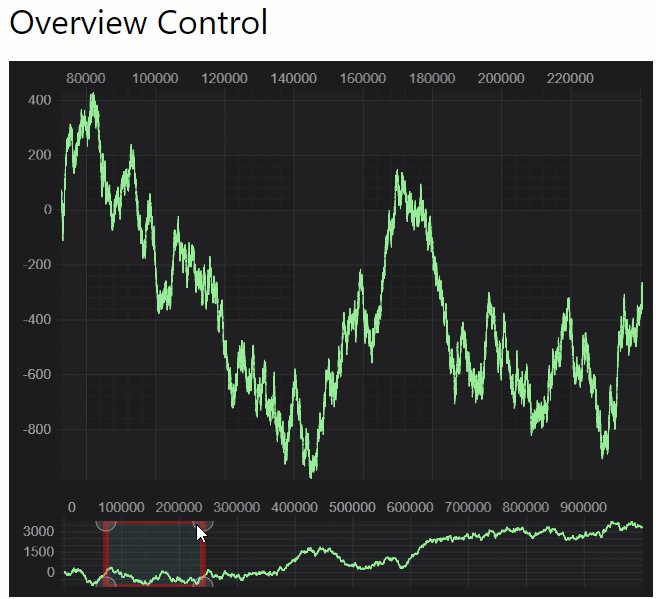
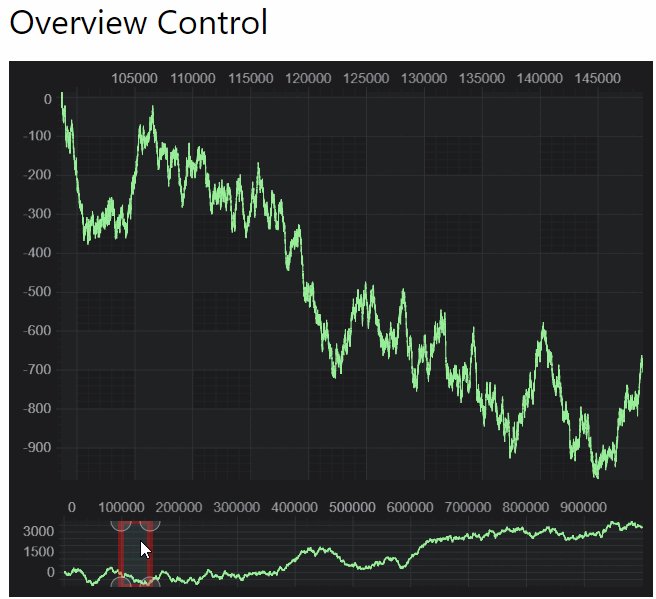
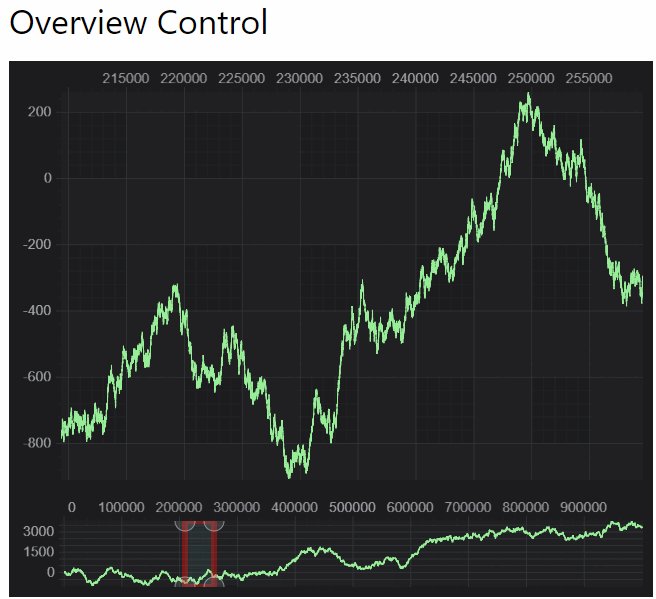
Good news! We’ve put this on the roadmap for SciChart.js v2, ETA end of summer 2021. We already have a working prototype using the annotations API.

Obviously this needs styling and some behavioural improvements but proves the concept.
If you’re interested in how we do this now, see the code sample below. We will be developing this to make it look & behave more like the SciChartOverview control in our Windows and Mobile charts.
Best regards
Andrew
drawExample.ts
import { XyDataSeries } from "../../../../../../../src/Charting/Model/XyDataSeries";
import { SciChartJSDarkTheme } from "../../../../../../../src/Charting/Themes/SciChartJSDarkTheme";
import { ECoordinateMode } from "../../../../../../../src/Charting/Visuals/Annotations/AnnotationBase";
import { BoxAnnotation } from "../../../../../../../src/Charting/Visuals/Annotations/BoxAnnotation";
import { NumericAxis } from "../../../../../../../src/Charting/Visuals/Axis/NumericAxis";
import { FastLineRenderableSeries } from "../../../../../../../src/Charting/Visuals/RenderableSeries/FastLineRenderableSeries";
import { SciChartSurface } from "../../../../../../../src/Charting/Visuals/SciChartSurface";
import { NumberRange } from "../../../../../../../src/Core/NumberRange";
import { EAutoRange } from "../../../../../../../src/types/AutoRange";
import { EAxisAlignment } from "../../../../../../../src/types/AxisAlignment";
import { EXyDirection } from "../../../../../../../src/types/XyDirection";
export const divElementId = "chart";
export const divOverviewId = "overview";
export const drawExample = async () => {
const { wasmContext, sciChartSurface } = await SciChartSurface.create(divElementId, 3, 2);
sciChartSurface.applyTheme(new SciChartJSDarkTheme());
const xAxis = new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Top,
visibleRange: new NumberRange(0, 100000),
autoRange: EAutoRange.Never
});
xAxis.labelProvider.precision = 0;
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Left,
visibleRange: new NumberRange(-5000, 5000),
autoRange: EAutoRange.Always
});
yAxis.labelProvider.precision = 0;
sciChartSurface.yAxes.add(yAxis);
const dataSeries = new XyDataSeries(wasmContext);
const rendSeries = new FastLineRenderableSeries(wasmContext, { dataSeries, strokeThickness: 2 });
sciChartSurface.renderableSeries.add(rendSeries);
rendSeries.stroke = "#99EE99FF";
const POINTS = 1000000;
const xValues = new Array(POINTS);
const yValues = new Array(POINTS);
let prevYValue = 0;
for (let i = 0; i < POINTS; i++) {
const curYValue = Math.random() * 10 - 5;
xValues[i] = i;
yValues[i] = prevYValue + curYValue;
prevYValue += curYValue;
}
dataSeries.appendRange(xValues, yValues);
const drawOverview = async (dataSeries: XyDataSeries) => {
const { wasmContext, sciChartSurface } = await SciChartSurface.create(divOverviewId, 6, 1);
sciChartSurface.applyTheme(new SciChartJSDarkTheme());
const xAxis = new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Top,
visibleRange: new NumberRange(0, 1000000),
autoRange: EAutoRange.Never
});
xAxis.labelProvider.precision = 0;
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Left,
visibleRange: new NumberRange(-2000, 2000),
autoRange: EAutoRange.Once
});
yAxis.labelProvider.precision = 0;
sciChartSurface.yAxes.add(yAxis);
const rendSeries = new FastLineRenderableSeries(wasmContext, { dataSeries, strokeThickness: 2 });
sciChartSurface.renderableSeries.add(rendSeries);
rendSeries.stroke = "#99EE99FF";
return sciChartSurface;
};
const overViewSurface = await drawOverview(dataSeries);
const dragBox = new BoxAnnotation({
strokeThickness: 0,
fill: "#80fff910",
x1: 0,
x2: 100000,
y1: 0,
y2: 1,
isEditable: true,
resizeDirections: EXyDirection.XDirection,
xCoordinateMode: ECoordinateMode.DataValue,
yCoordinateMode: ECoordinateMode.Relative,
onDrag: (args) => { xAxis.visibleRange = new NumberRange(dragBox.x1, dragBox.x2);}
});
overViewSurface.annotations.add(dragBox);
overViewSurface.zoomExtents();
return { wasmContext, sciChartSurface };
};
Index.tsx
import Button from "@material-ui/core/Button";
import ButtonGroup from "@material-ui/core/ButtonGroup";
import FormControl from "@material-ui/core/FormControl";
import { createStyles, makeStyles, Theme } from "@material-ui/core/styles";
import Typography from "@material-ui/core/Typography";
import Alert from "@material-ui/lab/Alert";
import AlertTitle from "@material-ui/lab/AlertTitle";
import * as React from "react";
import { divElementId, divOverviewId, drawExample } from "./drawExample";
export default function Overview() {
React.useEffect(() => {
drawExample();
}, []);
return (
<div>
<Typography variant="h4" gutterBottom>
Overview Control
</Typography>
<div style={{ marginBottom: 20 }}>
<Typography variant="body1" style={{ color: "red" }}></Typography>
</div>
<div style={{ display: "flex", maxWidth: 800 }}>
<div id={divElementId} style={{ flexBasis: 400, flexGrow: 1, flexShrink: 1 }} />
</div>
<div style={{ display: "flex", maxWidth: 800 }}>
<div id={divOverviewId} style={{ flexBasis: 400, flexGrow: 1, flexShrink: 1 }} />
</div>
</div>
);
}
- Andrew Burnett-Thompson answered 3 years ago
- last edited 3 years ago
- You must login to post comments
Please login first to submit.
