Hello again!
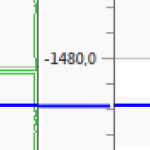
I’ve got a problem with LineAnnotation display on the axis: it is blurry (image 1). I have tried to use UseLayoutRounding/SnapsToDevicePixels properties from this post https://www.scichart.com/questions/question/2-1-1-lines-are-sometimes-blurry-when-added-to-modifier-surface, but it doesn’t work. Any ideas to make this LineAnnotation look like other annotation on surface?
Thanks in advance!
- Egor asked 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi Egor,
Sometimes you need to set the Device.SnapsToDevicePixels on elements higher in your visual tree, e.g. the Main Window, the Grid that contains the SciChartSurface etc…
If you look through our code using WPF Snoop, you will see that Device.SnapsToDevicePixels is set on everything, so try setting it on other parent elements in your application and let me know how it goes.
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
 Thank you for the answer! I'll try this method tomorrow and write about the result
Thank you for the answer! I'll try this method tomorrow and write about the result So I've applied your method. The result is in the message below.
So I've applied your method. The result is in the message below.
- You must login to post comments
Hello again!
I have applied your approach, but it doesn’t work too (Image 1).
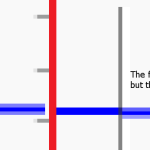
But I found out that when I was using strokethickness with odd values (e.g. 3,5,7), the result image is perfect (Image 2), but when I was using strokethickness with even values (e.g. 2,4,6), there were extra lines near main line like in the Image 1.
What is the reason of such behavior?
Thanks in advance!
- Egor answered 9 years ago
- You must login to post comments
Hi Egor,
I’m not sure what to say, our DragHorizontalThreshold example has a 2 pixel wide annotation, but its perfectly crisp (see attachments)
We have SnapsToDevicePixels and UseLayoutRounding set on the parent SciChartSurface, and many of its parent elements, but not on the annotation itself.
Try inspecting our example and use WPF Snoop to see where SnapsToDevicePixels is set, as this may help you (see second attachment)
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi guys, i want to reopen this issue: have similiar problem blurry ticks on XAxis (YAxis seems ok).
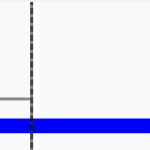
After start application i see blurred ticks on Xaxis (see beforeResize.png). I have already tryied setting SnapsToDevicePixels and UseLayoutRounding all way up in visualtree by snoop but it wont help. Note that Yaxis ticks are defined almost in the same way but they looks ok. Ticks will fix after i resize the XAxis (see afterResize.png).
Is there any other help to fix this blurr (other then resize visible range on xAxis)?
Thanks
Tomas
- Tomas Wurzler answered 5 years ago
- You must login to post comments
Please login first to submit.