Hi,
Thank you for adding the shifted axis support in SciChart. There is still a problem though, the axis labels are on the right side of the axis overlapping the graph. I want to place the labels on the left side of the axis. I have tried giving the LabelTickStyle with HorizontalAnchorPoint.Left with no avail. I have also tried scaling the axis to -1, which you might have guessed flips the labels 180 degrees as well.
I have also tried AxisAlignment = Left, but it doesn’t seem to work with the shifted axis, if I mark the axis IsCenter =false it does place the labels on the left, but no longer shifts them. I have also tried doing the same thing with IsCenter = true ofcourse, but that seems to just flip the labels in place with their tick lines.
Is there a way to place the labels on the left side of the Y axis while shifted?
Thank you.
- kewur asked 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi kewur,
Thank you for your inquiry. To place the labels on the left side of the axis you need to set AxisAlignment = Left, and BorderThikness of the Axis, like below:
<s:NumericAxis AxisAlignment="Left" BorderThickness="0,0,1,0" ...
Hope it hepls.
Best regards,
Nazar
- Nazar Rudnyk answered 9 years ago
-
Hi Kewur, could you please send us a sample project which reproduces the issue? Thanks ahead.
 I was able to reproduce the yaxis being off the screen initially, but couldn't reproduce the full screen offset problem yet, I'm working on it but I'm going to have to come back to it later. I'll update you when I have it. I can't upload it to the answer because it's throwing an unhandled exception on the web site (on upload zip files): "Uncaught TypeError: Cannot read property 'length' of undefined" when uploading the zip file. it is 1.15MB though so I'm not sure if that's the problem. Please let me know where I can send this project.
I was able to reproduce the yaxis being off the screen initially, but couldn't reproduce the full screen offset problem yet, I'm working on it but I'm going to have to come back to it later. I'll update you when I have it. I can't upload it to the answer because it's throwing an unhandled exception on the web site (on upload zip files): "Uncaught TypeError: Cannot read property 'length' of undefined" when uploading the zip file. it is 1.15MB though so I'm not sure if that's the problem. Please let me know where I can send this project. Hi there, If you're using WPF you can change suggested workaround for left aligned axis. instead of: Canvas.SetLeft(yAxis, yAxisPos - yAxis.ActualWidth) please try to use: Canvas.SetRight(yAxis, yAxisPos); This should provide correct placement of left aligned axis on startup.
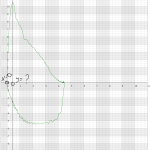
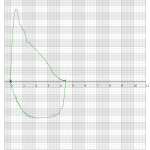
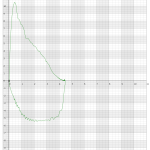
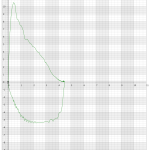
Hi there, If you're using WPF you can change suggested workaround for left aligned axis. instead of: Canvas.SetLeft(yAxis, yAxisPos - yAxis.ActualWidth) please try to use: Canvas.SetRight(yAxis, yAxisPos); This should provide correct placement of left aligned axis on startup. Hi Yura, that doesn't solve the initial problem I've had unfortunately. If I don't subtract by size the Yaxis position is not on the place it's supposed to be. Please see the 5th screenshot on this question to see the behavior that I'm getting when I remove - yAxis.ActualWidth.
Hi Yura, that doesn't solve the initial problem I've had unfortunately. If I don't subtract by size the Yaxis position is not on the place it's supposed to be. Please see the 5th screenshot on this question to see the behavior that I'm getting when I remove - yAxis.ActualWidth. I have fixed the axis not showing up initially when the graph first launches. To test it replace Canvas.SetLeft(yAxis, yAxisPos); with yAxis.SizeChanged += (s, e) => { Canvas.SetLeft(yAxis, yAxisPos - yAxis.ActualWidth); }; I still have the offset problem though.
I have fixed the axis not showing up initially when the graph first launches. To test it replace Canvas.SetLeft(yAxis, yAxisPos); with yAxis.SizeChanged += (s, e) => { Canvas.SetLeft(yAxis, yAxisPos - yAxis.ActualWidth); }; I still have the offset problem though.
- 3 more comments
- You must login to post comments
Please login first to submit.