Someone recently asked the question on priority support tickets
Q: How do I have two YAxis on the left and right of the chart but with
the same VisibleRange?
e.g. how to mirror the YAxis on both sides of the chart
We are replicating the answer below for benefit of our userbase:
- Andrew Burnett-Thompson asked 9 years ago
- last edited 9 years ago
- You must login to post comments
This can be achieved easily with bindings, the following code should do it:
<s:SciChartSurface>
<s:SciChartSurface.XAxis>
<s:NumericAxis/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxes>
<s:NumericAxis x:Name="primaryAxis" AxisAlignment="Right" AxisTitle="Title" DrawMajorBands="True"/>
<s:NumericAxis x:Name="secondaryAxis" AxisAlignment="Left" AxisTitle ="Title" Id="SecondaryAxis" VisibleRange="{Binding ElementName=primaryAxis, Path=VisibleRange, Mode=TwoWay}"/>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s:ZoomPanModifier ClipModeX="None"/>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
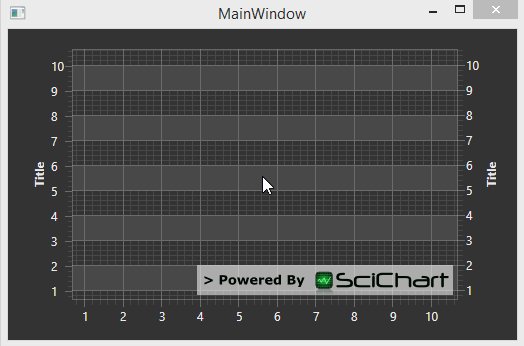
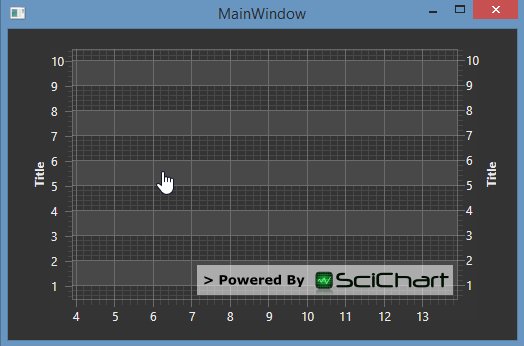
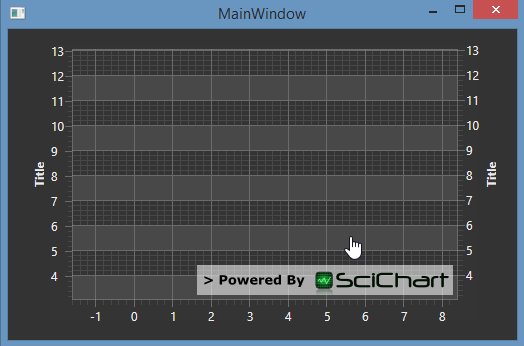
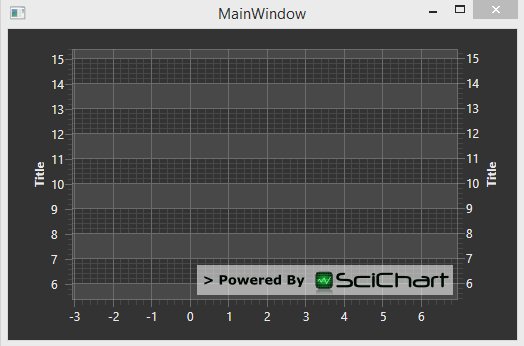
Above: the secondary YAxis is not used, you simply treat this as you would a single YAxis chart, except the secondary YAxis.VisibleRange is bound to the primary YAxis.VisibleRange OneWay.
Here is the result:

Update: Bug with ZoomExtentsModifier
One user has pointed out a bug in this implementation. If the ZoomExtentsModifier is used, then the secondary axis does not reset. This has been fixed in SciChart build v3.4.1.6332, now available on our Nightly build feed.
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- last edited 5 years ago
 Update: Code behind and MVVM versions have been published to our Github. https://github.com/ABTSoftware/SciChart.Wpf.Examples/tree/SciChart_v6_Release/Sandbox/CustomerExamples/MirroredYAxis
Update: Code behind and MVVM versions have been published to our Github. https://github.com/ABTSoftware/SciChart.Wpf.Examples/tree/SciChart_v6_Release/Sandbox/CustomerExamples/MirroredYAxis
- You must login to post comments
How can we do this in the code behind with C# only and no xaml?
- Robin Martin answered 6 years ago
 Hi Martin, Bindings can be done in code as well, just a little more verbose. https://stackoverflow.com/a/7525254/303612
Hi Martin, Bindings can be done in code as well, just a little more verbose. https://stackoverflow.com/a/7525254/303612 Update: Code behind and MVVM versions have been published to our Github. https://github.com/ABTSoftware/SciChart.Wpf.Examples/tree/SciChart_v6_Release/Sandbox/CustomerExamples/MirroredYAxis
Update: Code behind and MVVM versions have been published to our Github. https://github.com/ABTSoftware/SciChart.Wpf.Examples/tree/SciChart_v6_Release/Sandbox/CustomerExamples/MirroredYAxis
- You must login to post comments
Please login first to submit.
