I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- vaquita50 asked 11 years ago
- You must login to post comments
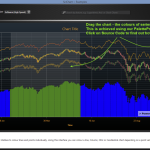
Update, In SciChart v3.2 we now support the PaletteProvider for scatter charts.
There is a KB article titled Dynamically Change Series Color using PaletteProvider here‘.
Also there is an example which demonstrates this here.
Hope this helps!
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- You must login to post comments
Hi Sandra and Andrew,
One more idea for you: you could consider extending CustomRenderableSeries class with your own drawing code, which is quite easy to do for ScatterSeries. Fortunately, we already have an example for ScatterSeries, and after modifying it a bit I received such code:
public sealed class CustomXyScatterRenderableSeries : CustomRenderableSeries
{
protected override void Draw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
var pointSeries = CurrentRenderPassData.PointSeries;
// PointMarkers are created once and cached
var pointMarker = PointMarkerCache;
if (pointMarker == null)
return;
int setCount = pointSeries.Count;
// Iterate over points collection and render point markers
for (int i = 0; i < setCount; i++)
{
double xPoint = pointSeries[i].X;
double yPoint = pointSeries[i].Y;
// If Y != 1, don't draw
if (yPoint.CompareTo(1d) != 0)
{
continue;
}
// Get coordinates for X,Y data values
var x1 = (int)renderPassData.XCoordinateCalculator.GetCoordinate(xPoint);
var y1 = (int)renderPassData.YCoordinateCalculator.GetCoordinate(yPoint);
var pointMarkerRect = new Rect(0, 0, pointMarker.PixelWidth, pointMarker.PixelWidth);
double xOffset = pointMarkerRect.Width / 2;
double yOffset = pointMarkerRect.Height / 2;
// Draw PointMarkers
renderContext.Blit(new Rect(x1 - xOffset, y1 - yOffset, pointMarkerRect.Width, pointMarkerRect.Height), pointMarker, pointMarkerRect);
}
}
}
Hope this helps!
Best regards,
Yuriy
- Yuriy Zadereckiy answered 11 years ago
 Thanks so much for your help... I have fixed part of my issue by replacing the X values where 0 to (float)double.NaN. so, When the chart is rendered it does not show. but because of this I don't have a X values scale in my Chart as You can see in the image attached. Sorry guys... I hope you can help me with this? By the way... Yuriy, please forget my ignorance by I wanted to try the code that you have a attached but I did not where in my code should I put this code and then where to reference it from? can you give me an idea? Thanks guys... you are awesome :)
Thanks so much for your help... I have fixed part of my issue by replacing the X values where 0 to (float)double.NaN. so, When the chart is rendered it does not show. but because of this I don't have a X values scale in my Chart as You can see in the image attached. Sorry guys... I hope you can help me with this? By the way... Yuriy, please forget my ignorance by I wanted to try the code that you have a attached but I did not where in my code should I put this code and then where to reference it from? can you give me an idea? Thanks guys... you are awesome :) Hi Sandra, You should use it instead of ScatterRenderableSeries. It's inherited from CustomRenderableSeries class, which is included into SciChart library. And here is the example of usage: <!-- Create the chart surface --> <SciChart:SciChartSurface Name="sciChart" SciChart:ThemeManager.Theme="Chrome"> <!-- Declare RenderableSeries --> <SciChart:SciChartSurface.RenderableSeries> <custom:CustomXyScatterRenderableSeries ResamplingMode="None"> <custom:CustomXyScatterRenderableSeries.PointMarkerTemplate> <ControlTemplate> <Ellipse Width="5" Height="5" Fill="#77FF3333" /> </ControlTemplate> </custom:CustomXyScatterRenderableSeries.PointMarkerTemplate> </custom:CustomXyScatterRenderableSeries> </SciChart:SciChartSurface.RenderableSeries> .... Regarding Andrew's suggestion, I think you should try to set the VisibleRange manually (for you have 0,1 values only) or apply a small GrowBy - this should help. Please, try this and let us know if it solves you issue. Best regards, Yuriy
Hi Sandra, You should use it instead of ScatterRenderableSeries. It's inherited from CustomRenderableSeries class, which is included into SciChart library. And here is the example of usage: <!-- Create the chart surface --> <SciChart:SciChartSurface Name="sciChart" SciChart:ThemeManager.Theme="Chrome"> <!-- Declare RenderableSeries --> <SciChart:SciChartSurface.RenderableSeries> <custom:CustomXyScatterRenderableSeries ResamplingMode="None"> <custom:CustomXyScatterRenderableSeries.PointMarkerTemplate> <ControlTemplate> <Ellipse Width="5" Height="5" Fill="#77FF3333" /> </ControlTemplate> </custom:CustomXyScatterRenderableSeries.PointMarkerTemplate> </custom:CustomXyScatterRenderableSeries> </SciChart:SciChartSurface.RenderableSeries> .... Regarding Andrew's suggestion, I think you should try to set the VisibleRange manually (for you have 0,1 values only) or apply a small GrowBy - this should help. Please, try this and let us know if it solves you issue. Best regards, Yuriy Hi Yuriy... Thanks so much for your help.... You are awesome... I implemented as you suggested with the CustomRenderableSeries class and it works perfectly.... Thanks so much again.... :)
Hi Yuriy... Thanks so much for your help.... You are awesome... I implemented as you suggested with the CustomRenderableSeries class and it works perfectly.... Thanks so much again.... :) Hi Yuriy, is this solution still valid for v3.1. The line rendercontext.Blit is not letting my program to compile. Thanks Nischal
Hi Yuriy, is this solution still valid for v3.1. The line rendercontext.Blit is not letting my program to compile. Thanks Nischal-
Hi Nischal, the API has changed since that time and now you could use methods in IPointMarker itself to render PointMarkers on a series. Please take a loo at this thread: https://www.scichart.com/questions/question/custom-point-markers . There are two nice articles mentioned where you can find code snippets showing how to do this. Please feel free to comment if you have any questions.
- You must login to post comments
Please login first to submit.