At the moment I am using a single chart with two y axes.
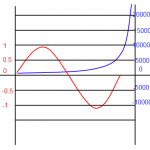
If you look at the file YAxesNow_SinExp.png, you can see that the 0 value for sin is at the middle of the image and the 0 for e^x is at the bottom. These two must be aligned so that the zero values are the same on both Axis.
Also, in the same image you can see that the major ticks for e^x are aligned to the major grid lines, but the ticks for sin(x) are not. In my case, the ticks for both axes must also be aligned to the grid lines.
In the file YAxesNeeded_SinExp.png I did a rough sketch of how it should be.
Do you know how I can achieve this?
- Straliciuc asked 12 years ago
- You must login to post comments
Thanks for the images – that really clarifies the matter.
Ok by default SciChart tries to zoom to fit the first time you add data to the chart. After this you can change the VisibleRange manually on the Y-Axis.
In the above case you need to set each YAxis to have equal positive, negative visible ranges.
For instance:
// Sinewave visible range yAxis1.VisibleRange = new DoubleRange(-1.0, 1.0) // Exponential visible range yAxis2.VisibleRange = new DoubleRange(-20000, 20000)
By setting the visible range min equal to -max it will ensure the zero line is always in the centre of the chart. Can you try this and let me know how you get on?
Some other properties on the Axis which you may be interested in:
- AxisBase.AutoTicks: set to false to manually set major, minor delta
- AxisBase.MaxAutoTicks: constrains number of ticks generated with AutoTicks=true
- AxisBase.MajorDelta: Major delta spacing
- AxisBase.MinorDelta: Minor delta spacing
- Andrew Burnett-Thompson answered 12 years ago
 Hmm.. yes, setting equal positive and negative visible ranges would work in this specific case, but I don't always have equal ranges. The sine wave was just an oversimplified example, in the real scenario the ranges are not equal. I was thinking of writing a custom chart modifier, but since I don't fully understand the API yet I don't know if it's possible to solve the problem in this way. What is your opinion?
Hmm.. yes, setting equal positive and negative visible ranges would work in this specific case, but I don't always have equal ranges. The sine wave was just an oversimplified example, in the real scenario the ranges are not equal. I was thinking of writing a custom chart modifier, but since I don't fully understand the API yet I don't know if it's possible to solve the problem in this way. What is your opinion?
- You must login to post comments
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support-dev.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Andrew Burnett-Thompson answered 12 years ago
- You must login to post comments
Please login first to submit.