To whom this may concern:
I’ve been reading through the following posts:
https://www.scichart.com/questions/question/how-to-draw-oval-circle-annotation
https://www.scichart.com/questions/question/resizing-a-custom-annotation
Unfortunately, I’m no closer to generating a re-sizable oval ellipse: mainly because techman234’s response is all gibberish and I’ve no clue how to re-template a box annotation. I’ve observed your “create annotations dynamically” and “composite annotations.”
Could you give a more thorough tutorial on this? I would like to design a resizable custom annotation like I would a regular custom annotation without the AnchorPointAnnotations limitations.
Thanks kindly!
— Ari
EDIT: Found a resource but still need help
https://www.scichart.com/documentation/v4.x/webframe.html#The%20CustomAnnotation%20Type.html
So after doing some deeper digging, I came across this link that sufficiently explains how to make a box template. I was able to make an ellipse but the heights and widths are fixed. I can re-size the outer limits of the invisible “box” but the ellipse itself remains the same size.
I would like to be able to re-size and re-shape the ellipse along with the box. I would also, if possible, have a mechanism to rotate the ellipse to a certain angle.
Can you please advise?
Thanks!
- Ari Sagiv asked 8 years ago
- last edited 8 years ago
- You must login to post comments
I was going to suggest to you our Custom Annotation documentation page, which you found.
So what’s the issue? you simply need to set an Ellipse inside the Border and stretch it to fill. For instance:
<s:SciChartSurface.Annotations>
<s:BoxAnnotation X1="2" X2="8" Y1="2" Y2="8" Background="#33FFFFFF"
BorderBrush="#55FFFFFF" BorderThickness="3" Padding="5">
<s:BoxAnnotation.Template>
<ControlTemplate TargetType="s:BoxAnnotation">
<Border x:Name="PART_BoxAnnotationRoot"
Margin="{TemplateBinding Margin}">
<Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}"
Width="{Binding ElementName=PART_BoxAnnotationRoot, Path=ActualWidth"
Height="{Binding ElementName=PART_BoxAnnotationRoot, Path=ActualHeight" />
</Border>
</ControlTemplate>
</s:BoxAnnotation.Template>
</s:BoxAnnotation>
</s:SciChartSurface.Annotations>
Does that work?
- Andrew Burnett-Thompson answered 8 years ago
 Andrew — I’ve posted another issue as one of the answers.
Andrew — I’ve posted another issue as one of the answers.
- You must login to post comments
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support-dev.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Ari Sagiv answered 8 years ago
- last edited 8 years ago
 You can’t access something in a template from codebehind. It’s just not possible in WPF. What I suggest you do is create an attached property, set it on BoxAnnotation and bind from the RotateTransform Angle to BoxAnnotation via TemplateBinding..
You can’t access something in a template from codebehind. It’s just not possible in WPF. What I suggest you do is create an attached property, set it on BoxAnnotation and bind from the RotateTransform Angle to BoxAnnotation via TemplateBinding.. Andrew — I am doing my research and attempting a few solutions, but am having trouble doing this, can you please elaborate further?
Andrew — I am doing my research and attempting a few solutions, but am having trouble doing this, can you please elaborate further? Never mind — it took me maybe 100-something tries but I think I’ve got it. I’ll post my code in the answer as soon as I’m sure it works.
Never mind — it took me maybe 100-something tries but I think I’ve got it. I’ll post my code in the answer as soon as I’m sure it works. Andrew — I’ve posted an update to my answer, maybe this is something you’d want to look into? I can submit a ticket if needs be. — Ari
Andrew — I’ve posted an update to my answer, maybe this is something you’d want to look into? I can submit a ticket if needs be. — Ari
- You must login to post comments
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support-dev.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Ari Sagiv answered 8 years ago
- last edited 8 years ago
 It is exactly the right way to do it, well done!! Except … I think you should try using LayoutTransform not RenderTransform. There is a good article here on the difference http://blog.scottlogic.com/2008/12/19/layouttransform-vs-rendertransform-whats-the-difference.html
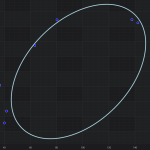
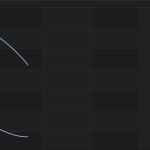
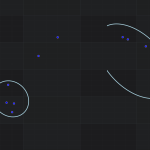
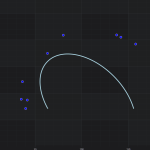
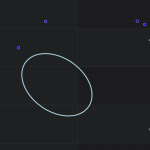
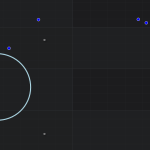
It is exactly the right way to do it, well done!! Except … I think you should try using LayoutTransform not RenderTransform. There is a good article here on the difference http://blog.scottlogic.com/2008/12/19/layouttransform-vs-rendertransform-whats-the-difference.html Andrew — Actually LayoutTransform doesn’t quite work.. 8.png shows an ellipse with the width and height set as you specified in your second answer (relative to the Border boundaries), and it gets cut off. Changing CenterX and CenterY as part of the RotateTransform function doesn’t really do anything. Another issue is shown in 9, 10, and 11 png, which is when I resize the BoxAnnotation boundaries after removing the width and height constraints. The angle in this case is 35 degrees, as 45 will always get you a circle no matter how the ellipse is shaped. When I shrink the size of the box, the size of the entirety of the ellipse changes, until it becomes a perfect square, where the ellipse becomes a circle. When shrinking the width even lower, the diretion of the ellipse changes. Is there some way that I can just keep the ellipse inscribed by the boundaries of the BoxAnnotation? Thanks kindly! — Ari
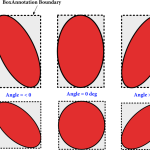
Andrew — Actually LayoutTransform doesn’t quite work.. 8.png shows an ellipse with the width and height set as you specified in your second answer (relative to the Border boundaries), and it gets cut off. Changing CenterX and CenterY as part of the RotateTransform function doesn’t really do anything. Another issue is shown in 9, 10, and 11 png, which is when I resize the BoxAnnotation boundaries after removing the width and height constraints. The angle in this case is 35 degrees, as 45 will always get you a circle no matter how the ellipse is shaped. When I shrink the size of the box, the size of the entirety of the ellipse changes, until it becomes a perfect square, where the ellipse becomes a circle. When shrinking the width even lower, the diretion of the ellipse changes. Is there some way that I can just keep the ellipse inscribed by the boundaries of the BoxAnnotation? Thanks kindly! — Ari Andrew — I’ve attached a schematic of what I’m trying to achieve with creating an ellipse (12.png). Hopefully it makes some sense. I would, of course, like to be able to adjust the aspect ratio (long radius/short radius ratio) of the ellipse. These are primarly for showing the covariance of the scattered data. — Ari
Andrew — I’ve attached a schematic of what I’m trying to achieve with creating an ellipse (12.png). Hopefully it makes some sense. I would, of course, like to be able to adjust the aspect ratio (long radius/short radius ratio) of the ellipse. These are primarly for showing the covariance of the scattered data. — Ari Andrew — I figured out a way of doing this without using annotation: I use the FastMountainRenderableSeries after calculating the necessary parameters. It’s not an annotation, but at least it’s static works well when zooming. Unfortunately it involves setting the “AcceptsUnsortedData” to true, but there are only 100 data points in the ellipse, hardly anything that makes a major difference. If you’d like any more information. I’m happy to share. — Ari
Andrew — I figured out a way of doing this without using annotation: I use the FastMountainRenderableSeries after calculating the necessary parameters. It’s not an annotation, but at least it’s static works well when zooming. Unfortunately it involves setting the “AcceptsUnsortedData” to true, but there are only 100 data points in the ellipse, hardly anything that makes a major difference. If you’d like any more information. I’m happy to share. — Ari
- You must login to post comments
Please login first to submit.