I create a chart like the example Vertically Stacked Axes. I add many channel,the chart would draw outside the view. It can’t scroll down or up to see other channel.
I have use NumericAxis scrollbar,but it only XAxis can scroll. Is there any method to solve it?
- JiaRong Kang asked 8 years ago
- last edited 8 years ago
- You must login to post comments
Hi Xuan,
Thanks for your inquiry. I have a hunch that you use StackPanel as ItemsPanelTemplate for LeftAxesPanelTemplate, am I right? What about using Grid as it is shown in our “Vertically Stacked Axes” example? In this case all the panes would be auto-sized to fit inside the grid.
Alternatively, you could add several surfaces to a ListBox, as it is shown in another example called “16-Channel EEG”.
Please let us know if any of these is suitable for you,
- Yuriy Zadereckiy answered 8 years ago
 Hi Yuriy: I am using Grid as ItemsPanelTemplate ,and I set every row height as 40. I think that is why look like a StackPanel. There are many NumericAxis under the view. Now, my hope is surface can not only scroll Y-Axis which can see ecah of them,but also can see the X-Axis anytime . “16-Channel EEG” is suitable for Y-Axis scrolling ,but it can not hold the X-Axis or share the X-Axis for each channel. My final purpose is drawing many waveforms. Every waveform use the same X-Axis(Time) ,but respective Y-Axis(value 0,1,2…). Is there any suggestion? Thanks for your answer.
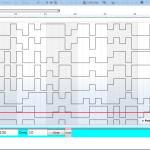
Hi Yuriy: I am using Grid as ItemsPanelTemplate ,and I set every row height as 40. I think that is why look like a StackPanel. There are many NumericAxis under the view. Now, my hope is surface can not only scroll Y-Axis which can see ecah of them,but also can see the X-Axis anytime . “16-Channel EEG” is suitable for Y-Axis scrolling ,but it can not hold the X-Axis or share the X-Axis for each channel. My final purpose is drawing many waveforms. Every waveform use the same X-Axis(Time) ,but respective Y-Axis(value 0,1,2…). Is there any suggestion? Thanks for your answer. Hi Xuan, you could try binding VisibleRanges of every XAxis to the same property. Then they will be synchronized (see how it is done in the “Synchronize Mouse across Charts” example). Also you can hide all XAxes but the one on the very bottom chart to make it look like on your screenshot.
Hi Xuan, you could try binding VisibleRanges of every XAxis to the same property. Then they will be synchronized (see how it is done in the “Synchronize Mouse across Charts” example). Also you can hide all XAxes but the one on the very bottom chart to make it look like on your screenshot.
- You must login to post comments
Please login first to submit.