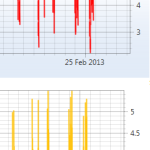
I am trying to keep stacked charts the same with, however when the Y-Axis values contain a decimal point the grid background width scales automatically therefore causing the edge of stacked charts to be mis aligned. I have attached an image to demonstrate. How can I work around this.
- You must login to post comments
Hi there,
Two ways you can do this – you can set an explicit Width, or MaxWidth on the Y-Axes, or alternatively you can use the attached property SciChartGroup.VerticalChartGroup which will lock the sizes of Y-Axes to the same width.
Example usage:
<!-- A first vertically aligned chart --> <s:SciChartSurface x:Name="chart0" s:SciChartGroup.VerticalChartGroup="myGroup"> <!-- RenderableSeries, DataSet, XAxis omitted for brevity --> </s:SciChartSurface> <!-- A second vertically aligned chart --> <s:SciChartSurface x:Name="chart1" s:SciChartGroup.VerticalChartGroup="myGroup"> <!-- RenderableSeries, DataSet, XAxis omitted for brevity --> </s:SciChartSurface>
- Andrew Burnett-Thompson answered 11 years ago
 Excellent!! Thanks Andrew
Excellent!! Thanks Andrew
- You must login to post comments
Please login first to submit.