Hello.
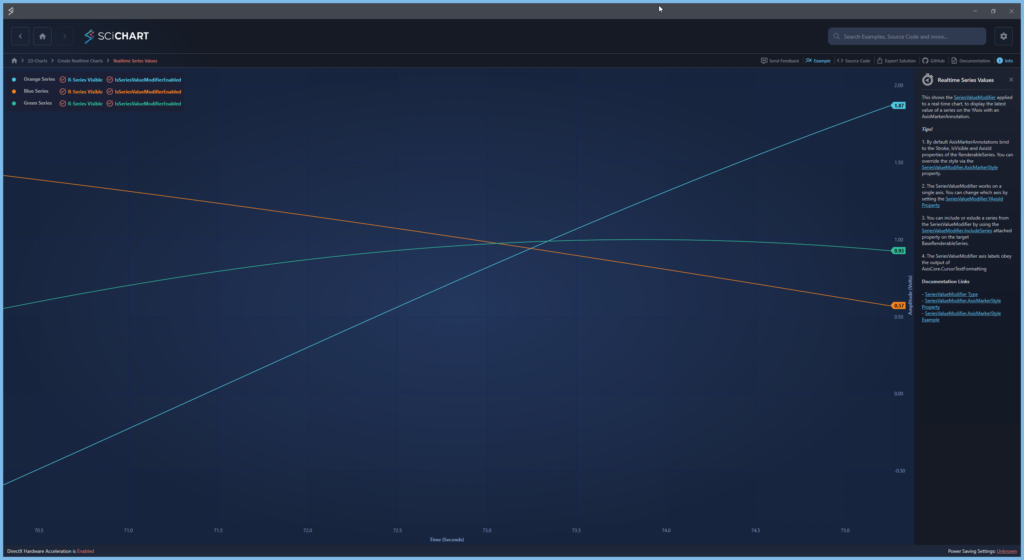
I’d checked examples from your Demo ‘SciChart.Examples.Demo’ and looks like the example “SciChart.Examples.Examples.CreateRealtimeChart.UsingSeriesValueModifier” is applicable for me because I need functionality like this.

But as I understand Legend as LegendModifier component is a part of chart and it ‘know’ about chart data and can manipulate layout of it. In my application I want to have chart settings not in chart layout but in separate part of application. Can I bind chart settings with my custom controls? At start I want to set visibility for chart series which created in code
private XyDataSeries<double, double> _lineDataDiameter1;
private XyDataSeries<double, double> _lineDataDiameter2;
private XyDataSeries<double, double> _lineDataCovering1;
private XyDataSeries<double, double> _lineDataCovering2;
private XyDataSeries<double, double> _lineDataCovering3;
private void InitCharts()
{ // TODO names and color maybe make as settings
_lineDataDiameter1 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_DIAMETER_1, LineColor = Colors.OrangeRed, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataDiameter2 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_DIAMETER_2, LineColor = Colors.BlueViolet, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering1 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_1, LineColor = Colors.LimeGreen, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering2 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_2, LineColor = Colors.DeepSkyBlue, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering3 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_3, LineColor = Colors.White, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
}
private XyDataSeries<double, double> InitChart(InitChartRequest request)
{
XyDataSeries<double, double> lineData = new()
{
SeriesName = request.ChartName,
};
RenderableSeries.Add(new LineRenderableSeriesViewModel()
{
StrokeThickness = request.LineThickness,
Stroke = request.LineColor,
DataSeries = lineData,
StyleKey = request.ChartStyle,
});
return lineData;
}
And additional little question. How can I make CursorModifier visible or not?
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier/>
<s:CursorModifier/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
Even if I make it like this
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier/>
<s:CursorModifier Visibility="Hidden"/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
I see it

- Fedor Iudin asked 3 months ago
- last active 2 months ago
Imagine I have a chart with a RolloverModifier, such that I see the point marker, and also a CursorModifier so I see the axis labels with the exact value I’m hovering.
This chart has the axis title hidden, and also the labels hidden, so I can really only see them trough the CursorModifier axis labels.
Since the axis title and labels are hidden, the axis labels spawn inside the chart, and the point marker from the RolloverModifier may be drawn on top of the labels.
I’d like to properly control drawing order here, so my axis labels get prioritised.
Is there a way to do so?
Codepen example: https://codepen.io/jrfv/full/VwqVBdo
- João Velasques asked 7 months ago
- last active 4 months ago
Upon your advice for a recent question, I have converted my annotations over to an XY scatter point series, using custom point markers to render them. That is working beautifully and is much faster than creating annotations as WPF UIElements. I now need to figure out if/how I can get the tooltips displaying like I would prefer.
I currently have a cursor modifier that I’m using to display a consolidated rollover tooltip for all of the visible series. However, now that the annotations are data series also, their information is getting included in this tooltip and I don’t want it to. I would like to have a separate tooltip that appears when the mouse is hovering over a custom point marker that displays the custom metadata for the point. This was the functionality I had working when I was creating the annotations as actual annotations. I’m hoping I can achieve it when creating them as regular data points.
So I guess my questions are: Is there a way to only include certain data series for a given chart modifier so I can keep my “regular” data and “annotation” data segregated? And, is there a way to show a tooltip with metadata only when the actual point is hovered? I was looking at the Series With Metadata example which is similar to what I want to achieve, but the tooltip appears whenever the mouse hovers over anything, not just when it’s over an actual point.
Thanks,
Scott
- sdamge asked 8 years ago
- last active 2 years ago
Screenshots attached.
To recreate:
- Create a chart
- Add a CursorModifier – default options is fine
- Either directly remove the modifier using .remove(modifier), or clear all using .clear()
Expected behaviour:
– Should remove the cursor modifier
Actual behaviour with bug:
– Crashes the page
This appears to be an issue with CursorModifier only (out of the 5 or 6 that I’ve tried). Other modifiers work as expected.
Traced the issue to this.parentSurface being undefined in CursorModifier.js, so when onDetach() is called, it errors.
Thanks!
Joe
- Henrique Rodrigues asked 3 years ago
- last active 3 years ago
Hello All,
Is there a way to have a cursor modifier display on a mouse left/center/right click instead of automatically showing when the mouse is over the chart? I tried setting the ExecuteOn property but had no effect.
Thanks in advance,
Sergio.
- Sergio Faura asked 11 months ago
- last active 11 months ago
I have a use case for a chart, that is a heatmap, which may also contain multiple series drawn on top, with multiple internal axis as well.
I can’t transform the data I receive, because that would be too slow, and it needs to maintain a speedy feeling, even when appending more data.
For this reason, when building the chart, I just flip the axis. The bottom axis is the Y axis, and the left axis it the X axis.
The multiple series that can be added (XyDataSeries), provide one extra axis each, and use one of the main axis.
We can think of them as horizontal or vertical series, depending if they use the main X axis, or the main Y axis.
When hovering over the chart, I want to show a tooltip, that shows for each series, their own axis value.
The issue — The normal CursorModifier, can’t correctly present a tooltip, for this case of mixed horizontal/vertical series. I’m not sure if there are configurations I’m missing, or if it is an actual uncovered edge case, hoping to get an answer on this.
To show what the issue is, and how I’m currently fixing it, please have a look at the codepen I made -> https://codepen.io/jrfv/full/zYMjEzP
Any tips on this, is it something scichart will fix eventually?
- João Velasques asked 9 months ago
- last active 7 months ago
How to set Crosshair (CursorModifier) color and thickness in xaml?
- RTrade A asked 9 years ago
- last active 9 years ago
Hi, Custom tooltip is not working on v2.0.2179.
Its working on v2.0.2146. Can you please check the issue..
import { SciChartSurface } from "scichart/Charting/Visuals/SciChartSurface";
import { NumericAxis } from "scichart/Charting/Visuals/Axis/NumericAxis";
import { XyDataSeries } from "scichart/Charting/Model/XyDataSeries";
import { FastLineRenderableSeries } from "scichart/Charting/Visuals/RenderableSeries/FastLineRenderableSeries";
import { RangeSelectionChartModifier } from "./RangeSelectionChartModifier";
import { RubberBandXyZoomModifier } from "scichart/Charting/ChartModifiers/RubberBandXyZoomModifier";
import { MouseWheelZoomModifier } from "scichart/Charting/ChartModifiers/MouseWheelZoomModifier";
import { EXyDirection } from "scichart/types/XyDirection";
import { ZoomExtentsModifier } from "scichart/Charting/ChartModifiers/ZoomExtentsModifier";
import { EClipMode } from "scichart/Charting/Visuals/Axis/AxisBase2D";
import { MouseButtonZoomChartModifier } from "./MouseButtonZoomChartModifier";
import { SeriesInfo } from "scichart/Charting/Model/ChartData/SeriesInfo";
import { CursorTooltipSvgAnnotation } from "scichart/Charting/Visuals/Annotations/CursorTooltipSvgAnnotation";
import { CursorModifier } from "scichart/Charting/ChartModifiers/CursorModifier";
async function initSciChart() {
const { sciChartSurface, wasmContext } = await SciChartSurface.create("scichart-root");
const xAxis = new NumericAxis(wasmContext);
const yAxis = new NumericAxis(wasmContext);
sciChartSurface.xAxes.add(xAxis);
sciChartSurface.yAxes.add(yAxis);
const xyData = new XyDataSeries(wasmContext);
for (let i = 0; i < 250; i++) {
xyData.append(i, Math.sin(i * 0.1));
}
sciChartSurface.renderableSeries.add(
new FastLineRenderableSeries(wasmContext, { dataSeries: xyData })
);
const cursorModifier = new CursorModifier({
crosshairStrokeThickness: 1,
showTooltip: true,
showAxisLabels: false,
crosshairStroke: "transparent",
});
cursorModifier.tooltipSvgTemplate = (seriesInfo, svgAnnotation) => {
let rowString = "";
seriesInfo.forEach(() => {
rowString = rowString + `<tspan x="8" dy="1.2em" fill="red">Test : 123</tspan>`;
});
const string = `<svg width="300" height="33" x="0"><defs>
<filter id="id_1610011455082" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="3" dy="3"></feOffset>
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="3"></feGaussianBlur>
<feBlend in="SourceGraphic" in2="blurOut" mode="normal"></feBlend>
</filter>
</defs>
<rect rx="4" ry="4" width="95%" height="90%" style="stroke-width:1;stroke:'#ffffff'}"></rect>
<svg width="100%"><text x="8" y="3" font-size="13" font-family="Verdana" dy="0">`;
svgAnnotation.xCoordShift = 5;
svgAnnotation.yCoordShift = 5;
return string + rowString + `</text></svg></svg>`;
};
sciChartSurface.chartModifiers.add(
cursorModifier
);
const mouseWheelModifier = new MouseWheelZoomModifier();
mouseWheelModifier.modifierMouseWheel = args => {
const delta = args.mouseWheelDelta * 0.1;
mouseWheelModifier.parentSurface.xAxes.asArray().forEach(x => {
x.scroll(delta, EClipMode.None);
});
};
sciChartSurface.chartModifiers.add(
new RubberBandXyZoomModifier({ xyDirection: EXyDirection.XDirection })
);
sciChartSurface.chartModifiers.add(mouseWheelModifier);
sciChartSurface.chartModifiers.add(new ZoomExtentsModifier());
}
initSciChart();
- Arun Surendran asked 2 years ago
- last active 2 years ago
Hi
I am trying out JS SciChart based on the Blazor example you have posted more than a year ago.
I cannot get the auto scaling to work by code (the default behavior does auto scale once right after adding the data). Calling sciChartSurface.zoomExtents(); (or zoomExtentsX() and zoomExtentsY() after one another) does zoom into a very details portion of the graph.
Also (maybe related) the tooltip does not update when moving the cursor around, it always keeps the same data. I tried using CursorModifier as well as RolloverModifier, both having the same problem.
Attached the JS code and the c# files and a picture how this looks like after calling the autoScale() method.
Thanks for any help
Regards
Reto
- Reto Stahel asked 2 years ago
- last active 2 years ago
hello, i have an exception.
see the try catch
public class CategoryDateTimeAxisEx : CategoryDateTimeAxis
{
public override IComparable GetDataValue(double pixelCoordinate)
{
var dataValue = DateTime.MinValue;
var coordCalc = GetCurrentCoordinateCalculator();
if (coordCalc != null)
{
// Returns the index of a dataPoint, need to transform it to a dataValue
var value = coordCalc.GetDataValue(pixelCoordinate);
var catCoordCalc = coordCalc as ICategoryCoordinateCalculator<DateTime>;
try
{
dataValue = catCoordCalc?.TransformIndexToData((int)value) ?? value.ToDateTime();
}
catch (Exception e)
{
//TransformIndexToData() throw exception because catCoordCalc.BaseXValues is null,
//it only happend when my mouse over SciSurface and move faster on app startup
}
}
return dataValue;
}
}
I use this class and override function now, it can work .but i don’t like this way.
- Chia Hsin Hu asked 4 years ago
- last active 4 years ago
Hey, how would I go about adding a custom template for the cursor axis labels using the Javascript 2D chart API?
I’d like the x-axis to not just have a date in MM/DD/YYYY format but a date and time displayed. The current implementation is below, and below that is the desired implementation.
Current: https://ibb.co/qJgJ36j
Desired: https://ibb.co/XzTkDgw
I have looked through the documentation but I may have missed something. If I have, please point me in the right direction, thanks!
- NICOS TOMBROS asked 2 years ago
- last active 2 years ago
I have attempted to change the text format on the cursors that show the Y-Intercept on my vertical line annotations. WIthin by ModifierGroup, I added the following:
<s:CursorModifier ContentStringFormat="0.000"/>
I suspect that since the Y intercept is a double or float, it is causing the ContentStringFormat functionality not fire (can’t deal with a non-string). Is there a way to set the format of these cursors to a 0.000 format? Right now they are showing as 0.00.
Thank you
- Ryan Woods asked 8 years ago
- last active 5 years ago
I’m creating a chart using scichart. I want to display some markers (eg. small Ellipses) on Yaxis for every Data Series depending on where the cursor is.
So far by using:
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:CursorModifier/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
I’ve obtained a cursor that marks the datapoints directly on charts.
Here is a picture of what I want to obtain (see the markers on Yaxis):

- Jarosław M asked 7 years ago
- last active 7 years ago
I am getting a console error when using isVisible: false to the FastLineRenderableSeries or FastMountainRenderableSeries and CursorModifier together.
- Jerin Mathew asked 3 years ago
- last active 3 years ago
We have a sciChart surface in a fragment that has a scrollable view. We enabled tooltips using custom cursor modifier on the sci chart to show the values as the selection (touching a point in the chart object).
When we are moving the selection on x-axis tooltip sometimes it works fine and disappears when the selection is taken out. But sometimes it get freezed. At the same time, if we touch and move the selection in a vertical axis, tooltip box gets stuck and does not disappear even when the selection is taken out.
Tried so far:
We tried to replicate the issue in landscape mode and it works fine.
If we make the chart object to the whole page view, tool tips appears and disappears as expected.
But when the same used in portrait mode as a part of fragment (50% of screen) , problem arises
Steps to reproduce:
Have a chart object in a scrollable view.
Make sure the chart object doesnot appear on the fully screen without scrolling.
Now scroll to see the chart object.
Try to see the tooltip and move the selection in vertical axis.
- Krish J asked 10 months ago
- last active 10 months ago
Hi, guys
it seems that i had found a mistake:
At SCICursorModifierStyle class if i try to set up axisVerticalTooltipCornerRadius property it lead to changing of axisHorizontalTooltipCornerRadius
Please take a look
Best regards,
Sushynski Andrei
- Andrei Sushynski asked 7 years ago
- last active 7 years ago
Hi,
Using a tooltip with a LineSeries with an Logarithmic Y-axis, seem to give widely inaccurate results.
The series is as follows:
double[] x = new double[] { 1, 1.0e1 , 1.0e2 };
double[] y = new double[] { 615.9, 275.6197, 11.05376};
Using a CursorModifier as follows:
<s:CursorModifier ShowAxisLabels="True" UseInterpolation="True" SnappingMode="CrosshairToSeries" ShowTooltip="True"/>
The expected behaviour would be for the Crosshair to follow the curve, but for some reason it’s some way off. It looks as if it’s following Y-values which are somewhat truncated. X-values are fine for some reason.
Is there are a way to increase the resolution of the Y-values so the user gets the correct value when using a tooltip.
- Patrik Adolfsson asked 3 years ago
- last active 3 years ago
I need to get Yaxis value of mouse with using OnClick Event. If I use CursorModifier I can get only one value of “primary” or first declared axis. So even this axis’s Visibility Property set as Collapsed I get is’s Y Value, and if displayed axes and “primary” have a different scale (and they have), I get a very wrong value. How can I get Y value of displayed axes or of all axes?
- Ivan Kozlov asked 7 years ago
- last active 7 years ago
I am getting a console error when using isVisible: false to the FastLineRenderableSeries or FastMountainRenderableSeries and CursorModifier together.
const { wasmContext, sciChartSurface } = await SciChartSurface.create(
"chart" + this.element
);
sciChartSurface.xAxes.add(
new NumericAxis(wasmContext, { axisAlignment: EAxisAlignment.Top })
);
sciChartSurface.yAxes.add(
new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Left,
growBy: new NumberRange(0.4, 0.4)
})
);
const dataSeries = new XyDataSeries(wasmContext);
const POINTS = 1000;
const STEP = (3 * Math.PI) / POINTS;
for (let i = 0; i <= 1000; i++) {
const k = 1 - i / 2000;
dataSeries.append(i, Math.sin(i * STEP) * k * 0.7);
}
const rendSeries = new FastLineRenderableSeries(wasmContext, {
dataSeries: dataSeries,
strokeThickness: 1,
stroke: "red",
isVisible: false
});
sciChartSurface.renderableSeries.add(rendSeries);
// sciChartSurface.background = this.color;
sciChartSurface.chartModifiers.add(
new ZoomExtentsModifier(),
new ZoomPanModifier(),
new MouseWheelZoomModifier()
);
// Add CursorModifier behavior
const cursorModifier = new CursorModifier({
crosshairStroke: "#ff6600",
crosshairStrokeThickness: 1,
tooltipContainerBackground: "#000",
tooltipTextStroke: "#ff6600",
showTooltip: true,
axisLabelsFill: "#b36200",
axisLabelsStroke: "#fff"
});
sciChartSurface.chartModifiers.add(cursorModifier);
sciChartSurface.zoomExtents();
return { wasmContext, sciChartSurface };
- Arun Surendran asked 3 years ago
- last active 3 years ago
-
Is it possible to display the peak value instead of X and Y values at touch point using a modifier ? If so, how can I achieve this ? (Both Rollover and Cursor modifier only shows the X and Y values)
-
In real time chart, since the values are updating continuously, the cursor modifier is constantly disappearing and appearing and is not stationary. How can I keep the cursor modifier always visible ?
- Chui asked 7 years ago
- last active 7 years ago
Hi,
I want to use a CursorModifier that snaps to series, but not all series. I can see the BaseRenderableSeriesViewModel has, for example, IncludeTooltipModifier, but there is no IncludeCursorModifier property so I haven’t been able to get it to work out of the box.
Is this a missing feature?
https://www.scichart.com/documentation/win/current/webframe.html#CursorModifier.html
https://www.scichart.com/documentation/win/current/webframe.html#TooltipModifier.html
Are there any work arounds? I was thinking of adding metadata to a series, but there is no metadata for the entire series, just a metadata for the point markers.
I also tried to create a class that inherits from, for example, LineRenderableSeriesViewModel, that has an IncludeCursorModifier, or similarly named property. The issue I had with that is that when I create my own inherited version of CursorModifer I only have access to the ParentSurface?.RenderableSeries which is not the ViewModel version of the series, and thus that information seems to be lost – I can’t cast a member of RenderableSeries to my custom MyLineRenderableSeriesViewModel, thus I can’t inspect whether it should be included in the cursor modifier.
I appreciate the help.
Matt
- Matthew Kist asked 3 years ago
- last active 3 years ago
As if right now, I have create a custom annotation, which is a red circle and the idea is to show some info when hovering on it, like a tooltip.
Right now, when hovering on the red circle, I am adding another custom annotation to show the info and then removing it when not hovering anymore. The issue with this is that it is not very stable, as in if I don’t point my cursor right in the middle of the red circle, it won’t register as hit. I tried putting hitTestRadius to 50 on CursorModifier, but doesn’t seem to make any difference.
I have also try with xyScatterRenderableSeries and EllipsePointMarker, the issue I find with it is that it is interfering with my data series tooltip, as the cursor modifier recognize it as a chart series and try to show on the tooltip, which I don’t want. I only want the red circle to be trigger only when cursor is right on it.
The first image is my code and how I am trying to achieve it at the moment, it does work, but I don’t think it’s very stable, I wish there is a more natural way to do it.
The second image is how my current solution looks like, as you can see, the data series tooltip is overlapping it, which I want to avoid. I can’t think of a way to solve the overlapping issue yet. Other than unstableness and the tooltip overlapping, it work fine.
The third image is how I want it to look like.
- Nung Khual asked 7 months ago
- last active 7 months ago
In examples I often see.
s:CursorModifier.TooltipTemplate="{StaticResource CursorTooltipTemplate2}"
s:RolloverModifier.TooltipContainerStyle="{StaticResource TooltipStyle2}"
s:RolloverModifier.TooltipTemplate="{StaticResource RolloverTooltipTemplate2}"
s:TooltipModifier.TooltipContainerStyle="{StaticResource TooltipStyle2}"
s:TooltipModifier.TooltipTemplate="{StaticResource TooltipTemplate2}"
s:VerticalSliceModifier.TooltipContainerStyle="{StaticResource TooltipStyle2}"
s:VerticalSliceModifier.TooltipTemplate="{StaticResource VerticalSliceTooltipTemplate2}"
Why can’t I use TooltipContainerStyle attached property with CursorModifier?
- Denis Denis asked 6 years ago
- last active 6 years ago
I have a chart with multiple series, and I would like to have the RolloverModifier behavior for all selected series, but with a single tooltip combining the values for all selected series rather than a separate tooltip per series (similar to the CursorModifier)
Is there a way to do one of the following?
- Merge the tooltips from the RolloverModifier?
OR - Only show the vertical crosshair from the CursorModifier, and snap the crosshair to the closest point in the series?
The RolloverModifier is closer to the behavior I want, the only change I would want is the merged tooltip.
- Brandon Dybala asked 3 years ago
- last active 2 years ago
Am trying to get the same look and feel of the cursor modifier on both the charts.
- am not able to get the tool tip to show on the other side.
- am not able to get the get horizontal lines.
- P S asked 5 months ago
- last active 5 months ago
I’m trying to make a chart with a “toggle function”.
The “toggle function” what i wanted to make is this.
- enter to UIViewController which Chart is in it
- before singleTap on a chart, a chart has zoomPanModifier, XAxisDragModifier,, etc
- after make singleTap on the chart, that chart has only CursorModifier.
- CursorModifier’s UI stays on chart without disappearing and i can move crossed line to specific point i want (just like what CursorModifier originally does)
- another single tap on chart would make a chart to have all other modifiers but CursorModifer.
–
What I have made successfully was 1,2,3,5 . not 4.
The way i was going to solve this problem was make fake touch event on Chart view and
snatch UIGestureRecognizer Event and let ChartView think they’re being touched till I give stop signal
But I heard that there is no more way to pass fake touch to UIView.
So I’m feeling difficulty on this problem…..
is there any easy way to solve this problem?
–
TL;DR;
I WANT TO MAKE CURSORMODIFIER’ UI STAYS ON A CHART!
+)
(lldb) po SciChartVersionNumber
0x3ff0000000000000
(lldb) po SciChartVersionString
0x474f525029232840
I wanted to know what version I’m using.. but i couldn’t know… what version am i using..?
- eunteak koh asked 6 years ago
- last active 6 years ago
How can I set Tooltip to emerge when pressing definite keyboard button? All my mouse button are needed for other things, hover is not good variant. If my memory serves me correctly in first versions there was possibility to show tooltip on Ctrl button.
- RTrade A asked 9 years ago
- last active 9 years ago
I am new to scichart javascript library and trying to run the provided examples locally. I was working on this example
https://www.scichart.com/documentation/js/current/The%20Candlestick%20Series%20type.html
I am able to run this example locally. now I want to add cursor snapping in it. An example would be tradingview candlestick charts. in those charts cursor snaps to nearest candles.
I am trying to achieve similar. I looked into the docs but couldn’t find the answer.
Thanks !
- karan sharma asked 5 months ago
- last active 5 months ago
It seems most of the modifiers bring up tooltip data with a pan, and then it goes away when the user lifts their finger. Is there any way to bring up tooltip data with a tap (and does not go away when the finger has lifted)? The main problem that we’re trying to solve is that we would like to be able to pan to look at the chart (and don’t want an axis pan), but would also like to bring up tooltip data.
- Carolyn asked 5 years ago
- last active 5 years ago
Is there any way to provide custom axis label for cursor modifier or at least change label size? I could find only axis label stroke & fill properties in cursor modifier API.
- Sergey Chernyakov asked 2 years ago
- last active 2 years ago
I have multliple renderable series on one scichartsurface and each series has its own y-axis, when CursorModifier-cross moves over line/scatter point/ohlc/candle series how can I ONLY show the y-Value on the with the rendered series matching y-Axis?
With multiple rendered series its virtually impossible to determine which y-Axis value pertains to the specific point of the CursorModifier which “hit-tests” a rendered series.
Is there a simple way to only highlight the y-Value on the matching yAxis as soon as the CursorModifier hit-tests a rendered series? I do not mind to show all yValues on all yAxes when the CursorModifier does not hit-test any rendered series.
Thanks
- bbmat asked 8 years ago
- last active 8 years ago
I am using a custom CursorModifier class in my WPF code. I have created a class inherited from CursorModifier for this purpose. Now I want to apply cross-hair cursor style to my chart. The style in XAML is not getting applied at all. However, when I use the CursorModifier directly (instead of custom modifier class) in XAML, then it applies.
If I changed the TargetType to “loca:MyCursorModifier”, then it gives error “The memeber StrokeThickness is not recognized” & “The “memeber Stroke is not recognized”.
<UserControl.Resources>
<Style x:Key="CrossLineStyle" TargetType="Line">
<Setter Property="StrokeThickness" Value="1" />
<Setter Property="Stroke" Value="Black " />
</Style>
</UserControl.Resources>
<local:MyCursorModifier ShowTooltip="False" ShowTooltipOn="Never" ShowAxisLabels="False" SourceMode="AllSeries" LineOverlayStyle="{StaticResource CursorLineStyle}"/>
- Anil Soman asked 5 years ago
- last active 5 years ago
I am trying to change the format of CursorModifier
sciChartSurface.chartModifiers.add(
new CursorModifier({
modifierGroup: 'Chart',
showAxisLabels: true,
showTooltip: false,
showYLine: false,
showXLine: true,
})
);
I have a custom DateLabelProvider for the xAxis that return dates in this format ‘MM/dd HH:mm’ but the CursorModifier tooltip is showing the ‘MM/dd/YYYY’ format, how can I change it?
- Jhonatan Laguna asked 3 months ago
- last active 3 months ago
I am not able to find the data point corresponding to current mouse position on heatmap series PreviewMouseMove event.
Here is my code,
private void Contour_PreviewMouseMove(object sender, MouseEventArgs e)
{
var xCalc = Contour.RenderableSeries[0].XAxis.GetCurrentCoordinateCalculator();
var yCalc = Contour.RenderableSeries[0].YAxis.GetCurrentCoordinateCalculator();
Point mousePoint = e.GetPosition(((SciChartSurface)sender).ModifierSurface as UIElement);
double peakXCordInfoValue = xCalc.GetDataValue(mousePoint.X);
double peakYCordInfoValue = yCalc.GetDataValue(mousePoint.Y);
}
“Contour” is my SciChart object. When I debugged to find out my X and Y axis data points and compared them with what I find above in peakXCordInfoValue, then they don’t match. Ideally if I am finding the data point then it should match exactly.
I also tried to find index
var index = Contour.RenderableSeries[0].DataSeries.FindIndex(yDataForCoordinate, SearchMode.Nearest);
But it gives error “Operation is not valid due to the current state of the object.”
I also tried cursormodifier and its OnModifierMouseMove event, but it gives same error.
For Example: The actual data point on Y axis is 280.774501562118, and the above code returns 280.523009343212
- Anil Soman asked 5 years ago
- last active 5 years ago
Hi guys, I got problem that cursor modifier is not display full lines on x and y axis, ( also it breaks when browser zoom changes ) is there any solution now ?
- Alexandr Zhuk asked 2 years ago
- last active 2 years ago
Hello,
My aim is to create a permament tooltip that will always show current mouse position and current position with extra information when cursor is over renderable series. I’ve looked through all examples and found suitable one (example). But there is a little problem. When cursor is out of renderable series x-data range, tool tip disappearrs, even ShowTooltipOnproperty is set “Always”.
How can I solve this problem?
Thanks in advance
- Egor asked 8 years ago
- last active 8 years ago
