Hi ,
I am currently using the DataPointSelectionModifier for StackedColumnRenderableSeriesViewModel and I am having an issue trying to have a single selection that is togglable.
I am currently not AllowingMultiSelection so the default value is SelectionMode.Replace, which, in case you click on the same column, it will deselect that column and then select it again. Is there a way around this?
Best Regards.
- Felipe Gonzalez asked 6 years ago
- last active 6 years ago
Hi, I am currently working with the DataPointSelectionModifier with StackedColumnRenderableSeriesViewModel series. I currently am able to get the data point with the correct values whenever I click on a column but it seems that I am not able to change the selection fill of the column.
All I can seem able to do is changing the color of the whole series, but that is not what I am looking for.
Best Regards.
- Felipe Gonzalez asked 6 years ago
- last active 6 years ago
I’ve been trying to get SciChart to work with good performance and as part of my experimentation am trying to see how RenderPriority.Manual works. As far as I can tell, it doesn’t.
I haven’t been able to find much in terms of samples or docs. According to the little documentation here:
https://www.scichart.com/documentation/v4.x/SciChart.Charting~SciChart.Charting.Visuals.RenderPriority.html
It says
Manual — Never redraws automatically. You must manually call
InvalidateElement() or ZoomExtents() on the SciChartSurface in order
to get it to redraw
Now, when I try to call either of those functions on my SciChartSurface, nothing visually happens. I’ve tried other Invalidate methods as well, and still no refresh love.
I’ve attached the small sample application that repro’s the issue.
Please let me know what I’m doing wrong.
Thanks,
Brian
- Brian Estey asked 7 years ago
- last active 7 years ago
I have just finished my first pass evaluation of the SciChart performance. When drawing a lesser number of points (<100000), SciChart outperforms two other packages I have evaluated. However, when drawing more points (200,000 – 2,000,000), SciChart does not meet the performance of the other packages.
The evaluation involved selecting a different number of lines and number of points per line. The transition to worse performance occurred in the following setups:
Line Count Points/Line Loop Count Total Time (ms)
2 100,000 25 1890
5 100,000 25 4670
2 1,000,000 10 7400
2 10,000,000 10 74000
These setups average out to about 0.37 usec per point. This is where the other packages outperformed SciChart, as their per point times kept improving.
I have tried to follow all of the performance tips I found on your website. I have included the code used to evaluate SciChart and would appreciate any help in improving the results.
Thanks,
Dave
- Dave Leach asked 8 years ago
- last active 8 years ago
SciChart is creating too much garbage objects/events* instead of reusing through pools (Analysis through dotMemory shows this). In complex applications this additional gc-pressure causes frequent lockups. (GC Pauses in 50-250ms+ range).
Top backtraces for GC-Problem:
– WeakEventTable.Purge
– Tick Rendering (TimeSpan, Strings)
– ProperyChangedEventManager.Purge
Top Types:
– WeakEventTable+EventKey
– HybridDictionary
– Double, String, TimeSpan
– Action
All of these top types/backtraces result directly from SciChart as we cross-verified with your 2D-Chart-Realtime-Series demo and by omitting the SciChart controls from our application. ( 2/3 of the total memory pressure comes from SciChart with even just 2 charts being present in our application, we see 5MB garbage memory traffic per 2 second, resulting in very frequent GC collections sporadically spiking into a high duration)
We currently use SciChart WPF V5, it seems SciChart WPF V6 Demo didnt fix this instead just using the LowLatency GC mode causing more frequent GC-collections causing worse overall performance in complex applications. (as we verfied in our application)
Is there plans to increase memory/object reuse/pooling and reduce events/actions? (70k allocations of events/actions for short time spans arent really understandable). What are those 70k events for simply rendering a chart with not much changing, see the attached image.
What settings/methods do you recommend to lower the Memory Pressure/WeakEvents resulting from SciChart usage?
What is the best rendering method to minimize GC pressure, we only require updates if new data becomes available through our application. Would it be manual?
Please comment
Thank you
- Hendrik Polczynski asked 3 years ago
- last active 3 years ago
I’m having issues with displaying my vertical annotations on my chart. Below is the code for creating the annotation and adding it to the chart.
var annotationLine = new VerticalLineAnnotation();
annotationLine.XAxisId = XAxisID;
annotationLine.YAxisId = YAxisID;
annotationLine.Stroke = new SolidColorBrush(Colors.Blue);
annotationLine.StrokeThickness = 2;
annotationLine.IsHidden = false;
annotationLine.AnnotationCanvas = AnnotationCanvas.BelowChart;
annotationLine.Y1 = 0;
annotationLine.Y2 = ControlHeight;
annotationLine.X1 = xValues[i];
Surface.Annotations.Add(annotationLine);
I have verified that the XAxisId and the YAxisId are correct and match the id of the only axes that I have on the chart
I have verified that the xValues[i] is a valid value on the chart and within the bounds of the viewport
The tricky part here is that I am reading live streaming EEG data from a device and inserting manual triggers into the data. This works fine and the annotations appear in the chart as they are within the bounds of the chart.
I then record that data to a file (currently csv but will be doing EDF as soon as I get this figured out) where the annotation data is present (verified)
It’s when I try to read the file into my application that I can’t get the annotations to appear on the SciChart. I’m using the code above for both the live streaming data (working) and the file reading (not working) so I’m really baffled by this and could use any insight anyone has.
Thank you
- Tom Jorgensen asked 1 year ago
- last active 1 year ago
Hi,
I am writing to request some helps about VisibleRange.
I am drawing simple line graphs using NumericAxis and XyDataSeries<long,double>.
I should control axis range so I used XVisibieRange with Int64Range.
But I have an error that It cannot be applied.
How can I control VisibleRange with long type data??
- CholJin Ko asked 5 months ago
- last active 5 months ago
Hello Scichart Team,
Can you guys provide me with some guidance to implement a custom IRenderableSeriesViewModel implementation that is supported in MVVM binding in Scichartsurface? Specifically, I’m looking to create a chart series that can be bound to my ViewModel and support custom styling and data handling.
I have tried following the tutorial found here…
Worked Example – CustomRenderableSeries in MVVM
https://www.scichart.com/documentation/win/current/webframe.html#Worked%20Example%20-%20CustomRenderableSeries%20in%20MVVM.html
I was getting a cast error from scicharts. I have attached the picture showing the detailed error.
Concerning the XAML code I have tried both the normal Binding keyword and s:SeriesBinding keyword to the RenderableSeries in the SciChartSurface.
Let me know how to go about this!
- Arjun Sivaprasadam asked 1 year ago
- last active 12 months ago
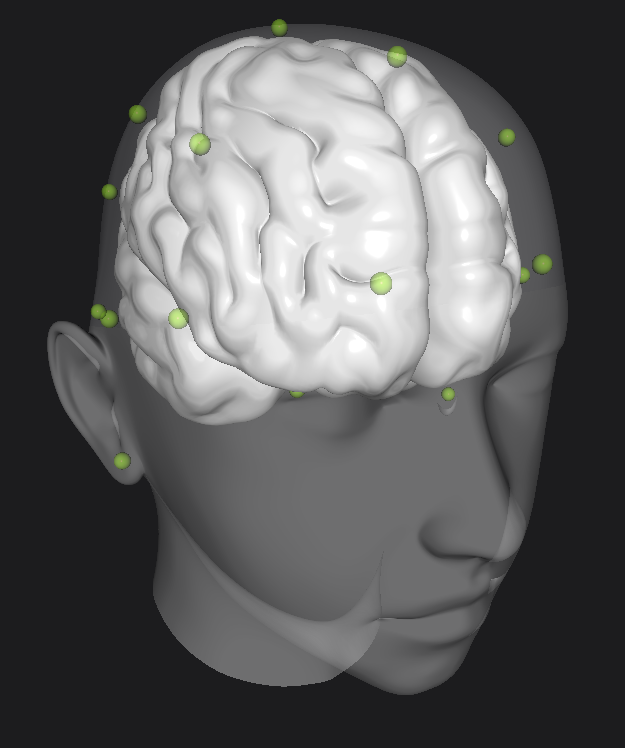
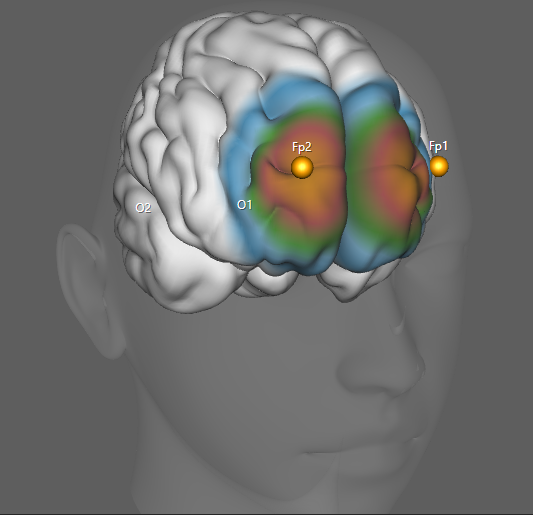
Is it possible to add color gradients to part of the mesh on an ObjectModel3D? We would love to use SciChart exclusively for our charts because they are easy to work with and almost all of the other charts in our software are SciChart charts.
Currently, we use LightningCharts for our 3D heads and the have a method call UpdateFill which applies a color gradient to part of the mesh. This shading is done using the geometry data generated from LightningCharts after the head is rendered. I didn’t see a similar method in SciChart but I don’t know that it is necessary because the geometry will be the same ever time the chart is rendered so we can just use the data generated from LightningCharts.
I’ve included a screenshot showing what I’ve been able to create with SciChart and a screenshot showing what the chart looks like currently with LightningCharts. The brain is a .obj file (along with the scalp and face but those are separate and don’t require any shading). The sensor locations (Fp1, Fp2, O1, and O2) are added using the ScatterRenderableSeries3D (I haven’t added annotations for the locations yet).


- Tim Stephansen asked 2 years ago
Hi,
All MyGet systems which host the SciChart nuget feeds are down: https://status.myget.org/
Does someone know where to report this issue and how to get any more information on this downtime? E.g. is it planned and is there an estimate how long this is going to take?
Thanks!
- Christian Liebhardt asked 9 months ago
- last active 9 months ago
If I have two points on my chart (x1, y1) and (x2, y2), what is the recommended way to create a line that goes through these two points? I maintain the value of the slope and the previously mentioned coordinates.
Thanks!
- Ryan Woods asked 8 years ago
- last active 8 years ago
Hello dear SciChart team,
Our customer has a new security program that starts on Dlls that are copied into a directory during runtime. At the moment has the customer the problem that this security program starts on an AbtLicensingNative.dll. This DLL is in the following directory:
% USERPROFILE% \ AppData \ Local \ SciChart \ Dependencies \ v.6.2.1.13304 \ x64.
For this reason the following questions:
Is this DLL safe?
Why is the dll only copied at runtime? Is there another solution for this?
best regards
Silvester
- Silvester Schneidt asked 3 years ago
- last active 3 years ago
Hello,
I was trying to create a box-and-whisker diagram using the Box Plot chart. Here I found the whisker line is not showing in my case. I have tried versions 6.6.0.26505 and 6.5.1.26063. None of them worked. But, interestingly, it is working fine in version 6.5.0.13720.
I am sharing a sample project. Can you please check and let me know if there is any issue with the updated versions? Or if I am missing anything here?
- Habibur Rahman asked 1 year ago
- last active 1 year ago
Hello.
I’m just started to use SciChart and I have a question. How I can mirror XAxis in order to values will be increased from right to left. It is not negative scale but this view is more familiar for users (now I remake the old application). P.S. And be the best if additionally you show me how to make static XAxis with chosen range. I see the example in demo’s “Create Realtime Charts” section (my chart will be real-time too), but my application created via MVVM and I think this example not fully applicable to my case (but I fink after some investigation I will can remake example, but if you help me it be easier).
- Fedor Iudin asked 4 months ago
- last active 4 months ago
Hello,
I bought a license and when I try to deploy my application it seems to be crashing. The application will build and run fine in Visual Studio. I have tried removing the scichart portions from my app and deploying and it runs fine then. I have tried following the tutorial for deployment located here:
https://www.scichart.com/activating-scichart/
but have not had any luck. Would anyone be able to offer any assistance with deploying with scichart?
Thank you for your time and assistance with this,
Max
- Max Kelly asked 4 years ago
- last active 4 years ago
Hi Scichart Team,
I want to add two border lines on the top and left of the chart on the existing theme —“BrightSpark”, I searched and tried some IThemeProvider memebers but have no luck to solve it.
Please find the detail in attached pic, just like bottom and right sides, add two border lines on the other two sides.
- Keyu Yan asked 1 year ago
- last active 1 year ago
Hi there,
Here is my xaml setting :
<s:SciStockChart.XAxisStyle>
<Style TargetType="s:CategoryDateTimeAxis">
<Setter Property="VisibleRange" Value="{Binding ParentViewModel.XRange}" />
<Setter Property="AutoRange" Value="{Binding ParentViewModel.AutoRangeX}"/>
</Style>
</s:SciStockChart.XAxisStyle>
And I also set, XRange = new IndexRange(0, 9), AutoRangeX = AutoRange.Never, but the chart show like image, always has gap there.
What should I do?
- CHIA CHUN TANG asked 1 month ago
- last active 4 weeks ago
Hi – I have a scrolling sine wave and would like to put a numeric value at the high point of each peak. Is this possible? I’ve attached a pic of what I need. ty
- Paul Richardson asked 7 years ago
- last active 7 years ago
Current, I am working an WPF application which using SciChart to draw many charts including a Stacked column chart.
In my case, there are many StackedColumnRenderableSeries in a chart, one of them has less data points then others do and this chart will be rendered incorrectly in a strange way, espcially when I zoomed in and panned it.
You can get source code for my example project from attached files.
Have anybody ever got this issue before?
What is the best way to resolve it?
Thank you for your support!



- hapham.sioux asked 8 years ago
- last active 8 years ago
Hello,
I am trying to generate a graph where the ticks and the labels will be added from TickProvier and LabelProvider. But when there is not enough space, it doesn’t show most of the labels, where it can only skip one label in the middle of two labels (Please check the attached photo). I can not set IsLabelCullingEnabled = true as I do not want any overlap on labels.
I have shared a sample project. Here, I always want to show all the ticks generated from the TickProvider. But how can I handle the labels, so that I can decide inside LabelProvider(Or any other place) if I should set a label empty or not based on the previous label position?
- Habibur Rahman asked 1 year ago
Hello SciChart-Team,
I noticed that the columns in Sparse Column3D and in Uniform Column 3D always start at the XZ surface. Is there any option or way to do so, that columns always use the zero value of the Y axis as their starting point. The visible range of the axes should correspond to the minimum and maximum Y values.
The current behavior can be reproduced in the example SciChart_UniformColumn3D:
If the VisibleRange of the Y-axis goes from 0 to 0.5 then the columns with negative values go down (see screenshot 1)
As soon as the VisibleRange of the Y-axis goes from -0.5 to 0.5, the columns look like this (Screenshot2) We need the columns to look like in Screenshot 1, only that the Y-axis is also visible downwards.
Can the starting point of the columns be changed?
Best regards
Silvester
- Silvester Schneidt asked 3 years ago
- last active 1 year ago
Hello,
I have several simple SciChartSurfaces in my WPF-grid. They are in the same WPF-column but in different WPF-rows, so they are arranged in a vertical manner.
I have noticed that the Y-Axis (a NumericAxis-objcet) moves automatically slightly to the left to make room for the numbers on the Y-Axis, if necessary.
I would like to ask if there is a way to “synchronize” the position of several similar Charts (or their Y-Axis´s, respectively.), so the different Y-Axis´s would always be in the same position. Ideally, the Y-Axis´s of all the Charts would move as far to the left as necessary to make room for the longest number of all the Axis´s.
I have attached an example of my current situation and the solution I would ideally like to achieve.
Is there any way to “connect” the different Axis of the charts to create the desired result?
Thank you.
- Marc Vahldieck asked 12 months ago
- last active 10 months ago
Hi SciCharters,
I would like to create a color coded 2D scatter plot.
My approach is the IPointMarkerPaletteProvider interface. It works, but I have experienced a huge performance difference when I individually colored every datapoint of my 2D chart and using a static color.
When I use the same provider but only a single color there is no performance issue at all.
Here is the relevant code of my PointMarkerPaletteProvider interface:
public PointPaletteInfo? OverridePointMarker(IRenderableSeries rSeries, int index, IPointMetadata metadata)
{
var myMetaData= metadata as MyRecordMetadata;
var colorBarPosition = GetColorBarPosition(myMetaData.PlotValue);
_pointMarkerColorOverrides.Fill = _ColorBar[colorMapPosition];
_pointMarkerColorOverrides.Stroke = _ColorBar[colorMapPosition];
return _pointMarkerColorOverrides;
}
The _ColorBar contains only 256 values and the Color is selected according to the myMetaData.PlotValue in GetColorBarPosition().
The series is plotted as expected, but it takes “ages”(seconds for 4000 data points) for rendering it on the chart.
If I replace the assignments of _pointMarkerColorOverrides.Stroke and _pointMarkerColorOverrides.Fill with one static color, there’s no performance issue at all.
I was just curious if that is the expected behaviour? Would it be better (in terms of performance) to switch to another chart type (e.g. heatmap chart) to plot color coded values?
- Tim asked 7 years ago
- last active 7 years ago
Hi SciChart,
We are experiencing a SciChart XPS export issue.
I am using a FlowDocumentPageViewer with a FlowDocument containing SciChart graphs. My goal is to export all pages of the FlowDocument to an XPS file using the XamlRenderSurface to save in vector graphics. However, I’m facing an issue where only the currently selected page exports correctly, while the other pages display empty graphs.
By default, we employ the VisualXcceleratorRenderSurface for all SciChart render surfaces. Before exporting, I programmatically switch them to XamlRenderSurface to save in vector graphics. This approach works well when all the graphs have been rendered on-screen at least once with the new surface type before exporting. However, if a graph hasn’t been rendered on-screen before exporting, it appears empty, and only the graphs from the selected page export correctly. You can find code snippets below.
XAML code:
<s:SciChartSurface
x:Name="PART_Surface"
...
RenderSurface="{TemplateBinding RenderType, Converter={StaticResource RenderTypeConverter}}"
...
Converter:
public class RenderTypeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
// Set render settings
return (RenderType)value switch
{
RenderType.DirectX => new VisualXcceleratorRenderSurface(),
RenderType.HighQuality => new HighQualityRenderSurface(),
RenderType.HighSpeed => new HighSpeedRenderSurface(),
RenderType.Vector => new XamlRenderSurface(),
_ => new HighSpeedRenderSurface(),
};
}
...
}
Export:
private void ExportVector(string fullPath)
{
// Sets the RenderType to Vector for all surfaces
// This invokes RenderTypeConverter to set the RenderSurface to XamlRenderSurface
// Since they are bound in the XAML code
SetAxesSurfacesRenderToVector();
XPS_Export_AllPagesOfFlowDocument(fullPath);
// DirectX is always the default for all surfaces that we use
ResetAxesSurfacesToDirectX();
}
private void XPS_Export_AllPagesOfFlowDocument(string fullPath)
{
using (var package = Package.Open(fullPath, FileMode.Create))
{
using (var xpsDocument = new XpsDocument(package, CompressionOption.Maximum))
{
var xpsSerializationManager = new XpsSerializationManager(new XpsPackagingPolicy(xpsDocument), false);
var documentPaginator = ((IDocumentPaginatorSource)FlowDocument)?.DocumentPaginator;
xpsSerializationManager.SaveAsXaml(documentPaginator);
xpsDocument.Close();
}
}
}
The binding and the converter works for all offscreen elements, yet the they won’t take effect until rendered on screen at least once.
I have to select each page manually, after setting all graphs to use XamlRenderSurface, so each would be rendered on screen at least once before the export.
My question is: How can I export XamlRenderSurfaces that are off-screen and haven’t been rendered on-screen before the export process?
You can find an image below showcasing the problem.
Thank you and looking forward to your reply!
Best Regards,
Kaloyan Krastev
- Kaloyan Krastev asked 7 months ago
- last active 5 months ago
Requirements:
- Main graph updates based on the data from the selected Item.
- The data and styling is independent and the style is dynamic global style for all Items.
- The data for the graphing that is Data Series is binded to DataSet which is of type XYDataSeries<DateTime, double>.
- DataSeries data is obtained from the datacontext which implements INotifyPropertyChanged
Problem:
- The databinding is not dynamic and the data series is not updated when the selection changes.
- The initial data selection is reflected but any subsequent data changes are not reflected on the sci chart surface.
- This behavior was only for the Dataseries binding and it was verified using a textbox which binds to the count of the DataSet and this updates as the selection changes but not the dataseries.
Please suggest a work around or an alternative solution so that I can predefine axes and series but swap out the data based on the selected Item. Please see the attached xaml code below.
<Grid>
<Grid DockPanel.Dock="Top">
<chart:SciChartSurface x:Name="mainView"
OnRenderException="MainView_OnRenderException"
Loaded="MainView_Loaded">
<chart:SciChartSurface.YAxes>
<chart:NumericAxis x:Name="AxisOne"
Id="Id1"
AxisAlignment="Left"/>
<chart:NumericAxis x:Name="AxisTwo"
Id="Id2"
AxisAlignment="Left"/>
</chart:SciChartSurface.YAxes>
<chart:SciChartSurface.XAxis>
<chart:DateTimeAxis x:Name="DateTimeAxis"/>
</chart:SciChartSurface.XAxis>
<chart:SciChartSurface.RenderableSeries>
<chart:FastLineRenderableSeries x:Name="DataSet1FS"
DataSeries="{Binding DataSet1}"
YAxisId="Id1"
Stroke="Yellow"/>
</chart:SciChartSurface.RenderableSeries>
</chart:SciChartSurface>
</Grid>
<TextBlock Text="{Binding Path=DataSet1.Count}"
Margin="0 -20 0 0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Height="20"
Width="200"
Background="White"
Foreground="Black"/>
</Grid>
- Arjun Sivaprasadam asked 1 year ago
- last active 1 year ago
I’m new to SciChart and have been following the tutorial provided by SciChart (SciChart WPF 2D Charts > Tutorials > MVVM). Took me hours to make it through the first step in Tutorial 02b – Creating a SciChartSurface with MVVM due to namespace typo in the tutorial, and again I’m now stuck at the very second step.
I cannot replicate the result in Tutorial 03b – Adding Series to a Chart with MVVM. No error found in the output, no binding error whatsoever, but the line is not visible. Also see the attached image comparing what it should look like in the tutorial and what mine looks like.
The project is a direct copy and paste from the tutorial except for the names. I have also cross checked against the code in GitHub. I’ve attached the project as a zip with the bin and obj folders removed.
- CJ Lo asked 3 months ago
- last active 3 months ago
We are considering using SciChart (WPF), but only if its performance is ‘reasonable’ across Remote Desktop / or via Citrix Server. Have you addressed the known problems of using WPF applications across RDP / Citrix? If so, could you provide some stats as to the performance across RDP?
The reason we are asking is that our current software in which we are using our own high speed rendering is doing fine with a lot of data on the local machine, but is not doing so well across RDP. This is not a huge surprise given the known issues of WPF and RDP (for example see https://stackoverflow.com/a/1005739/246758). We may need to deal with this slowness as more of our customers are using Citrix-servers to run our software.
Any feedback on performance of SciChart across RDP / or using Citrix would be much appreciated!
- gordon slysz asked 5 years ago
- last active 5 years ago
Hello,
I’m using SciChart in our WPF project. And we are Keeping Series and Annotations as RadObservableCollection(from Telerik) instead of ObservableCollection to get the benefits of RadObservableCollection. But when I’m adding or deleting data from RadObservableCollection it does not affect in charts. Does SciChart work with RadObservableCollection ? I’ve explored your examples and wasn’t able to found examples with RadObservableCollection.
- Lusine Torosyan asked 1 year ago
- last active 1 year ago
Hello.
I’m facing an issue where a previous team member didn’t deactivate licenses on used devices. The device has now been returned, and deactivation is currently not possible. I need to reuse a project used SciChart. Is there a way to reset the list of all previously activated devices?
Thank you.
- LEE JW asked 3 months ago
- last active 3 months ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- John Flemmer asked 2 years ago
- last active 2 days ago
I’m overriding FastLineRenderableSeries so I can do some custom rendering.
I have a data series defined as :
var xyDataSeries = new XyDataSeries<double>();
xyDataSeries.Append(0, 0);
xyDataSeries.Append(1, 1);
Test.DataSeries = xyDataSeries;
and my chart as :
<s:SciChartSurface Loaded="SciChartSurface_Loaded">
<s:SciChartSurface.RenderableSeries>
<customSeriesMvvmExample:FastLineRenderableSeriesEx x:Name="Test" />
</s:SciChartSurface.RenderableSeries>
<s:SciChartSurface.XAxis>
<s:NumericAxis/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis/>
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
And then I override InternalDraw :
public class FastLineRenderableSeriesEx : FastLineRenderableSeries
{
protected override void InternalDraw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
base.InternalDraw(renderContext, renderPassData);
using (var brush = renderContext.CreateBrush(Colors.Transparent))
using (var pen = renderContext.CreatePen(Stroke, true, StrokeThickness, Opacity))
{
var xCalc = renderPassData.XCoordinateCalculator;
var yCalc = renderPassData.YCoordinateCalculator;
var xCoord = xCalc.GetCoordinate(0.5);
var yCoord = yCalc.GetCoordinate(0.5);
renderContext.DrawEllipse(pen, brush, new System.Windows.Point(xCoord, yCoord), 150, 150);
renderContext.DrawLine(pen,
new System.Windows.Point(xCalc.GetCoordinate(0.6), yCalc.GetCoordinate(0)),
new System.Windows.Point(xCalc.GetCoordinate(2), yCalc.GetCoordinate(1.4)));
}
}
}
The problem is that the base.InternalDraw draws the original data series line very nicely with anti-aliasing, but the custom circle I draw has no AA, and the custom line I draw looks very thin?
what’s going on here?
- forl forl asked 11 months ago
- last active 11 months ago
(Edited to add code blocks)
I am trying to draw 4 series simultaneously on a chart. I have 2 Scatter plot series, a FastLineRenderableSeries (Which I’ll call the trendline) and I have a FastErrorBarsRenderableSeries which I’ll call the uncertainty. The scatter plots always draw.
When I draw the scatter plots and the trendline, everything looks right. As soon as I add any points to the HlcDataSeries in the uncertainty, though, the trendline disappears, and the error bars won’t draw. It’s very strange.
Below is my xaml and code (edited for clarity).
void SetData(int channels, MyDataSet incomingData){
var n = incomingData.Count;
var unc = new List<Point>(n); //Point has x y coords and uncertainty
double[] xValues = new double[n], yValues = new double[n];
for (int i = 0; i < n; i++)
{
var x = incomingData[i].X.Value; //Incoming data has x y coords
//with uncertainties in each direction
var y = incomingData[i].Y.Value;
xValues[i] = x;
yValues[i] = y;
var yVal = incomingData[i].Y;
if (yVal is not { Uncertainty: not null and not 0 }) continue;
unc.Add(incomingData[i]);
}
if (xValues.Any())
PointData = new XyDataSeries<double>(xValues, yValues);
var xList = new double[channels];
var yList = new double[channels];
if (incomingData.CalibrationCoefficients == null)
{
incomingData.Fit(); //Generate coefficients
}
for (var i = 0; i < channels; i++)
{
xList[i] = i;
yList[i] = incomingData.GetY(i); //Apply Coefficients
}
LineData = new XyDataSeries<double>(xList, yList);
unc.Add(new Point(1, 0, 100, 50)); //x, x uncertainty, y, y uncertainty
unc.Add(new Point(10, 0, 100, 50));//Adding bogus data to ensure uncertainty
unc.Add(new Point(100, 0, 1000, 50));
unc.Add(new Point(1000, 0, 500, 50));
unc.Add(new Point(5000, 0, 250, 50));
if (unc.Any())
{
UncertaintyData = new HlcDataSeries<double, double>();
var hlc = (HlcDataSeries<double, double>)UncertaintyData;
foreach (var t in unc)
{
var uncertainty = Math.Abs(t.Y.Uncertainty);
var y = t.Y.Value;
hlc.Append(t.X.Value, y,
y- uncertainty,
y+ uncertainty);
}
}
}
And my Xaml:
<s:SciChartSurface MinWidth="200" MinHeight="200"
Name="ChartSurface" Padding="0"
Style="{Binding CurrentChartStyle}" >
<s:SciChartSurface.RenderableSeries>
<!-- Scatter plots omitted for brevity -->
<s:FastErrorBarsRenderableSeries DataSeries="{Binding UncertaintyData}"
ErrorDirection="YAxis"
Stroke="Blue"
StrokeThickness="2"
LastErrorBarWidth="7"
DataPointWidthMode="Absolute"
/>
<s:FastLineRenderableSeries x:Name="LineSeries" AntiAliasing="True" Stroke="Gray"
DataSeries="{Binding LineData}" StrokeThickness="2"/>
</s:SciChartSurface.RenderableSeries>
<!-- Axes omitted for brevity -->
</s:SciChartSurface>
- Isaac Sherman asked 6 months ago
- last active 6 months ago
Hi,
When hovering mouse over a graph, the box that appears showing the name and value gets cut off instead of flipping to remain in the area.
Can you please help me to overcome this issue or if any, idea or lead much appreciated. Please let me know if you need more information.
Please find the screenshot for your reference.
- Barani G asked 1 year ago
- last active 1 year ago
When using an ObservableCollection of IAnnotationViewModel for Annotations I can add Custom annotations (using CustomAnnotationForMvvm) but not been able to use CompositeAnnotationForMvvm in my view.
I have seen the MeasureXAnnotation example in SciChart_CompositeAnnotations but that is not using mvvm pattern.
MyCompositeAnnotation View
<s:CompositeAnnotationForMvvm x:Class="MyCompositeAnnotation"
s:CompositeAnnotationForMvvm.Annotations>
<s:LineAnnotationForMvvm X1="0.5"
X2="0"
Y1="0.5"
Y2="0.5"
CoordinateMode = "Relative"
DragDirections = "XYDirection"
ResizeDirections = "XDirection"
StrokeThickness = "1"
Stroke ="White"
IsEditable = "False"/>
MyCompositeAnnotation view Behind code
public partial class MyCompositeAnnotation : CompositeAnnotationForMvvm
{
public MyCompositeAnnotation()
{
this.InitializeComponent();
}
}
MyCompositeAnnotation ViewModel
public class MyCompositeAnnotationViewModel : CompositeAnnotationViewModel
{
public override Type ViewType => typeof(MyCompositeAnnotation);
}
Main View Model
public ObservableCollection<IAnnotationViewModel> Annotations { get; set; } = new ObservableCollection<IAnnotationViewModel>();
private void OnAddAnnotation()
{
var min = ((TimeSpan)this.sourceRange.Min).Ticks;
this.Annotations.Add(new MyCompositeAnnotationViewModel ()
{
X1 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.1,
X2 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.3,
Y1 = 0.1,
Y2 = 0.3,
CoordinateMode = AnnotationCoordinateMode.Absolute,
DragDirections = XyDirection.XYDirection,
ResizeDirections = XyDirection.XYDirection,
// StyleKey = "LineArrowAnnotationStyle",
IsEditable = true
});
Do I need to set the style so the annotation are hooked up correctly? I tried this but it did not work:
<Style BasedOn="{StaticResource MvvmCompositeAnnotationStyle}" TargetType="{x:Type annotations:MyCompositeAnnotationViewModel}">
<Setter Property="s:CompositeAnnotation.Annotations" Value="{s:AnnotationsBinding Annotations}"/>
</Style>
- Chris Morris asked 3 months ago
- last active 2 months ago
I am looking to do some custom formatting of the Heatmap.
Is it possible to show no text if the values are the minimum, and format these buckets to a predefined colour e.g. transparent?
Then I am only showing those buckets with values.
I am using the HeatmapChartwithText as a basis for my prototype at the moment.
This thread looked promising but wasn’t quite what I was looking for, and this thread was last updated a year ago and couldn’t find anything else on the subject so figured it was worth re-asking…
- Matthew Bristow asked 7 years ago
- last active 7 years ago
I wanted to experiment with adding a tooltip to the SciChart_ScatterChartPerformanceDemo.
I extended the xaml with
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:MouseWheelZoomModifier/>
<s:TooltipModifier />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
However, I have noticed that the tooltip doesn’t seem to react properly to the geometry under the cursor. The tooltip will often show up when the cursor is outside the geometry.
If you use a SquarePointMarker with a width and height of 25, the tooltip pops up even when you’re a fair distance away from the geometry.
The hit detection doesn’t appear to be working correctly?
Edit : Also, it appears I am unable to answer questions here, when I add an answer, it accepts it, but doesn’t show anything?
- forl forl asked 11 months ago
- last active 9 months ago
Sorry. My English is not good.
I have to mapping “Connector” image to 3D Cylindroid Chart.
But I do not know how.
Please let me know
- YOUNG MIN KO asked 2 years ago
- last active 2 years ago
The format of the set DateTimeAxis x-axis is (“yyyy-MM-dd hh:mm:ss”), but when the chart is enlarged, if the range is short, it changes to (“hh:mm:ss”). I want to display year/month/day information as well, even if the range is short. Please answer with the MVVM model.
- Lee Ji Un asked 6 months ago
- last active 6 months ago
Dear all, I am trying to export a heat map that I have generated that you can see at the right side of the attached image. However, the resulting XPS generated is the figure at the left. As one can see they are not very similar as one would expect. I have checked my code, but can’t seem to find the problem. Parts of my code are shown here to give more info. If anyone has tips why this strange result may occur , let me know please.
<s:SciChartSurface x:Name="sciChart" ChartTitle="Carbon and DBE">
<s:SciChartSurface.RenderableSeries>
<s:FastHeatMapRenderableSeries x:Name="heatmapSeries" Opacity="0.5" Maximum="100">
<s:FastHeatMapRenderableSeries.ColorMap>
<LinearGradientBrush>
<GradientStop Offset="0" Color="DarkBlue"/>
<GradientStop Offset="0.2" Color="CornflowerBlue"/>
<GradientStop Offset="0.4" Color="DarkGreen"/>
<GradientStop Offset="0.6" Color="Chartreuse"/>
<GradientStop Offset="0.8" Color="Yellow"/>
<GradientStop Offset="1" Color="Red"/>
</LinearGradientBrush>
</s:FastHeatMapRenderableSeries.ColorMap>
</s:FastHeatMapRenderableSeries>
</s:SciChartSurface.RenderableSeries> .
</s:SciChartSurface>
and code
double[,] a = x.Normalized2DArray(100);
Heatmap2DArrayDataSeries<double, double, double> heatmap = new Heatmap2DArrayDataSeries<double, double, double>(a, ix => (double)ix * x.binSizeX, iy => (double)iy * x.binSizeY);
heatmapSeries.DataSeries = heatmap;
sciChart.ExportToFile(@"C:\Temp\chart.xps", ExportType.Xps, true, new Size(2000, 2000));
- Michel Bieleveld asked 8 years ago
- last active 8 years ago
Hi, I’m struggling to reduce times for loading draw (5,000Series x 5,000points) x 10 charts
which is in Scichart example ‘Load 500Seriesx500points’.
-
Present, Loading (5,000Series x 5,000points) x 10 charts consumes about 1 minutes.
How can i load and draw this more faster? -
And While in loading, how can i generate and show a Progress bar?
- Hyunji Jeon asked 11 months ago
- last active 10 months ago
Hi Team,
I am getting the error message Sorry! your trail of schichart has expired message is coming on the end user PC through we have purchased the developer license and activating the schichart using the runtime key provided in my account. Gone through the steps provided in here .
Also checked if there are any spaces in the license key. FYI, my developer license is expired and using the v5.4 with nuget.
- PRADNYA NAIKWADI asked 2 years ago
- last active 2 years ago
This is my first time in this forum, and I am analyzing SCIChart. I am planning to use it in my software, but there are some questions I haven’t been able to answer yet.
My software is similar to an IDE, where the user can build their custom applications and run on windows environment, but we also provide an option to save all the interface in html and javascript. Since SCIChart provides not only WPF Charts but also javascript Charts, I would like to know the following:
1- Does the javascript charts have the same functionalities as the wpf charts? XY Charts or Pie charts for example, will they have the same functionalities in WPF and Javascript ?
2- Does the appearence of the charts in WPF and Javascript are the same? Do they look exatcly the same?
I believe these are my biggest doubts so far. Thanks in advance !!
- Fabio Pereira de Carvalho asked 1 year ago
- last active 1 year ago
Hi, I have problem with the Y axis values, if you take a look here,
the numbers are not intuitive is there a way to fix it?
I tried to set the AutoTicks=”True” but it did nothing
the code
“`
<UserControl.Resources>
<BooleanToVisibilityConverter x:Key="b2vc"/>
<local:BoolToAxisAutoRangeConverter x:Key="AutoRangeConverter" />
<local:StarsConverter x:Key="conv"/>
<ItemsPanelTemplate x:Key="YAxesPanel" >
<Grid local:GridHelpers.RowCount="{Binding RowsCount}"
local:GridHelpers.StarRows="{Binding RowsCount, Converter={StaticResource conv}, Mode=OneWay}"
local:GridHelpers.ColumnCount="1"
>
</Grid>
</ItemsPanelTemplate>
<Style x:Key="MinorTickLineStyle" TargetType="Line">
<Setter Property="Stroke" Value="White"/>
</Style>
</UserControl.Resources>
<Grid x:Name="MainGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Toolbar -->
<Border Style="{DynamicResource OriginalBorderBright}" BorderThickness="0" Canvas.ZIndex="9999" Visibility="Collapsed">
<StackPanel Orientation="Vertical">
<RadioButton x:Name="RunBtn" Command="{Binding RunCommand}" IsChecked="True" Visibility="Hidden"/>
<RadioButton x:Name="PauseBtn" Visibility="Hidden"/>
</StackPanel>
</Border>
<!-- Chart Surface -->
<Grid Grid.Column="1" >
<s:SciChartSurface x:Name="scs"
RenderableSeries="{s:SeriesBinding Series}"
ViewportManager="{Binding ViewportManager}"
BorderThickness="2,2,2,0"
s:VisualXcceleratorEngine.EnableImpossibleMode="True"
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
Grid.Row="0"
MouseDoubleClick="OnChartMouseDown">
<s:SciChartSurface.XAxes>
<!-- Hidden Axis that tracks the data -->
<s:NumericAxis AutoRange="Always"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="False"
Visibility="Collapsed"
/>
<!--Hidden Axis that track the annotations' locations (All the added annotations have the same XAxis Id-->
<s:NumericAxis Name="SharedXAxisCommon"
AutoRange="Never"
VisibleRangeLimit="0,10"
Height="1"
Visibility="Hidden"
Id="CommonID_X"/>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes >
<s:NumericAxis AutoRange="Never"
AutoTicks="True"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="True"
VisibleRange="0,8128000"
Visibility="Collapsed"/>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s1:ModifierGroup>
<s1:YAxisDragModifier/>
<s:SeriesSelectionModifier >
<s:SeriesSelectionModifier.SelectedSeriesStyle>
<Style TargetType="s:BaseRenderableSeries">
</Style>
</s:SeriesSelectionModifier.SelectedSeriesStyle>
</s:SeriesSelectionModifier>
</s1:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="1" x:Name="InportValueTextBlock" Text="{Binding InportValue}" Margin="20,0,0,0" FontSize="14"/>
</Grid>
</Grid>
<Border Grid.Column="1" Style="{DynamicResource OriginalBorderBright}" Visibility="{Binding IsLoading, Mode=OneWay, Converter={StaticResource b2vc}}">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<ProgressBar Background="Transparent" BorderThickness="0" HorizontalAlignment="Center" IsIndeterminate="True" Height="10" Width="{Binding ActualWidth, Mode=OneWay, ElementName=Test}"/>
<TextBlock x:Name="Test" Text="{Binding LoadingMessage, Mode=OneWay}" FontSize="16" Foreground="{DynamicResource ControlDefaultForeground}" Margin="0,10" TextAlignment="Center" Opacity="0.7"/>
</StackPanel>
</Border>
</Grid>
“`
- Nasim Yehia asked 3 months ago
- last active 3 months ago
I’m currently in process of selecting a charting framework. I’ve been evaluating SciChart for some time now and have a few questions.
One of them is how can I automate chart operations: both commands and querying. Do you expose some kind of API for End-To-End tests? I’m specifically interested in this kind of tests.
Thanks?
P.S. Alternatively is there any screenshot-comparing API over the charts? That could be a decisive alternative as well.
- Gennady Verdel asked 7 years ago
- last active 7 years ago
I’m using SciChartSurface to draw XyDataSeries on XyScatterRendurableSeries.
XyDataSeries changes values at certain times and requires updates.
However, it takes too long to update multiple SciChartSurfaces.
I’ve tried the SuspendUpdates method, but it doesn’t work.
Please let me know if there is a good way.
Thank you in advance.
- Seung Woo Jin asked 10 months ago
As the title asks, is Unity 3D on the radar?
- Jules LaPrairie asked 6 years ago
- last active 6 years ago
Good day,
we are using the VerticalSliceModifier for sorted data and it works very good.
<local:VerticalSliceModifierExt x:Name="SliceModifier">
<s:VerticalSliceModifier.VerticalLines>
<chartModifier:SnappyVerticalLine x:Name="VerticalLine"
ShowLabel="False"
X1="0"
Y1="0"
CoordinateMode="Absolute"
IsEditable="True">
</chartModifier:SnappyVerticalLine>
</s:VerticalSliceModifier.VerticalLines>
Please see the image “Example Vertical Slice Modifier”.
The challange is to have something similar for unsorted data.
One of the issues are multiple intersections. Please see the image “Multiple Intersections” where i would like be able to select what intersections shall be highlighted.
The next challange is the usage of multiple series and synchronization based on a different property (t for time). Please see “Multiple Series” image.
We already have IPointMetadata with X,Y and t to be able to find the data point to highlight.
My question: Is there already some modifier chat can help with this requirements or what would be a clean solution if we need to develop a custom modifier.
Thank you in advance
Paul
- Paul Stempel asked 5 months ago
- last active 3 months ago
Hi, I have a problem with the Y-axis mouse scroll sensitivity regarding values, if you take a look here, you can see that it will take a lot of separate scrolls to reach the desired Y-axis value
due to a low level of sensitivity
how can I solve this problem
my code
“`
<s:SciChartSurface x:Name="scs"
RenderableSeries="{s:SeriesBinding Series}"
ViewportManager="{Binding ViewportManager}"
BorderThickness="2,2,2,0"
s:VisualXcceleratorEngine.EnableImpossibleMode="True"
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
Grid.Row="0"
MouseDoubleClick="OnChartMouseDown">
<s:SciChartSurface.XAxes>
<!-- Hidden Axis that tracks the data -->
<s:NumericAxis AutoRange="Always"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="False"
Visibility="Collapsed"
/>
<!--Hidden Axis that track the annotations' locations (All the added annotations have the same XAxis Id-->
<s:NumericAxis Name="SharedXAxisCommon"
AutoRange="Never"
VisibleRangeLimit="0,10"
Height="1"
Visibility="Hidden"
Id="CommonID_X"/>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes >
<s:NumericAxis AutoRange="Never"
AutoTicks="True"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="True"
VisibleRange="0,8128000"
Visibility="Collapsed"/>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s1:ModifierGroup>
<s1:YAxisDragModifier/>
<s:SeriesSelectionModifier >
<s:SeriesSelectionModifier.SelectedSeriesStyle>
<Style TargetType="s:BaseRenderableSeries">
</Style>
</s:SeriesSelectionModifier.SelectedSeriesStyle>
</s:SeriesSelectionModifier>
</s1:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="1" x:Name="InportValueTextBlock" Text="{Binding InportValue}" Margin="20,0,0,0" FontSize="14"/>
</Grid>
</Grid>
“`
- Nasim Yehia asked 3 months ago
- last active 3 months ago
Hi.
I am evaluating the SciChart control – so far it looks very promising.
I have a FastHeatMapRenderableSeries that is analyzed and a FastLineRenderableSeries line is drawn through the chart.
The user needs to be able to correct the analysis, and this is done by “drawing” in the heatmap.
As far as I could tell, the ChartModifierBase gives med the necessary hooks to track the user’s mouse movements – but I would like to give some visual feedback by changing the cursor, for instance to Cursors.Pen (Cursors from the Microsoft namespace)
Is this possible? I would want to enable drawing when user presses Ctrl, the disable it when user releases Ctrl…
- Espen Albrektsen asked 7 years ago
- last active 7 years ago
Hello,
we are building an application where Charts are created/placed by the user in a form of editor.
We observed that the creation of the first Chart takes between 1 to 3 seconds (depending on the system) but the creation of subsequent Charts takes virtually no time (as it should be).
We assume that the creation of the first Chart involves some kind of time consuming initialization that is later used in the creation of subsequent Charts.
So we have researched if there is a way to do this initialization at the start of our application, so the user is not inconvenienced by a three second waiting time while placing the first Chart.
We discovered the “LoadLibrariesAndLicenseAsync”-function. However, it looks like it has no measurable effect.
Maybe we are using it wrong?
Here is an example code to illustrate the problem in a condensed manner:
Two charts are created and each time the time it takes to create them is measured.
The first creation takes about 1600 milliseconds, the second one only 2.
How can we make both creations only take a few milliseconds?
Thank you.
// SciChartSurface.SetRuntimeLicenseKey("our key");
await SciChart.Charting.Visuals.SciChart2DInitializer.LoadLibrariesAndLicenseAsync(
"our key",
null); //...does not seem to work
Stopwatch sw = new Stopwatch();
sw.Restart();//start stopwatch
//creating the first Scichart with test data:
SciChartSurface sciChartSurface = new SciChartSurface();
XyDataSeries<double, double> xyDataSeries = new XyDataSeries<double, double>();
xyDataSeries.AcceptsUnsortedData = true;
FastLineRenderableSeries fastLineRenderableSeries = new FastLineRenderableSeries();
fastLineRenderableSeries.DataSeries = xyDataSeries;
sciChartSurface.RenderableSeries.Add(fastLineRenderableSeries);
NumericAxis m_xAxis = new NumericAxis();
NumericAxis m_yAxis = new NumericAxis();
m_yAxis.AutoRange = AutoRange.Always;
sciChartSurface.XAxis = m_xAxis;
sciChartSurface.YAxis = m_yAxis;
using (xyDataSeries.SuspendUpdates())
{
for (int i = 0; i < 100; i++)
xyDataSeries.Append(i, Math.Sin(i));
}
Screen.Children.Add(sciChartSurface);//add first Scichart to grid
sciChartSurface.Margin = new Thickness(0, 0, 500, 0);
MessageBox.Show("time: "+sw.ElapsedMilliseconds); ////////// 1610 Mlliseconds
sw.Restart();//restart stopwatch
//creating the second Scichart with test data:
SciChartSurface sciChartSurface2 = new SciChartSurface();
XyDataSeries<double, double> xyDataSeries2 = new XyDataSeries<double, double>();
xyDataSeries2.AcceptsUnsortedData = true;
FastLineRenderableSeries fastLineRenderableSeries2 = new FastLineRenderableSeries();
fastLineRenderableSeries2.DataSeries = xyDataSeries2;
sciChartSurface2.RenderableSeries.Add(fastLineRenderableSeries2);
NumericAxis m_xAxis2 = new NumericAxis();
NumericAxis m_yAxis2 = new NumericAxis();
m_yAxis2.AutoRange = AutoRange.Always;
sciChartSurface2.XAxis = m_xAxis2;
sciChartSurface2.YAxis = m_yAxis2;
using (xyDataSeries2.SuspendUpdates())
{
for (int i = 0; i < 100; i++)
xyDataSeries2.Append(i, Math.Sin(i));
}
Screen.Children.Add(sciChartSurface2);//add second Scichart to grid
sciChartSurface2.Margin = new Thickness(500, 0, 0, 0);
MessageBox.Show("time: "+sw.ElapsedMilliseconds); //////////////////////////// 2 Mlliseconds
- Marc Vahldieck asked 1 year ago
- last active 1 year ago



