Hello everybody,
my project is very similar to “Quad Left-Right Y-Axes”-Example. If you have a look at this, the Gridlines only math the Left Axis 1. All other Axes have their Major/Minor Ticks randomly spread. It’s not easy to see fast what value has another series then the first because the Gridlines simply dont match.
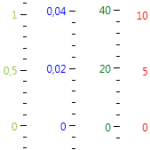
Is there a way to have all the Major/Minor Ticks Aligned to the Left Axis 1 ones? (i attached a picture which it should look like) But the Series don’t have the same Range. So the Major steps should only match in Grid, not in value (except 0 should be on one line).
I hope you understand my problem.
thx in advance for help
PS: i use full dynamic MVVM approach, the only code in View is ->
<s:SciChartSurface
Style="{StaticResource SciChartSurfaceStyle}"
GridLinesPanelStyle="{StaticResource GridLinesPanelStyle}"
ChartModifier="{Binding chartModifier}"
SeriesSource="{Binding seriesSource}"
YAxes="{Binding yAxes}"
XAxes="{Binding xAxes}"
Annotations="{Binding annotations}"
>
</s:SciChartSurface>
- Michael Spannbauer asked 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi Michael,
In multiple axis scenarios, only one axis is allowed to draw gridlines. This is called the primary axis. Typically it is the first axis in the AxisCollection, but you can also set it like this:
<s:SciChartSurface>
<s:SciChartSurface.YAxes>
<s:NumericAxis />
<s:NumericAxis Id="SecondaryAxis" IsPrimaryAxis="True"/>
<s:NumericAxis Id="TertiaryAxis"/>
</s:SciChartSurface.YAxes>
</s:SciChartSurface>
Each Axis decides its own VisibleRange and Tick spacing independently, based on the data you have on the axis. If you want to override this, you will need to
- set the MajorDelta / MinorDelta properties to be the same
- Or, set the Axis.VisibleRanges to be the same
- Or, have full control over the axis tick generation using our TickProvider API
Hope this helps explain how our Axes work. If you require further info, please comment on this post.
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- You must login to post comments
Please login first to submit.