I want to have a BoxAnnotation where Y1 (- double.Infinity) and Y2 (+ double.Infinity). Basically I wanna specify only X1 and X2. And the behaviour must ensure always the box annotations Y1 & Y2 stretch to visible area even when I resize (zoomout) the chart.
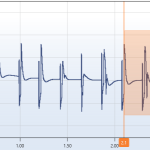
In the screen shot its not stretched.
- Matthias Kientz asked 9 years ago
- You must login to post comments
Hi Jerome,
The property you are looking for is AnnotationBase.CoordinateMode. It’s hard to find but we have several FAQs on CoordinateMode. This one is perhaps the best:
https://www.scichart.com/questions/question/how-to-find-the-currently-visible-extents-of-the-x-axis
I would advise against setting BoxAnnotation.Y1, Y2 to +/- infinity as this might cause a crash in WPF itself (infinite sized UIElement).
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- last edited 9 years ago
 Hello Andrew, How do we extend this to specify AnnotationCoordinateMode.RelativeX1, AnnotationCoordinateMode.RelativeX2, AnnotationCoordinateMode.RelativeY1, AnnotationCoordinateMode.RelativeY2 individually.
Hello Andrew, How do we extend this to specify AnnotationCoordinateMode.RelativeX1, AnnotationCoordinateMode.RelativeX2, AnnotationCoordinateMode.RelativeY1, AnnotationCoordinateMode.RelativeY2 individually. Hi Jerome, you can't. We only supply RelativeX, RelativeY, Relative or Absolute modes. If you want to snap one corner of an annotation to an axis maximum I would suggest binding to Axis.VisibleRange.Min or Max. Best regards, Andrew
Hi Jerome, you can't. We only supply RelativeX, RelativeY, Relative or Absolute modes. If you want to snap one corner of an annotation to an axis maximum I would suggest binding to Axis.VisibleRange.Min or Max. Best regards, Andrew Thank you andrew. Could you take a look at my other question ? https://www.scichart.com/questions/question/combine-boxannotation-with-verticalline-annotation
Thank you andrew. Could you take a look at my other question ? https://www.scichart.com/questions/question/combine-boxannotation-with-verticalline-annotation Hi Jerome, we're still thinking about that one... its not something we support and need time to consider the best approach
Hi Jerome, we're still thinking about that one... its not something we support and need time to consider the best approach
- You must login to post comments
Please login first to submit.