I’m able to turn the SciChartOverview control so that it appears vertical and am able to get the grips to flow vertically as well but whenever the data is flowing, it still flows horizontally. How do I get it to flow vertically? See attached image for what it currently does.
- Brett Bousman asked 4 years ago
- You must login to post comments
Hi Brett
How have you turned the SciChartOverview vertically? Used a layout transform? Or retemplated it somehow?
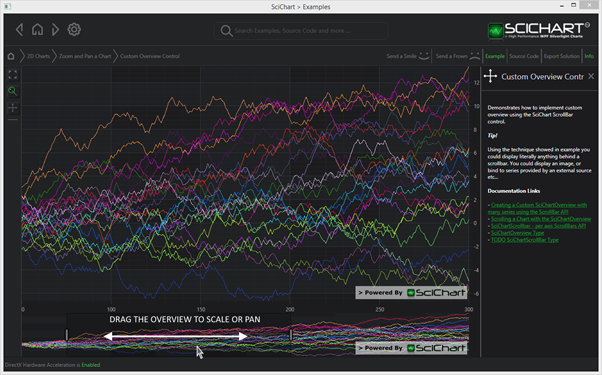
The SciChartOverview is a nice control for a specific use-case: scrollbar at the bottom of the chart which shows the first series on attached SciChartSurface in a mountain chart. For more customisation you can actually do this: host any control behind a SciChartScrollbar.
Also check out the documentation for SciChartOverview / Scrollbar here with more customisation options.
Create a Custom SciChartOverview with any Background

<Grid Background="{Binding ElementName=MainChartSurface, Path=Background}"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="100" /> </Grid.RowDefinitions> <s:SciChartSurface x:Name="MainChartSurface"> </s:SciChartSurface> <Grid Grid.Row="1" > <s:SciChartScrollbar Grid.Column="0" Axis="{Binding ElementName=MainChartSurface, Path=XAxis}" /> </Grid> </Grid>
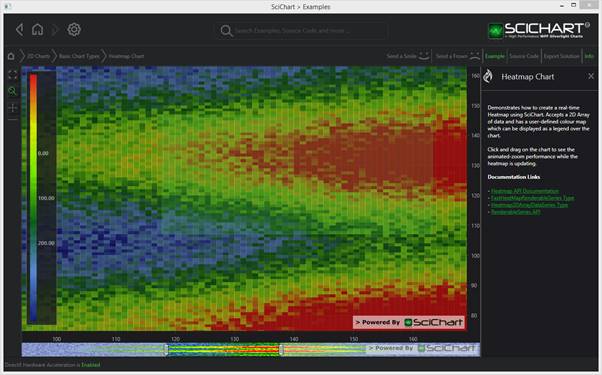
The SciChartScrollbar itself is designed to be placed on a Y-Axis whereas the SciChartOverview is not. See this example for details

So what I would suggest is:
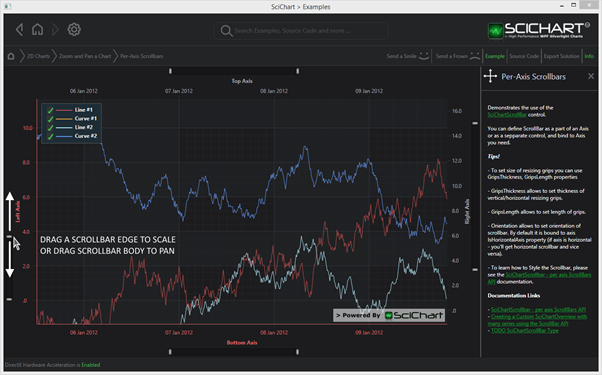
- Use SciChartScrollbar
- Place outside of Axis on the Right (see documentation here)
- Place any content behind it using example above
Best regards,
Andrew
- Andrew Burnett-Thompson answered 4 years ago
- last edited 4 years ago
- You must login to post comments
Please login first to submit.