Hi,
I want to style the splitter between panes of the SciCharGroup, like changing its height and color.
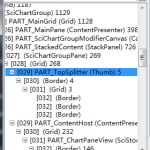
By using snoop, I can see that the splitter actually is a Thumb control, and SciChart applies a ControlTemplate on it(maybe I’m wrong).
But I still have no idea how to style it.
I need your help.
- Yuhang Ji asked 8 years ago
- last edited 8 years ago
- You must login to post comments
Hi Yuhang,
Thanks for your question. Unfortunately, it isn’t possible to restyle the splitter now. You can only change it replacing the template for SciChartGroupPane via the ItemContainerStyle property on SciChartGroup. Please refer to the “Multi Pane Stock Charts” example for more implementation details.
And below you can find the default template of SciChartGroupPane:
<ControlTemplate TargetType="s:SciChartGroupPane">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Splitter -->
<Thumb x:Name="PART_TopSplitter"
Height="5"
HorizontalAlignment="Stretch"
BorderThickness="0,1,0,1"
Cursor="SizeNS">
<Thumb.Style>
<Style TargetType="Thumb">
<Setter Property="Background" Value="{me:ThemeBinding RubberBandFillBrush}" />
<Setter Property="BorderBrush" Value="{me:ThemeBinding RubberBandStrokeBrush}" />
</Style>
</Thumb.Style>
</Thumb>
<!-- Surface -->
<ContentPresenter x:Name="PART_ContentHost"
Grid.Row="1"
Grid.RowSpan="2"
Content="{TemplateBinding Content}" />
<!-- Header -->
<Grid x:Name="PART_Header" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
</Grid>
</ControlTemplate>
You should modify it and apply the desired changes to the PART_TopSplitter.
Finally, we’ve logged this issue and it will be fixed in the next version.
Hope this helps!
Best regards,
Yuriy
- Yuriy Zadereckiy answered 8 years ago
 Thank you very much! It solved my question!
Thank you very much! It solved my question!
- You must login to post comments
Please login first to submit.