Is there any example of how to modify the intersection point template of where a verticallineannotation intersects say a fastlinerenderableseries?
The default is simply the value with a gray background.
In the “Series Vertical Slices” example I can see it includes the series name, but I don’t see anything in the “Source Code” that even asks for it.
Thanks for any help!
- dwoerner asked 9 years ago
- You must login to post comments
Hi there,
Actually I just discovered that we don’t have any articles on styling the VerticalLineAnnotation when used in the VerticalSliceModifier funnily enough … however VerticalSliceModifier does inherit VerticalSliceModifierBase and TooltipModifierBase, which are base classes for the RolloverModifier.
And we do have articles on how to style the rollover:
- Adding TimeSeries Tooltips with the RolloverModifier. Scroll down to Styling the RolloverModifier
- Also of interest is Adding RolloverMarkers for the RolloverModifier
- … and SeriesInfo – The Series ViewModel for Legends, Tooltips, Rollovers
- … and Adding Data-Point Tooltips with the TooltipModifier
So, putting this together, I believe you can style the markers and tooltips of the VerticaSliceModifier as follows:
<!-- In resources -->
<s:ColorToBrushConverter x:Key="ColorToBrushConverter"/>
<!-- The Tooltip Control Template, Binds to SeriesInfo -->
<ControlTemplate x:Key="RolloverLabelTemplate" TargetType="s:TemplatableControl">
<Grid>
<Ellipse Fill="#77FFFFFF"
Stroke="{Binding SeriesColor, Converter={StaticResource ColorToBrushConverter}}"
StrokeThickness="2" />
<StackPanel Margin="20">
<TextBlock FontSize="12"
FontWeight="Bold"
Foreground="{Binding SeriesColor, Converter={StaticResource ColorToBrushConverter}}"
Text="{Binding SeriesName}" />
<TextBlock FontSize="11"
Foreground="{Binding SeriesColor, Converter={StaticResource ColorToBrushConverter}}"
Text="{Binding Value}" />
</StackPanel>
</Grid>
</ControlTemplate>
<!-- In VerticalSliceModifeir declaration -->
<s:VerticalSliceModifier Name="sliceModifier" TooltipLabelTemplate="{StaticResource RolloverLabelTemplate}">
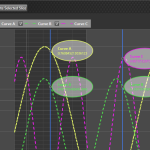
Result (attached image)
*Beautiful … Artisitic … *
Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- You must login to post comments
Please login first to submit.