To whom this may concern:
I’m having a slight issue (bug, possibly?) with custom annotations. I have created a custom annotation with an image (XAML shown below)
<s:CustomAnnotation x:Class="Dashboard.SciChartCustomComponents.CustomAnnotations.MicrostructureAnnotation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
xmlns:local="clr-namespace:Dashboard.SciChartCustomComponents.CustomAnnotations"
mc:Ignorable="d">
<Border BorderBrush="White" BorderThickness="2" Background="Black">
<StackPanel>
<Image x:Name="annotationImage" Stretch="None" Width="150" Height="100" Visibility="Collapsed"/>
<TextBlock x:Name="annotationText" HorizontalAlignment="Center"/>
<TextBlock x:Name="parameterText" HorizontalAlignment="Center" Visibility="Collapsed"/>
</StackPanel>
</Border>
</s:CustomAnnotation>
The image is applied with the following code (note the anchor points are bottom-right):
var annotation = new MicrostructureAnnotation
{
HorizontalAnchorPoint = HorizontalAnchorPoint.Right,
VerticalAnchorPoint = VerticalAnchorPoint.Bottom,
IsEditable = true,
X1 = xValue, // Both Obtained from hitpoint X- and Y-Values
Y1 = yValue
};
annotation.annotationImage.Source = // some image Uri
annotation.annotationText.Text = // some text
annotation.parameterText.Text = // some other text
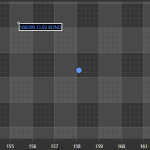
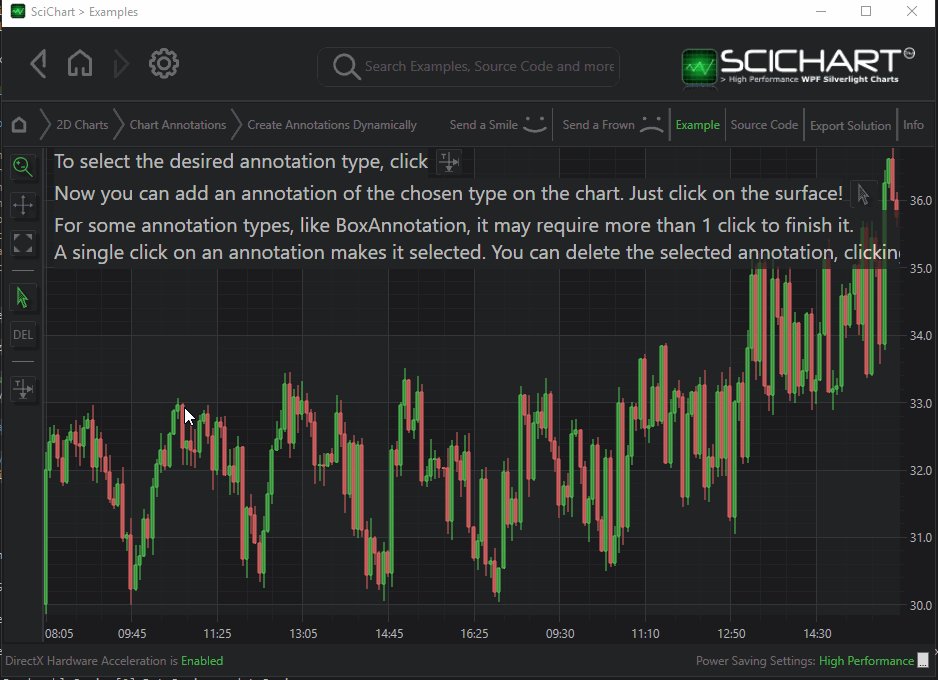
So this successfully shows the annotation as i liked, shown in 1.png.
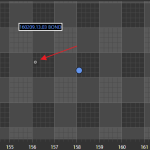
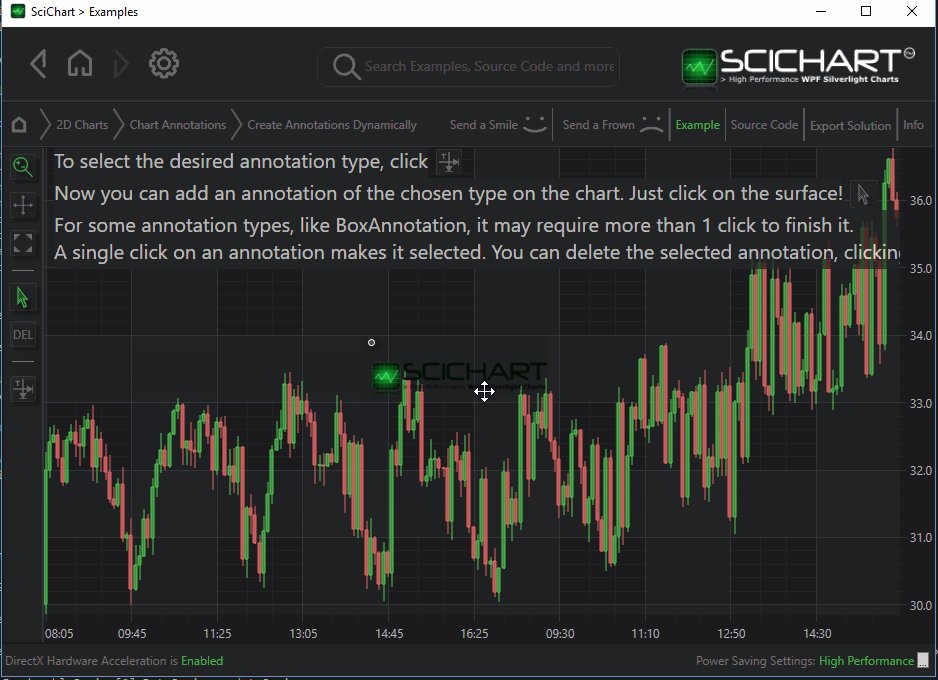
Now I have a function that collapses the visibility of the image, which yields an annotation that is removed from its anchor point (although the top-left location remains the same), shown in 2.png.
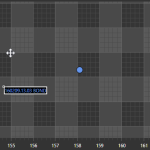
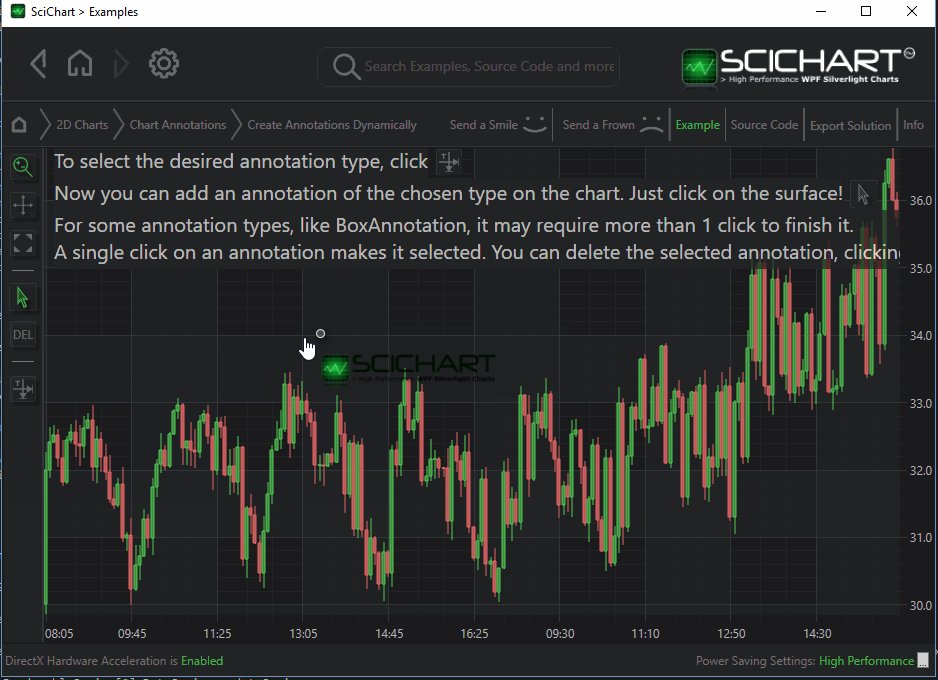
If I try to move the annotation after removing the image, the anchor point is in the location of where the top-left anchor should be when the image collapses but the image is still in the wrong location, shown in 3.png.
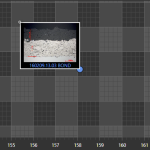
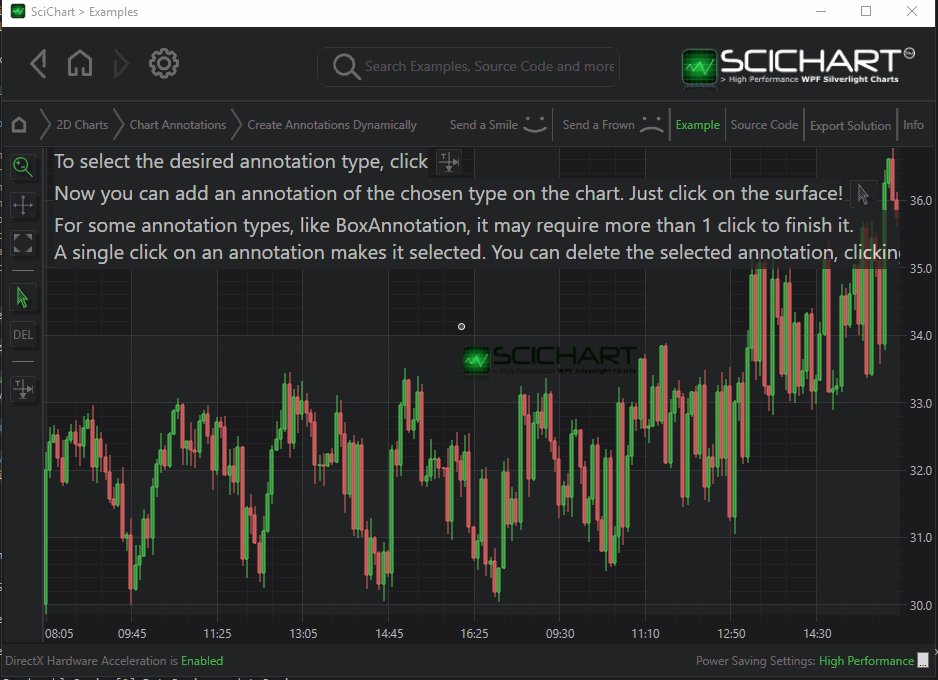
When I finally do move the annotation, the annotation moves away from the cursor to the top-left anchor point, shown in 4.png.
Again i’m not sure if this is a bug, but could someone please advise?
Thanks kindly!
— Ari
Edit: I don’t have this problem when setting the anchor points to top-left.
- Ari Sagiv asked 8 years ago
- last edited 8 years ago
- You must login to post comments
Hi Ari,
We’ve fixed this issue and pushed to build 4.0.5.8275.
Please see Getting Nightly Builds with NuGet for instructions how to get the latest build.
Thanks for reporting!
- Andrii Kubrak answered 8 years ago
- last edited 8 years ago
 Andrii — Sorry for having taken so long to get back to you on this… the fix worked perfectly. Thanks so much!
Andrii — Sorry for having taken so long to get back to you on this… the fix worked perfectly. Thanks so much!
- You must login to post comments
Andrew —
I’ve attached a solution with the issue at hand (SciChartMitigation.zip). The SciChart assemblies are not included in order to reduce file size.
When you build and run the project, it should show you a scatter plot. When you right click on a point, it should show you a custom annotation with a smileyFace image.
Clicking “remove image from annotation” will collapse the visibility of the image. Observe that the annotation is not at it’s original anchored location, and when you try to move it, the annotation snaps away from the cursor.
Hope this helps…
— Ari
- Ari Sagiv answered 8 years ago
 I’m unsure if I’ve posted the file correctly… if not can you please advise?
I’m unsure if I’ve posted the file correctly… if not can you please advise?
- You must login to post comments
I tried to reproduce this, with no luck. I made this modification to our Create Annotations Dynamically example:
public CreateAnnotationsDynamically()
{
InitializeComponent();
// On double click , toggle image visibility in custom annotation
this.PreviewMouseDoubleClick += (s, e) =>
{
foreach (var a in sciChart.Annotations.OfType<MyCustomAnnotation>())
{
var image = a.FindVisualChild<Image>();
image.Visibility = image.Visibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
}
};
}
The result is below. Double clicking on the chart shows/hides the Image inside an annotation, and after re-showing it seems to behave fine?

Can you help me to reproduce this problem?
- Andrew Burnett-Thompson answered 8 years ago
 Andrew — The issue is not hiding or showing the sample. The custom annotation you made is a static image, which doesn’t necessarily change in size. The custom annotation I’ve designed shown in 1.png (with the picture) is **resized** dynamically to just showing the textblock (2.png). The re-size occurs with its anchor as the top-left of the image rather than the bottom right. Somehow when I somehow I try to move it, it “snaps” back to its bottom-right anchor. It seems to be more a re-size issue than a hide/show issue. Does this make sense? — Ari
Andrew — The issue is not hiding or showing the sample. The custom annotation you made is a static image, which doesn’t necessarily change in size. The custom annotation I’ve designed shown in 1.png (with the picture) is **resized** dynamically to just showing the textblock (2.png). The re-size occurs with its anchor as the top-left of the image rather than the bottom right. Somehow when I somehow I try to move it, it “snaps” back to its bottom-right anchor. It seems to be more a re-size issue than a hide/show issue. Does this make sense? — Ari
- You must login to post comments
^^ your comment does make sense, to test it I’ve modified the code to adjust the width and height of the annotation’s image
// On double click , toggle image visibility in custom annotation
this.PreviewMouseDoubleClick += (s, e) =>
{
foreach (var a in sciChart.Annotations.OfType<MyCustomAnnotation>())
{
var image = a.FindVisualChild<Image>();
image.Width = image.Width == 200 ? 100 : 200;
image.Height = image.Height == 200 ? 100 : 200;
}
};
Look very carefully at the attached image. You will see I
- Add a CustomAnnotation to the chart
- Double click to resize it
- Double click to resize it again. The image is now clipped
- But when I point WPF Snoop at the annotation you can see the sizes of the image are changing (looking clipped) but the size of the outer annotation remains a square equal to the image size
Basically what’s happening here is the Image control is clipping its inner bitmap and passing size to the parent annotation. The parent annotation is at exactly the right size (and the control point doesn’t move).
Is this similar to what you’re observing?
- Andrew Burnett-Thompson answered 8 years ago
 See if maybe you can add an XYScatterPlot renderableSeries to your sample and add a single point to it. Then, add the annotation with the anchor point (X1, Y1) equals to the location of that single point, with the horizontal and vertical anchor points being the bottom-right of the point, respectively. Then try re-sizing the image and moving it around. The problem I’m having is that when re-sizing, it does as if the anchor points are the top-left, and not bottom-right. Hopefully this helps to re-create the problem I’m having :-) Thanks again for your dedication on this…
See if maybe you can add an XYScatterPlot renderableSeries to your sample and add a single point to it. Then, add the annotation with the anchor point (X1, Y1) equals to the location of that single point, with the horizontal and vertical anchor points being the bottom-right of the point, respectively. Then try re-sizing the image and moving it around. The problem I’m having is that when re-sizing, it does as if the anchor points are the top-left, and not bottom-right. Hopefully this helps to re-create the problem I’m having :-) Thanks again for your dedication on this… I think if I’m honest I’ve pretty much run out of dedication on this issue :) It seems a bit obscure to me and steps to repro (i’ve tried twice) are quite deep. I recommend if you can’t figure it out, send over a *simple* code sample to reproduce the problem to the support desk and someone will try to figure it out. But it will be after the weekend as it’s Easter! Thanks, and all the best,
I think if I’m honest I’ve pretty much run out of dedication on this issue :) It seems a bit obscure to me and steps to repro (i’ve tried twice) are quite deep. I recommend if you can’t figure it out, send over a *simple* code sample to reproduce the problem to the support desk and someone will try to figure it out. But it will be after the weekend as it’s Easter! Thanks, and all the best, Andrew — hopefully you’ll find some renewed dedication with the simple code you’ve requested. Thanks again! — Ari
Andrew — hopefully you’ll find some renewed dedication with the simple code you’ve requested. Thanks again! — Ari
- You must login to post comments
Please login first to submit.