Our application requires registration between visible image and heatmap data. I am able to do this with ScalableAnnotations which registers the image beautifully and is able to scale with the heatmap as shown in the video below.
unfortunately this is exactly opposite of what we need. The issue we are facing is we need the visible image to be under the heatmap and not over the heatmap. In our use case the relevant data in the heatmap is visible and rest of the data is transparent and needs to be over the visible image to colocate where the cancer is.
How do we achieve this?
- pramod butte asked 19 hours ago
- last active 9 hours ago
Hello,
I have created a custom “polygon geometry” based on the BaseSceneEntity class. Since it can be any shape, all non-closed shapes like a plane (in 3D space) are only lit from the side from which the normal vector of my triangles points. The other side is pitch black. Is there a way to illuminate both sides when I rotate the shape?
- Roland D asked 10 hours ago
(Copied from GitHub issue)
Issue:
In an attempt to wrap the SciChart Server Licensing shared object using java (JNA), I ended up with strange behavior when calling any function which returns char *. In Java, the returned pointer memory does not start at the correct offset which holds the string value and therefore invalid characters are returned.
Hypothesis:
My guess, after evaluation, is that either the function is returning some std::string object, or that it is actually returning say str.c_str() where str is an std::string. The issue is that returning str.c_str() causes the reference to be dropped once it is out of scope, this means that a dangling pointer is returned. I ended up needing to wrap the function calls in another extern C layer to get the desired functionality in Java, see link below for snippets and attached zip files for source.
- Jonathan Lake asked 1 day ago
HI,
I am using Scichart for drawing multiple line series on the same chart.
sciChart Image
video to make it more clear https://youtu.be/O0WiocmldXY , when we have many channels we face a performance issue due to that, and the update rate of the lines become much higher and the responsive of the UI becomes bad.
this kind of graph called segmented graph, what it does it cuts a small portion from other line chart, and draw the data that crosses a specified threshold that the user choose.
we want to draw, up to 100 lines at the same time. each line has 30,000 points.
we assume that the high number of data series causes bad performance.
what can we do, to increase performance? is there a different line series we can use?
- suhib ghreir asked 1 day ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- John Flemmer asked 2 years ago
- last active 2 days ago
Hi There,
I have 2 FastColumnRenderableSeries, one of which has 4 points and the 2nd has 2 points in dataseries.
Please see the attached image.
Is there a way to make all the columns have the same width ?
Thanks in advance!
-Harut
- Harutyun Tovmasyan asked 1 week ago
- last active 3 days ago
The first question: Where did the example go (link below)?
https://support.scichart.com/support/solutions/articles/101000513349-tutorial-custom-legend-with-color-picker-and-custom-point-markers
I want to do like what and time ago I saved link but now this page is deleted. I need it because it is good example for resolve my 2nd question I think.
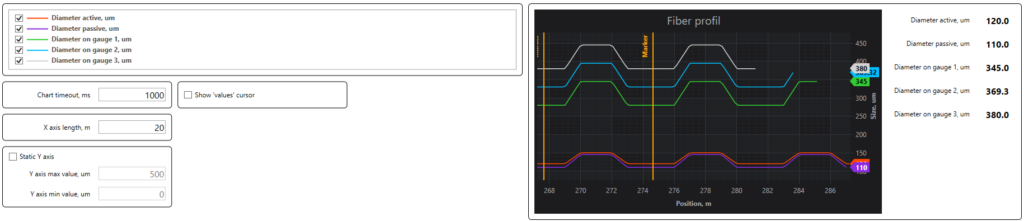
And the second question: I have chart
<s:SciChartSurface Grid.Row="0" Grid.Column="0" x:Name="SciChartSurface" Margin="5" Padding="5"
ChartTitle="{mainVM:Localization MainChartSciChartSurface}" RenderableSeries="{s:SeriesBinding RenderableSeries}" Annotations="{s:AnnotationsBinding Annotations}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="{mainVM:Localization XNumericAxis}" VisibleRange="{Binding VisibleRangeXAxis, Mode=TwoWay}" />
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis GrowBy="0.1,0.1"
AxisTitle="{mainVM:Localization YNumericAxis}" VisibleRange="{Binding VisibleRangeYAxis, Mode=TwoWay}" AutoRange="{Binding IsStaticYAxis, Converter={StaticResource StaticAxisToSciChartAutoRangeConverter}}" />
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier />
<s:CursorModifier IsEnabled="{Binding IsShowValuesCursor}" />
<s:LegendModifier x:Name="SciChartLegendModifier" GetLegendDataFor="AllSeries" ShowLegend="False"
SeriesData="{Binding SeriesData, Mode=TwoWay}" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
Legend of chart placed in another panel
<s:SciChartLegend x:Name="SciChartLegendControl" s:ThemeManager.Theme="Chrome" Margin="5,5" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto"
LegendData="{Binding SeriesData, Mode=OneWay}" ShowVisibilityCheckboxes="True" />
SeriesData is
private ChartDataObject _seriesData;
public ChartDataObject SeriesData
{
get => _seriesData;
set => SetProperty(ref _seriesData, value, nameof(SeriesData));
}
I want to see chart values in additional fields near the chart. I made this
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" x:Name="ChartsListView" BorderBrush="Transparent" ItemContainerStyle="{StaticResource ListViewItemContainerDefaultStyle}"
ItemsSource="{Binding SeriesData.SeriesInfo}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Style="{StaticResource LabelDefaultStyle}"
Content="{Binding SeriesName}" Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}" />
<Label Grid.Column="1" Style="{StaticResource LabelIndicatorStyle}"
Content="{Binding YValue}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>

All working correctly. But I want to bind Legend visibility checkboxes to my custom controls for values: when I uncheck chart checkbox control bound to this chart must becomes invisible. In code above I write
Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}"
but it not worked. How can I make it like I want?
And 3rd question: how can I guarantee the order of SeriesData lines? I have to be sure that charts in legend and custom controls ordered in the same ordering
- Fedor Iudin asked 1 week ago
- last active 3 days ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Aysan Afrand asked 8 years ago
- last active 4 days ago
I am using a GradientColorPalette to apply a color mapping to a WaterfallRenderableSeries3D. It appears that the gradient positions determined by GradientColorPalette are dynamically set based on the maximum and minimum value displayed on the chart.
I would like the gradient positions to be determined by a static value, similar to how setting the “Minimum” and “Maximum” properties of a HeatmapColorPalette class works.
Is there a way to do this using GradientColorPalette?
Thanks
- Cole Bagshaw asked 6 days ago
Hi,
When I created the FastBandRenderableSeries type, I encountered an aliasing problem. When I used AntiAliasing, it still didn’t work.
There is an example of used code:
List<double> xData = GetData("D:\\x.txt");
List<double> yData = GetData("D:\\y.txt");
List<double> y1Data = GetData("D:\\y1.txt");
XyyDataSeries<double, double> splineBanDataSeries = new XyyDataSeries<double, double>();
splineBanDataSeries.Append(xData, yData, y1Data);
var bandSeries = new FastBandRenderableSeries()
{
DataSeries = splineBanDataSeries,
//Name = id,
StrokeThickness = 1,
Fill = Colors.Transparent,
FillY1 = Colors.Transparent,
StrokeY1 = Colors.LightGray,
AntiAliasing = true,
StrokeDashArrayY1 = new double[] { 5, 1 }
};
sciChart.RenderableSeries.Add(bandSeries);
sciChart.ZoomExtents();
Is there any way to correct this error?
Thank you.
- li xiaohang asked 1 week ago
- last active 6 days ago
when I try to add multiple 3d charts in XML files it crashes. Not sure it is possible at all to have multiple 3d charts being rendered in a single activity.
- Jesse Ma asked 7 days ago
Hi,
I’ve got some questions to expand on this topic: https://www.scichart.com/questions/js/how-do-you-export-or-save-a-chart-as-an-image-in-js-library
1) Can you export areas of a chart that are not visible on the screen? I have a large line chart, like a seismograph, that is never fully displayed on the screen because it is too long.
2) Can you export from a chart that is not visible on the screen?
Thank you
- max keirn asked 1 week ago
- last active 1 week ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Christopher Aliotta asked 3 years ago
- last active 1 week ago
Hi,
I know that when I use MouseWheelZoomModifier with my chart surface, the default behavior is:
1. On mouse wheel (No keyboard mod) – Zoom according to the “ActionType” propery, and direction according to the “XYDirection” property.
2. On mouse wheel + CTRL – X-Axis pan
3. On mouse wheel + Shift – Y-Axis pan
I want to achieve this behavior:
1. On mouse wheel (No keyboard mod) – Zoom according to the “ActionType” propery, and direction according to the “XYDirection” property.
2. On mouse wheel + CTRL – XY-Axis Zoom
3. On mouse wheel + Shift – Y-Axis Zoom
Any idea how to achieve this behavior?
Thanks, Ben.
- Ben Mendel asked 3 weeks ago
- last active 1 week ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Dmitry Zaljubich asked 2 years ago
- last active 2 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Lawson McWhorter asked 2 months ago
- last active 2 weeks ago
Hello,
I have issues when I want to apply a custom CustomPolygonRenderableSeries.
For implementation it was used sci-chart documentation from
enter link description here
enter link description here
It takes a while to show just 10000 polygons from 40000 points! When I tried to slide or zoom main window it got some freezes for 1-1.5 seconds. The main problem is in redrawing several times(protected override void Draw). There is an example of used code:
public class CustomPolygonRenderableSeries : CustomRenderableSeries
{
protected override void Draw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
var dataPointSeries = renderPassData.PointSeries as XyzPointSeries;
if (dataPointSeries == null) return;
if (dataPointSeries.XValues.All(double.IsNaN)) return;
var xCalc = renderPassData.XCoordinateCalculator;
var yCalc = renderPassData.YCoordinateCalculator;
// try to filter some polygons by visible range
var xVisibleRange = XAxis.VisibleRange;
var yVisibleRange = YAxis.VisibleRange;
var points = new Point[4];
var step = 4;
for (var index = 0; index < dataPointSeries.Count; index += step)
{
if (!xVisibleRange.IsValueWithinRange(dataPointSeries.XValues[index + 3]) ||
!yVisibleRange.IsValueWithinRange(dataPointSeries.YValues[index + 3])) continue;
for (int i = 0; i < step; ++i)
{
points[i].X = xCalc.GetCoordinate(dataPointSeries.XValues[index + i]);
points[i].Y = yCalc.GetCoordinate(dataPointSeries.YValues[index + i]);
}
var intColor = (int)dataPointSeries.ZPoints[index];
var color = System.Drawing.Color.FromArgb(intColor).ToMediaColor();
var brush = new SolidColorBrush(color);
using var sBrush = renderContext.CreateBrush(brush, Opacity);
renderContext.FillPolygon(sBrush, points);
}
}
}
public class CustomPolygonRenderableSeriesViewModel : BaseRenderableSeriesViewModel
{
public override Type ViewType => typeof(CustomPolygonRenderableSeries);
}
Is this a known performance issue? Is there some way to by-pass it?
Thank you.
Sincerely, Roman
- Raman Sharkovich asked 2 weeks ago
- last active 2 weeks ago
I wanted to customized my box annotation further, for example, I wanted to give my box annotation some border radius, it seem like there is no way to do so currently.
I know that there is custom annotation like svg annotation, but those are svg, the reason Custom annotation doesn’t work for me is because they are not responsive to zooming since they are image/svg, unlike normal box annotation.
For example, for normal box annotation, I can give it x1 to x2 so that when I zoom in the chart, the box annotation expanded. But for Custom annotation, they only take one x point for placement, so I can not cover x1 to x2, it only going to stay on x1.
So, I wonder if there is currently a way I can add border radius to a box annotation, or is there a plan to do so in the future?
Let me know, thank you!
- Nung Khual asked 2 weeks ago
- last active 2 weeks ago
Hello SciChart Community,
I am currently working on a Windows Forms C# application where I need to visualize a 2D byte array (A[MxN]) on a 3D chart using SciChart. However, I’m facing some difficulties in achieving this task.
My goal is to display the contents of the byte array A on a 3D surface plot or another suitable 3D chart type provided by SciChart. Each byte value in the array represents some intensity or elevation value.
I have explored the documentation and examples provided by SciChart, but I couldn’t find specific guidance on how to achieve this.
Could you please provide some assistance or guidance on how I can achieve this visualization using SciChart in a Windows Forms C# application? Any code snippets, examples, or documentation references would be greatly appreciated.
Thank you in advance for your help.
Best regards,
Namblue73.
- Mr Nha asked 2 weeks ago
- last active 2 weeks ago
When using AutoRange.Once on an axis, I expect the auto ranging to be done exactly once.
If at some point, I change the visible range to match the default one (0 to 10 for numeric axis), the auto range is triggered again.
Happens more if I provide inputs so the user can define a range, and depending on the use case, 0 to 10 is not that uncommon.
Kind of an edge case, but still something that can happen, and is definitely unexpected.
This can be seen happening here https://codepen.io/jrfv/full/xxeqwOd
- João Velasques asked 4 weeks ago
- last active 2 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- pramod butte asked 4 months ago
- last active 2 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- haba haba asked 7 months ago
- last active 2 weeks ago
If there is a ChartModifier on the SciChart Surface, the Focus moves to the chart just by moving the mouse up without clicking the mouse.
The v6.2.0.13254 version does not have this problem, but the v8.0.0.27737 version does.
You can see that the focus is moving just by moving the mouse through the video.
How can i solve it?
- JONGBOG JOUNG asked 3 weeks ago
- last active 2 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Mohamed Ben Amar asked 2 months ago
- last active 2 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Vikas Ahuja asked 5 years ago
- last active 3 weeks ago
We’re allowing our users to place down annotations on the chart with an annotation creation modifier. One of these annotations is a Text annotation.
We then allow users to save these annotations into our own proprietary file format and load them back in with the chart data. To do this we iterate through the AnnotationCollection of the chart and parse the SciChart annotations to data we save to our files.
To save the content of the text for the TextAnnotation we read the TextAnnotation.Text property. However, we’ve noticed that this property is not set until the annotation has lost focus (we click away from the annotation somewhere else on the chart). If we save the annotation before we click away from it, we do not get the current text from the TextAnnotation.Text property.
The process to reproduce this is:
1. Place down a TextAnnotation.
2. Edit the TextAnnotation content. Do not click away from the text so to annotation remains in “Editing” mode
3. Save the data.
4. As we’re saving we read the TextAnnotation.Text property to save to our file. However, the TextAnnotation.Text property returns a blank string because its still being edited.
Is there a way from within our code that we can finish the editing of the text annotation, so that when we get the TextAnnotation.Text property it is the current text the user typed in? Or is there a way to get the current text within the TextAnnotation without finishing the editing or changing the focus?
- Jamie Agate asked 1 month ago
- last active 3 weeks ago
We managed to create a functioning chart, but sometimes when we first ran the chart it produced this error, followed by the chart being completely unable to display.
We attached the error message produced in DevTools, the expected outcome and the actual outcome when the error occurred.
- Suzanne Ong asked 3 weeks ago
- last active 3 weeks ago
<s:SciChartSurface x:Name="U_DataChart"
Grid.Row="0"
Margin="20"
s:ThemeManager.Theme="BrightSpark"
Background="{StaticResource BackColorBrush}"
BorderBrush="{Binding BorderColor}"
BorderThickness="{Binding BorderThinkness}"
MouseDoubleClick="U_DataChart_MouseDoubleClick"
MouseLeftButtonDown="U_DataChart_MouseLeftButtonDown"
Style="{StaticResource SciChartSurfaceStyle}">
<s:SciChartSurface.XAxes>
<s:NumericAxis x:Name="xAxis"
Margin="0,10,0,0"
Padding="0,0,0,0"
AxisTitle="{Binding XAxisTitle}"
DrawMajorBands="False"
DrawMajorGridLines="False"
DrawMajorTicks="False"
Id="WaveRange"
Style="{StaticResource AxisStyle}"
VisibleRangeLimitMode="MinMax">
<s:NumericAxis.TickLabelStyle>
<Style TargetType="s:DefaultTickLabel">
<Setter Property="Foreground" Value="{StaticResource FontColorGrayBrush}" />
<Setter Property="FontSize" Value="25" />
</Style>
</s:NumericAxis.TickLabelStyle>
<s:NumericAxis.TitleStyle>
<Style TargetType="s:AxisTitle">
<Setter Property="Foreground" Value="{StaticResource FontColorGrayBrush}" />
<Setter Property="FontSize" Value="25" />
</Style>
</s:NumericAxis.TitleStyle>
</s:NumericAxis>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes>
<s:NumericAxis x:Name="yAxis"
Margin="0,0,0,0"
Padding="0,0,0,0"
AxisAlignment="Left"
AxisTitle="{Binding YAxisTitle}"
DrawMajorBands="False"
DrawMajorTicks="False"
Id="ValueRange"
Style="{StaticResource AxisStyle}"
VisibleRangeLimitMode="MinMax">
<s:NumericAxis.TickLabelStyle>
<Style TargetType="s:DefaultTickLabel">
<Setter Property="Foreground" Value="{StaticResource FontColorGrayBrush}" />
<Setter Property="FontSize" Value="25" />
</Style>
</s:NumericAxis.TickLabelStyle>
<s:NumericAxis.TitleStyle>
<Style TargetType="s:AxisTitle">
<Setter Property="Foreground" Value="{StaticResource FontColorGrayBrush}" />
<Setter Property="FontSize" Value="25" />
</Style>
</s:NumericAxis.TitleStyle>
</s:NumericAxis>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup x:Name="U_ChartModifier" />
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<!--<s:SciChartOverview Grid.Row="1"
Height="100"
Margin="20,0,20,10"
Padding="0,0,0,0"
s:ThemeManager.Theme="BrightSpark"
Background="{StaticResource BackColorBrush}"
BorderBrush="{Binding BorderColor}"
BorderThickness="1"
DataSeries="{Binding ElementName=m_view, Path=U_DataChart.RenderableSeries}"
ParentSurface="{Binding Source={x:Reference Name=U_DataChart}}"
SelectedRange="{Binding Source={x:Reference Name=U_DataChart}, Path=XAxis.VisibleRange, Mode=TwoWay}"
Visibility="{Binding OverViewVisibility}" />-->
<!-- DataSeries="{Binding Source={x:Reference Name=U_DataChart}, Path=RenderableSeries}" -->
<s:SciChartSurface x:Name="OverviewSurface"
Grid.Row="1"
Height="100"
Margin="20,0,20,10"
Padding="0,0,0,0"
s:ThemeManager.Theme="BrightSpark"
Background="{StaticResource BackColorBrush}"
BorderBrush="{Binding BorderColor}"
BorderThickness="1"
Style="{StaticResource SciChartSurfaceStyle}"
Visibility="{Binding OverViewVisibility}">
<!--<s:SciChartSurface.RenderableSeries>
<s:FastLineRenderableSeries DataSeries="{Binding Path=Series}" />
</s:SciChartSurface.RenderableSeries>-->
<s:SciChartSurface.XAxis>
<s:NumericAxis DrawMajorGridLines="False"
DrawMinorGridLines="False"
Style="{StaticResource AxisStyle}"
Visibility="Collapsed" />
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis DrawMajorGridLines="False"
DrawMinorGridLines="False"
Style="{StaticResource AxisStyle}"
Visibility="Collapsed" />
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
<s:SciChartScrollbar Grid.Row="1"
Height="100"
Margin="20,0,20,10"
Axis="{Binding Source={x:Reference Name=xAxis}}"
Background="Transparent"
BorderThickness="{Binding BorderThinkness}"
Visibility="{Binding OverViewVisibility}" />
Viewmodel.cs
public ObservableCollection<IRenderableSeries> Series
{
get
{
return m_view.U_DataChart.RenderableSeries;
}
set
{
m_view.U_DataChart.RenderableSeries = value;
OnPropertyChanged(nameof(Series));
}
}
private void UpdateChartEvent(Point p_well, ObservableCollection<MeasureDataSt> p_data, PlateSetting p_ps)
{
if (p_data.Count == 0)
{
this.SCIChartControlVM.ClearChart();
return;
}
this.SCIChartControlVM.ClearChart();
{
ObservableCollection<(double, double)> tempData = new ObservableCollection<(double, double)>();
foreach (MeasureDataSt sample in p_data)
tempData.Add((sample.Wave, sample.Intensity));
var Color = Application.Current.FindResource("ChartInitSeriesBrush") as Brush;
var Series = SCIChartSeries.SetChartDataForScatterLine(tempData, this.SCIChartControlVM.GetXAxis, this.SCIChartControlVM.GetYAxis,
ref this.SCIChartControlVM.FixedColorIndex, Color);
this.SCIChartControlVM.Series.Add(Series);
if (this.SCIChartControlVM.Series.LastOrDefault().DataSeries is XyDataSeries<double, double> data)
{
var AnnoColor = Application.Current.FindResource("ChartHZLineAnnotation") as Brush;
this.SCIChartControlVM.AddHorizontalLineAnnotation(data.YValues.Max(), Brushes.White, AnnoColor, false, true);
}
}
this.SCIChartControlVM.CalibrationChart();
}
I am manually adding series to the m_view.U_DataChart.RenderableSeries collection. I would like to directly bind m_view.U_DataChart.RenderableSeries to SciChartSurface (x:Name=”OverviewSurface”). I understand that using IRenderableSeriesViewModel for binding from the beginning would have been the correct approach, but it’s too late for major modifications at this point. Therefore, I have no choice but to pursue this method.
Is there a way to accomplish this?
- jeong younghoon asked 4 weeks ago
- last active 3 weeks ago
Hi!
I have next error crash in my desktop app:
Application: DRYERRPP.NET.exe
CoreCLR Version: 8.0.123.58001
.NET Version: 8.0.1
Description: The process was terminated due to an unhandled exception.
Exception Info: System.AccessViolationException: Attempted to read or write protected memory. This is often an indication that other memory is corrupt.
Stack:
at ukt.aafs(System.Runtime.InteropServices.HandleRef)
at ukt.aafs(System.Runtime.InteropServices.HandleRef)
at SciChart.Charting2D.Interop.TSRWPFTarget.ResolveFinalImage()
at nki.ysm()
at naj.nmo(nkf, SciChart.Charting2D.Interop.SCRTRenderContext)
at nkk.Dispose()
at SciChart.Charting.Visuals.SciChartSurface.DoDrawingLoop()
at SciChart.Charting.Visuals.SciChartSurface.ses(System.Object, SciChart.Drawing.Common.DrawEventArgs)
at SciChart.Drawing.Common.RenderSurfaceBase.OnDraw()
at SciChart.Drawing.Common.RenderSurfaceBase.OnRenderTimeElapsed()
at SciChart.Drawing.Common.RenderTimer.nqv()
at System.Windows.Media.MediaContext.RenderMessageHandlerCore(System.Object)
at System.Windows.Media.MediaContext.RenderMessageHandler(System.Object)
at System.Windows.Threading.ExceptionWrapper.InternalRealCall(System.Delegate, System.Object, Int32)
at System.Windows.Threading.ExceptionWrapper.TryCatchWhen(System.Object, System.Delegate, System.Object, Int32, System.Delegate)
at System.Windows.Threading.DispatcherOperation.InvokeImpl()
at MS.Internal.CulturePreservingExecutionContext.CallbackWrapper(System.Object)
at System.Threading.ExecutionContext.RunInternal(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object)
at MS.Internal.CulturePreservingExecutionContext.Run(MS.Internal.CulturePreservingExecutionContext, System.Threading.ContextCallback, System.Object)
at System.Windows.Threading.DispatcherOperation.Invoke()
at System.Windows.Threading.Dispatcher.ProcessQueue()
at System.Windows.Threading.Dispatcher.WndProcHook(IntPtr, Int32, IntPtr, IntPtr, Boolean ByRef)
at MS.Win32.HwndWrapper.WndProc(IntPtr, Int32, IntPtr, IntPtr, Boolean ByRef)
at System.Windows.Threading.ExceptionWrapper.InternalRealCall(System.Delegate, System.Object, Int32)
at System.Windows.Threading.ExceptionWrapper.TryCatchWhen(System.Object, System.Delegate, System.Object, Int32, System.Delegate)
at System.Windows.Threading.Dispatcher.LegacyInvokeImpl(System.Windows.Threading.DispatcherPriority, System.TimeSpan, System.Delegate, System.Object, Int32)
at MS.Win32.HwndSubclass.SubclassWndProc(IntPtr, Int32, IntPtr, IntPtr)
at MS.Win32.UnsafeNativeMethods.DispatchMessage(System.Windows.Interop.MSG ByRef)
at MS.Win32.UnsafeNativeMethods.DispatchMessage(System.Windows.Interop.MSG ByRef)
at System.Windows.Threading.Dispatcher.PushFrameImpl(System.Windows.Threading.DispatcherFrame)
at System.Windows.Application.RunDispatcher(System.Object)
at System.Windows.Application.RunInternal(System.Windows.Window)
at DRYERRPP.NET.App.Main()
Can somebody help me?
- Gera Daniloff asked 4 weeks ago
Hi there,
Here is my xaml setting :
<s:SciStockChart.XAxisStyle>
<Style TargetType="s:CategoryDateTimeAxis">
<Setter Property="VisibleRange" Value="{Binding ParentViewModel.XRange}" />
<Setter Property="AutoRange" Value="{Binding ParentViewModel.AutoRangeX}"/>
</Style>
</s:SciStockChart.XAxisStyle>
And I also set, XRange = new IndexRange(0, 9), AutoRangeX = AutoRange.Never, but the chart show like image, always has gap there.
What should I do?
- CHIA CHUN TANG asked 4 weeks ago
- last active 4 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- JAIHOON PARK asked 2 months ago
- last active 4 weeks ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- João Velasques asked 5 months ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Gopika V asked 1 month ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Igor Peric asked 7 years ago
- last active 1 month ago
Hi,
we recently updated SciChart to 8.3.0.28019 and now we got an issue with double y axis title.
They should only be on the left side. Any ideas what could have caused this? I have also attached the definition of the axis, hopefully this helps.
vm.YAxes.Add(new NumericAxisViewModel
{
Id = YNumericAxis,
StyleKey = YAxisStyleKey,
AxisTitle = vm.YAxisTitle,
FontSize = groupViewOptions.AxisLabelFontSize,
TitleFontSize = groupViewOptions.AxisTitleFontSize,
DrawMinorGridLines = false,
DrawLabels = true,
CursorTextFormatting = "0.###",
TextFormatting = "0.########"
});
vm.YAxes.Add(new LogarithmicNumericAxisViewModel()
{
Id = YLogAxis,
StyleKey = YAxisStyleKey,
AxisTitle = vm.YAxisTitle,
FontSize = groupViewOptions.AxisLabelFontSize,
TitleFontSize = groupViewOptions.AxisTitleFontSize,
DrawMinorGridLines = false,
DrawLabels = true,
TextFormatting = "0.0###E0",
CursorTextFormatting = "0.000E0",
EnableHighPrecisionTicks = groupViewOptions.EnableHighPrecisionTicks
});
Yes, there are two axis’s defined and if I try to change the visibility of the one that is active, both axis title’s disappear. What do you think could be the cause of this? I did some research thru the structure and didn’t have any luck.
Thanks in advance.
Boštjan
- Boštjan Arzenšek asked 1 month ago
- last active 1 month ago
Hi,
I want to get the currently selected series like isCheckedChangedCallback in js. But there is no similar method in the documentation, how should I implement this function.
- yu dexiu asked 1 month ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Ben Green asked 2 months ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/support/solutions/articles/101000515345-scichart-js-domain-licensing-faq)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Donghwan Kim asked 8 months ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/support/solutions/articles/101000515345-scichart-js-domain-licensing-faq)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- brad leppert asked 1 year ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Simone Russo asked 2 months ago
- last active 1 month ago
There seems to be no documentation on how to configure scichart when using app router with nextJS, and I am running into an error.
I have followed a combination of this tutorial, and additional setup for nextJS found here, specifically the next.config.js file, copy-files-from-to.json, and additions to package.json. But I continue to get the error: ‘Module has already been declared’. (first/second pics in PDF)
I have attached a photos inside the pdf, including my project structure, and a zip with the files to duplicate.
Steps to replicate:
1) extract files and add root package.json to a directory of your choice
2) from within this directory, use ‘yarn create next-app scichart-prototype’ (use set-up options from 4th image in PDF)
3) Replace root layout.tsx and page.tsx with files in zip, add SciChartDemo directory and add page.tsx from that (also in zip)
4) replace the next.config.mjs file with the next.config.mjs file from the zip
5) add the copy-files-from-to.json from the zip
6) replace the package.json file in scichart-prototype directory with file from the zip.
7) run ‘yarn install’ to add packages
8) run ‘turbo dev’
9) after visiting localhost:3000/ click the Sci Chart Demo link to see error.
Thanks for taking a look.
- max keirn asked 2 months ago
- last active 1 month ago
Hi,
I am currently facing an issue related to our implementation.
We want the graph to zoom in whenever the user drags the y-axis upward, and conversely, zoom out when the user drags the y-axis downward. Importantly, this behavior should remain consistent regardless of whether the user drags the graph from the positive or negative side.
- Ziv Tziyonit asked 2 months ago
- last active 2 months ago
Previously I used AnnotationCreationModifier and my custom annotations were added by one left button mouse click on the chart surface (the annotation was added to the collection and the event handler “AnnotationCreated” fired). Now I’m trying to switch to using the mvvm pattern and I have problems adding my custom annotations using AnnotationCreationModifierMVVM.
Now it works like this:
1) I click (mouse left button) on the chart surface to add an annotation and it is added to the collection and displayed.
2) I click on the chart surface again, and only after that the event handler “AnnotationCreated” is called.
If I carry out some external manipulations with the added annotation between first and second click (for example, moving to the given coordinates by the button click), annotation moved, but when I hover the mouse over the chart surface, it returns to it’s original position. And this behavior will be until I click again on the chart surface so that the event handler “AnnotationCreated” is called.
The built-in annotations work fine though (for examle, VerticalLineAnnotationViewModel or HorizontalLineAnnotationViewModel are successfully added to the collection and call the event handler “AnnotationCreated” by one click on chart surface).
Is it possible to somehow fix this behavior of the custom annotation so that it is added to the collection and triggers an event “AnnotationCreated” for one click on the chart surface, as was the case with AnnotationCreationModifier? I am attaching an example code:
MainWindow.xaml
<Window x:Class="WpfAppMvvm.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
xmlns:ext="http://schemas.abtsoftware.co.uk/scichart/exampleExternals"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<s:SciChartSurface Annotations="{s:AnnotationsBinding Annotations}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="X"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisAlignment="Left" AxisTitle="Y"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:AnnotationCreationModifierMVVM IsEnabled="True" AnnotationViewModelsCollection="{Binding Annotations}" AnnotationViewModelType="{Binding AnnotationType}">
<i:Interaction.Behaviors>
<ext:EventToCommandBehavior Command="{Binding AnnotationCreatedCommand}" Event="AnnotationCreated" PassArguments="True"/>
</i:Interaction.Behaviors>
</s:AnnotationCreationModifierMVVM>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
</Grid>
MainWindow.xaml.cs
using System.Windows;
namespace WpfAppMvvm
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new MainWindowViewModel();
}
}
}
MainWindowViewModel.cs
using SciChart.Charting.ChartModifiers;
using SciChart.Charting.Common.Helpers;
using SciChart.Charting.Model.ChartSeries;
using SciChart.Examples.ExternalDependencies.Common;
using System;
using System.Collections.ObjectModel;
using System.Windows;
namespace WpfAppMvvm
{
internal class MainWindowViewModel:BaseViewModel
{
public ObservableCollection<IAnnotationViewModel> Annotations { get; private set; }
public Type AnnotationType { get; private set; }
public ActionCommand<AnnotationCreationMVVMArgs> AnnotationCreatedCommand { get; private set; }
public MainWindowViewModel()
{
Annotations = new ObservableCollection<IAnnotationViewModel>();
AnnotationType = typeof(MyCustomAnnotationViewModel);
AnnotationCreatedCommand = new ActionCommand<AnnotationCreationMVVMArgs>(ExecCmd, e => true);
}
private void ExecCmd(AnnotationCreationMVVMArgs e)
{
MessageBox.Show("OnAnnotationCreated executed");
}
}
}
MyCustomAnnotation.xaml
<s:CustomAnnotationForMvvm x:Class="WpfAppMvvm.MyCustomAnnotation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Ellipse
Width="20"
Height="20"
Fill="Transparent"
Stroke="Red"
StrokeThickness="3"
/>
</Grid>
MyCustomAnnotation.xaml.cs
using SciChart.Charting.Visuals.Annotations;
namespace WpfAppMvvm
{
public partial class MyCustomAnnotation : CustomAnnotationForMvvm
{
public MyCustomAnnotation()
{
InitializeComponent();
}
}
}
MyCustomAnnotationViewModel.cs
using SciChart.Charting.Model.ChartSeries;
using System;
namespace WpfAppMvvm
{
public class MyCustomAnnotationViewModel:CustomAnnotationViewModel
{
public override Type ViewType => typeof(MyCustomAnnotation);
}
}
- Maksim Rumyantsev asked 1 year ago
- last active 2 months ago
Hi,
I feel this should be obvious but I cannot find the answer in the docs. I have multiple Y axis and I want all of them to start at 0 and autoRange only the max value. Also, the zooming should not be affected, it should have normal behavior. I just want the axis to go from 0 to auto max value when we call ZoomExtents(). The default behavior of the ZoomExtents() is auto min value to auto max value.
Is there any way we can achieve this with SciChart?
Thank you,
Alex
- Alexandru Neamtu asked 2 months ago
- last active 2 months ago
When i try to add SCITextAnnotation and text color is white, a gray outline appears around the symbol (triangle).
How can I turn it off or change the color?
- Sergey Evdokimov asked 3 years ago
- last active 2 months ago
I will continue to this question here, but with more details. So I need to be able to drag axis annotations separately. Is there any possible way to achieve this in iOS? Basically I subclassed SCIAxisMarkerAnnotation and implemented my own -onPanGesture:At: but it does not separate instances of the class when I try to drag one of the annoation. All moves to same place. How can I detect which annotation is being dragged?
CDAxisMarkerAnnotation.h
#import <SciChart/SciChart.h>
@class CDAxisMarkerAnnotation;
@protocol CDAxisMarkerAnnotationDelegate <NSObject>
- (void)axisMarkerAnnotation:(CDAxisMarkerAnnotation *)axisMarkerAnnotation
didPanToAxisValue:(double)axisValue;
@end
@interface CDAxisMarkerAnnotation : SCIAxisMarkerAnnotation
@property (weak, nonatomic) id<CDAxisMarkerAnnotationDelegate> delegate;
@end
CDAxisMarkerAnnotation.m
#import "CDAxisMarkerAnnotation.h"
@implementation CDAxisMarkerAnnotation
- (BOOL)onPanGesture:(UIPanGestureRecognizer *)gesture At:(UIView *)view
{
if (![view isKindOfClass:[SCIChartSurfaceView class]]) {
return [super onPanGesture:gesture At:view];
}
switch (gesture.state) {
case UIGestureRecognizerStateBegan:
case UIGestureRecognizerStateChanged:
case UIGestureRecognizerStateEnded: {
CGPoint location = [gesture locationInView:view];
id<SCIRenderSurface> renderSurface = [self.parentSurface renderSurface];
CGPoint pointInChart = [renderSurface pointInChartFrame:location];
id<SCICoordinateCalculator> yCalculator = [self.yAxis getCurrentCoordinateCalculator];
double valueForYAxis = [yCalculator getDataValueFrom:pointInChart.y];
[self.delegate axisMarkerAnnotation:self didPanToAxisValue:valueForYAxis];
break;
}
default: {
break;
}
}
return YES;
}
@end
Thanks,
Irmak
- Irmak Can Ozsut asked 7 years ago
- last active 2 months ago
Hello all,
I am trying to create multiple Y axes using below example. I am not able to render the left Y axis as per the data series. Any input would help fixing this issue. Please see the attached screenshot.
Thanks.
Naveen
- Naveen Mandava asked 2 years ago
- last active 2 months ago
Hello,
I have two questions regarding implementing annotations in MVVM:
I’m currently using the MeasureXYAnnotation as demonstrated in an example, and it works well in the code-behind using the CompositeAnnotation class. However, when trying to implement this in MVVM with CompositeAnnotationViewModel, I’ve noticed that the Update method is missing. This omission prevents me from dynamically updating the measures. Is there a way to achieve the same dynamic behavior in MVVM as in code-behind? If so, could you please guide me on how to do it?
My second question is about the BrushAnnotationViewModel, which I’ve seen used in the trade annotation example. Is this ViewModel exclusive to trade charts, or can it be applied to XYCharts as well?
Thank you,
Best Regards
- Nicolas MARTINEZ asked 4 months ago
- last active 2 months ago
I am having UX issues with overlapping Bars on BarChart with certain datasets. Example attached is the code
https://codesandbox.io/p/sandbox/javascript-column-chart-forked-p59p75?file=%2Fsrc%2FApp.tsx%3A49%2C1
please uncomment lines at 47 and 48 for a different set of x and y values where it works fine.
Not sure what am i doing wrong.
- vamsi pallem asked 2 months ago
- last active 2 months ago
I’m developing chart with sci chart. And I current make candle stick chart.
I want to get correct center coordinate from user’s touch location.
so, I tried this way.
- get touch location
- get axis data from touch location like this
- get coordinate from data
let location = gestureRecognizer.location(in: self) // type is CGPoint
let selectedDate = xAxis.getDataValue(Float(location.x)) // xAxis's type is ISCIAxis
let selectedPoint = xAxis.getCoordinate(selectedData)
If I do that, no matter how far to the right you touch from the center line of the candlestick, you will get the position of the left candlestick.
If the candlestick center line is not crossed, the left data is unconditionally obtained.
I want to get the data closest to the touch, how do I do that?
- jay han asked 3 months ago
- last active 2 months ago
