SciChart Themes
SciChart ships with 9 stunning themes which you can select and apply to the charts in your application. Most of the components of SciChart are also templatable and stylable, so you can truly customize the chart to fit your application.
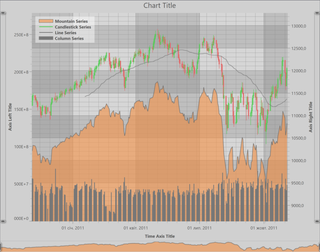
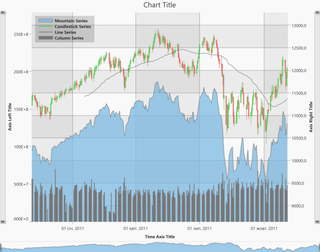
The 9 built-in themes are shown below. You can also create your own custom theme, or modify ours to meet your needs.
|
SciChartv7Navy Theme |
SciChartv4Dark Theme |
|
Oscilloscope Theme |
ExpressionLight Theme |
|
ExpressionDark Theme |
Electric Theme |
|
Chrome Theme |
BrightSpark Theme |
|
BlackSteel Theme | |
Applying a Theme to the SciChartSurface
To apply a theme to a SciChartSurface, simply use the following code. Allowable values for theme string include SciChartv7Navy (default), SciChartv4Dark, Oscilloscope, ExpressionLight, ExpressionDark, Electric, Chrome, BrightSpark, BlackSteel.
Applying a Theme in XAML
| Applying a Theme |
Copy Code |
|---|---|
<!-- where xmlns:s="http://schemas.abtsoftware.co.uk/scichart" --> <s:SciChartSurface s:ThemeManager.Theme="SciChartv7Navy"> <!-- XAxis, YAxis, RenderableSeries omitted for brevity --> </s:SciChartSurface> | |
Applying a Theme in Code
| Applying a Theme |
Copy Code |
|---|---|
var sciChartSurface = new SciChartSurface(); ThemeManager.SetTheme(sciChartSurface, "SciChartv7Navy"); | |
Applying a Theme to all SciChartSurfaces in the Application
You can also apply a theme to all SciChartSurfaces in the application by creating a global style. This style should be placed in App.xaml or another resource dictionary in your application.
| Applying a Theme to all SciChartSurfaces in the Application |
Copy Code |
|---|---|
<!-- where xmlns:s="http://schemas.abtsoftware.co.uk/scichart" --> <Style TargetType="{x:Type s:SciChartSurface}"> <Setter Property="s:ThemeManager.Theme" Value="SciChartv7Navy"/> </Style> | |