The VerticalLineAnnotation draws a vertical line at X1 where coordinates are data-values. The VerticalLineAnnotation supports Stroke, StrokeThickness properties and shows an optional Axis label.
The VerticalLineAnnotation may be stretched (vertically) across the viewport or drawn to a specific Y value.

Declaring a VerticalLineAnnotation in XAML
| Declaring a VerticalLineAnnotation |
Copy Code |
|---|---|
<!-- Where xmlns:s="http://schemas.abtsoftware.co.uk/scichart" --> <s:SciChartSurface> <s:SciChartSurface.Annotations> <!-- Declares a VerticalLineAnnotation at X1=5 --> <!-- The annotation will move with the chart as you zoom and pan --> <s:VerticalLineAnnotation Stroke="Orange" StrokeThickness="1" X1="5"/> </s:SciChartSurface.Annotations> </s:SciChartSurface> | |
Declaring a VerticalLineAnnotation in Code
| Declaring a VerticalLineAnnotation |
Copy Code |
|---|---|
var sciChartSurface = new SciChartSurface(); sciChartSurface.Annotations.Add(new VerticalLineAnnotation() { Stroke = new SolidColorBrush(Colors.Orange), StrokeThickness = 1, X1 = 5, IsEditable = true, }); | |
By default, the VerticalLineAnnotation does not show the a label. You can show a label by adding an AnnotationLabel to the VerticalLineAnnotation.AnnotationLabels collection.
| Declaring a VerticalLineAnnotation |
Copy Code |
|---|---|
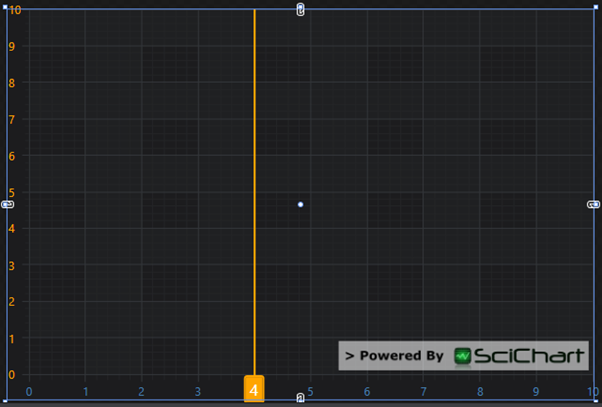
<s:SciChartSurface > <s:SciChartSurface.XAxis> <s:NumericAxis AxisAlignment="Bottom" AxisTitle="Left XAxis" TickTextBrush="SteelBlue"/> </s:SciChartSurface.XAxis> <s:SciChartSurface.YAxis> <s:NumericAxis AxisAlignment="Left" AxisTitle="Top YAxis" TickTextBrush="Orange"/> </s:SciChartSurface.YAxis> <s:SciChartSurface.Annotations> <s:VerticalLineAnnotation X1="4" Stroke="Orange" StrokeThickness="2"> <s:VerticalLineAnnotation.AnnotationLabels> <s:AnnotationLabel LabelPlacement="Axis" FontSize="16" Foreground="White"/> </s:VerticalLineAnnotation.AnnotationLabels> </s:VerticalLineAnnotation> </s:SciChartSurface.Annotations> </s:SciChartSurface> | |
Which Results in

Changing the Label Position, Foreground and Rotation Angle
The Label position can be changed by setting the AnnotationLabel.LabelPlacement property. Valid settings are Axis, Bottom, Top, BottomLeft, BottomRight, Left, Right.
AnnotationLabel.RotationAngle is valid when the AnnotationLabel.LabelPlacement is not on the Axis. This allows you to rotate the label 90 degrees when placed next to a line.
The AnnotationLabel Foreground by default binds to the ThemeKey TickTextBrush when the label is on the axis, or the VerticalLineAnnotation.Stroke when the label is not on the axis. You can override this by setting AnnotationLabel.Foreground to any color.

More than one Label on a VerticalLineAnnotation
You can have more than one label bound to a VerticalLineAnnotation by adding more than one AnnotationLabel to the VerticalLineAnnotation.AnnotationLabels collection.

| More than one Label on a VerticalLineAnnotation |
Copy Code |
|---|---|
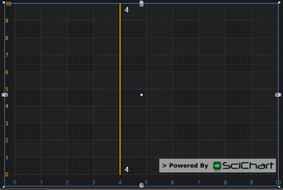
<s:VerticalLineAnnotation X1="4" Stroke="Orange" StrokeThickness="2"> <s:VerticalLineAnnotation.AnnotationLabels> <s:AnnotationLabel LabelPlacement="BottomRight" FontSize="16" Foreground="White" RotationAngle="0"/> <s:AnnotationLabel LabelPlacement="TopRight" FontSize="16" Foreground="White" RotationAngle="0"/> </s:VerticalLineAnnotation.AnnotationLabels> </s:VerticalLineAnnotation> | |
Changing the Label TextFormatting
By default, the label text is formatted by the axis. See the AxisBase.CursorTextFormatting property described in Section 4.4.1.
You can also override the textformatting by using a .NET Formatting string by setting the VerticalLineAnnotation.LabelTextFormatting property.
| Changing the Label TextFormatting |
Copy Code |
|---|---|
<s:SciChartSurface.Annotations> <s:VerticalLineAnnotation X1="4" Stroke="Orange" StrokeThickness="2" LabelTextFormatting="$0.00"> <s:VerticalLineAnnotation.AnnotationLabels> <s:AnnotationLabel LabelPlacement="Axis" Foreground="White" /> </s:VerticalLineAnnotation.AnnotationLabels> </s:VerticalLineAnnotation> </s:SciChartSurface.Annotations> | |
VerticalAlignment Stretch and Partially Drawn Lines
VerticalLineAnnotations do not need to stretch across the whole viewport, but can be drawn partially (e.g. to a Y-value).
The following code:
| VerticalAlignment Stretch and Partially Drawn Lines |
Copy Code |
|---|---|
<s:SciChartSurface > <s:SciChartSurface.XAxis> <s:NumericAxis AxisAlignment="Bottom" AxisTitle="Left XAxis" TickTextBrush="SteelBlue"/> </s:SciChartSurface.XAxis> <s:SciChartSurface.YAxis> <s:NumericAxis AxisAlignment="Left" AxisTitle="Top YAxis" TickTextBrush="Orange"/> </s:SciChartSurface.YAxis> <s:SciChartSurface.Annotations> <s:VerticalLineAnnotation X1="4" Stroke="Orange" StrokeThickness="2" VerticalAlignment="Bottom" Y1="5"> <s:VerticalLineAnnotation.AnnotationLabels> <s:AnnotationLabel LabelPlacement="Axis" Foreground="White"/> </s:VerticalLineAnnotation.AnnotationLabels> </s:VerticalLineAnnotation> </s:SciChartSurface.Annotations> </s:SciChartSurface> | |
Results in

Templating the VerticalLineAnnotation
The Default Style and ControlTemplate for the VerticalLineAnnotation is defined below.
| Templating the VerticalLineAnnotation |
Copy Code |
|---|---|
<Style BasedOn="{StaticResource AnnotationBaseStyle}" TargetType="s:VerticalLineAnnotation"> <Setter Property="Stroke" Value="{s:ThemeBinding RubberBandStrokeBrush}" /> <Setter Property="StrokeThickness" Value="2" /> <Setter Property="LabelTextFormatting" Value="{Binding DefaultTextFormatting, Mode=OneWay, RelativeSource={RelativeSource Self}}" /> <Setter Property="LabelValue" Value="{Binding DefaultLabelValue, Converter={StaticResource IComparableToObject}, Mode=OneWay, RelativeSource={RelativeSource Self}}" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="s:VerticalLineAnnotation"> <Grid x:Name="PART_LineAnnotationRoot" ShowGridLines="False"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid x:Name="PART_LabelsPanel" Grid.Row="0" Grid.RowSpan="3" HorizontalAlignment="Center" ShowGridLines="False"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> </Grid> <Line x:Name="PART_Line" Grid.Row="1" HorizontalAlignment="Center" Stretch="Fill" Stroke="{TemplateBinding Stroke}" StrokeDashArray="{TemplateBinding StrokeDashArray}" StrokeEndLineCap="Square" StrokeStartLineCap="Square" StrokeThickness="{TemplateBinding StrokeThickness}" Visibility="{TemplateBinding IsHidden, Converter={StaticResource BooleanToVisibilityConverter}, ConverterParameter=INVERSE}" X1="0" X2="0" Y1="0" Y2="1" /> <Line x:Name="PART_GhostLine" Grid.Row="1" HorizontalAlignment="Center" Stretch="Fill" Stroke="Transparent" StrokeThickness="{x:Static s:ManipulationMargins.AnnotationLineWidth}" X1="0" X2="0" Y1="0" Y2="1" /> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> | |
Where the styles and control template for AnnotationLabel and AnnotationAxisLabel are defined as follows:
| Templating the VerticalLineAnnotation |
Copy Code |
|---|---|
<Style TargetType="s:AnnotationLabel"> <Setter Property="IsTabStop" Value="False" /> <Setter Property="LabelStyle" Value="{StaticResource annotationLabel}" /> <Setter Property="AxisLabelStyle" Value="{StaticResource annotationAxisLabel}" /> <Setter Property="Template" Value="{StaticResource AnnotationLabelTemplate}" /> </Style> <ControlTemplate x:Key="AnnotationLabelTemplate" TargetType="s:AnnotationLabel"> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="{TemplateBinding CornerRadius}"> <Border.LayoutTransform> <RotateTransform Angle="{Binding RotationAngle, RelativeSource={RelativeSource TemplatedParent}}" /> </Border.LayoutTransform> <TextBox x:Name="PART_InputTextArea" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}" FontFamily="{TemplateBinding FontFamily}" FontSize="{TemplateBinding FontSize}" FontWeight="{TemplateBinding FontWeight}" Foreground="{TemplateBinding Foreground}" IsEnabled="False" IsTabStop="{Binding IsEditable}" Style="{StaticResource AnnotationTextBoxStyle}" Text="{Binding Text, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}" /> </Border> </ControlTemplate> <Style x:Key="annotationLabel" TargetType="s:AnnotationLabel"> <Setter Property="Text" Value="{Binding FormattedLabel, Mode=OneWay}" /> <Setter Property="Foreground" Value="{Binding Stroke}" /> <Setter Property="BorderThickness" Value="0" /> </Style> <Style x:Key="annotationAxisLabel" TargetType="s:AnnotationLabel"> <Setter Property="Text" Value="{Binding FormattedLabel, Mode=OneWay}" /> <Setter Property="Foreground" Value="{Binding Foreground}" /> <Setter Property="FontSize" Value="{Binding FontSize}" /> <Setter Property="FontFamily" Value="{Binding FontFamily}" /> <Setter Property="FontWeight" Value="{Binding FontWeight}" /> <Setter Property="Background" Value="{Binding Stroke}" /> <Setter Property="BorderBrush" Value="{Binding Stroke}" /> <Setter Property="BorderThickness" Value="{Binding StrokeThickness, Converter={StaticResource DoubleToThicknessConverter}}" /> <Setter Property="CornerRadius" Value="2" /> </Style> | |
