BoxAnnotation
|
The BoxAnnotation type draws a rectangle at x1,y1,x2,y2 where coordinates are data-values. The BoxAnnotation supports strokeThickness, stroke and fill properties. Coordinates may be relative or absolute according to xCoordinateMode, yCoordinateMode. |
Declaring a BoxAnnotation in code
The following code will declare a number of BoxAnnotations and add them to the chart.
| Example Title |
Copy Code
|
|---|---|
import { SciChartSurface } from "scichart";
import { NumericAxis } from "scichart/Charting/Visuals/Axis/NumericAxis";
import { NumberRange } from "scichart/Core/NumberRange";
import { BoxAnnotation } from "scichart/Charting/Visuals/Annotations/BoxAnnotation";
import { CustomAnnotation } from "scichart/Charting/Visuals/Annotations/CustomAnnotation";
import { TextAnnotation } from "scichart/Charting/Visuals/Annotations/TextAnnotation";
import { EHorizontalAnchorPoint, EVerticalAnchorPoint } from "scichart/types/AnchorPoint";
// Create a SciChartSurface
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId);
// Create an XAxis and YAxis
const xAxis = new NumericAxis(wasmContext);
xAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext);
yAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.annotations.add(
new TextAnnotation({ fontSize: 12, text: "Draw Boxes", x1: 3.3, y1: 6.3 }),
new BoxAnnotation({ fill: "#279B2755", stroke: "#279B27", strokeThickness: 1, x1: 3.5, x2: 5, y1: 4, y2: 5 }),
new BoxAnnotation({
fill: "#FF191955",
stroke: "#FF1919",
strokeThickness: 1,
x1: 4,
x2: 5.5,
y1: 4.5,
y2: 5.5
}),
new BoxAnnotation({ fill: "#1964FF55", stroke: "#1964FF", strokeThickness: 1, x1: 4.5, x2: 6, y1: 5, y2: 6 }),
);
|
|
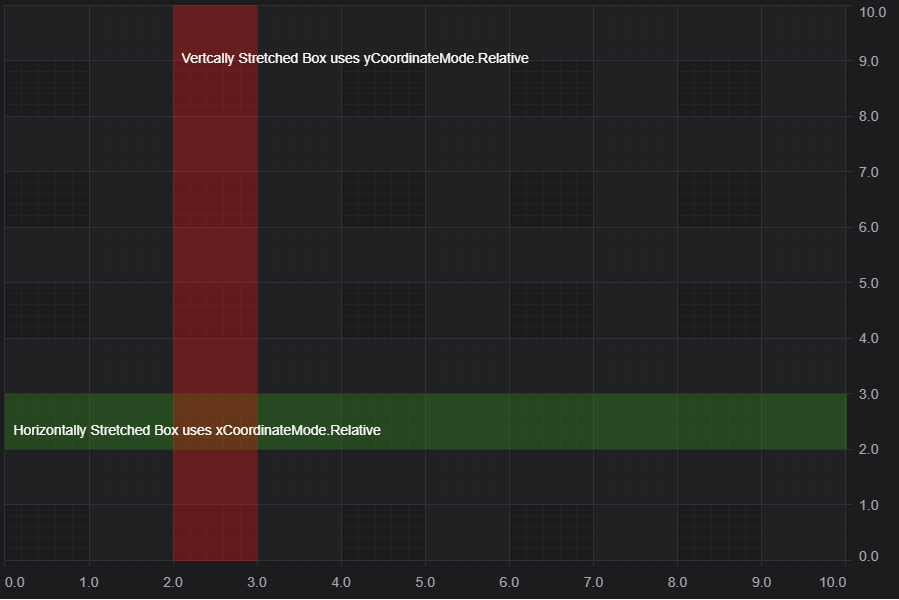
Aligning a BoxAnnotation with x/yCoordinateModes
To position a BoxAnnotation so that it stretches horizontally or vertically across the viewport, use x/yCoordinateMode. e.g. the following code:
| Example Title |
Copy Code
|
|---|---|
sciChartSurface.annotations.add(
new TextAnnotation({text: "Horizontally Stretched Box uses xCoordinateMode.Relative", x1: 0.1, y1: 2.5}),
new BoxAnnotation({
fill: "#279B2755", strokeThickness: 0,
xCoordinateMode: ECoordinateMode.Relative,
x1: 0,
x2: 1,
yCoordinateMode: ECoordinateMode.DataValue,
y1: 2,
y2: 3,
}),
new TextAnnotation({text: "Vertcally Stretched Box uses yCoordinateMode.Relative", x1: 2.1, y1: 9.2}),
new BoxAnnotation({
fill: "#FF191955",
strokeThickness: 0,
xCoordinateMode: ECoordinateMode.DataValue,
x1: 2,
x2: 3,
yCoordinateMode: ECoordinateMode.Relative,
y1: 0.0,
y2: 1.0
}),
);
|
|
results in the following output:

See Also
