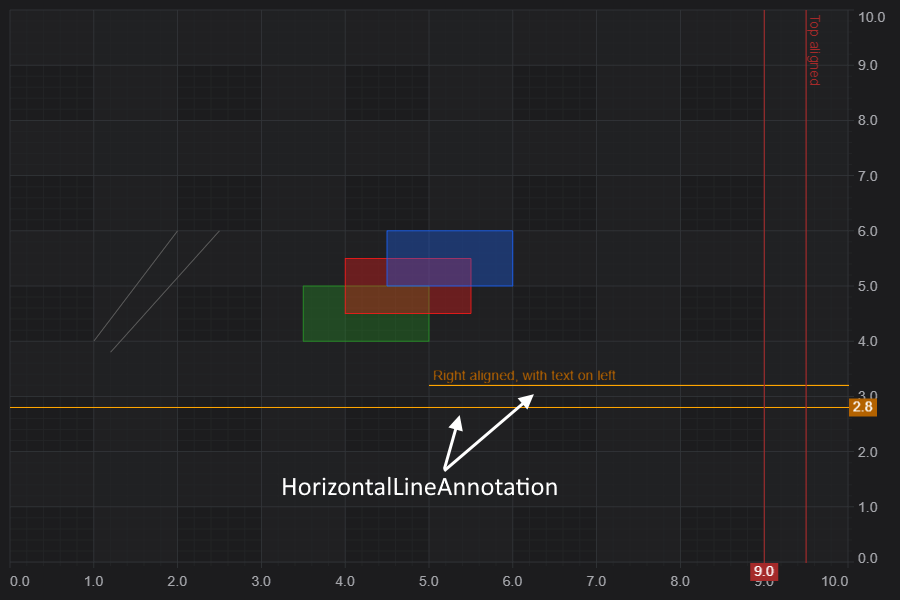
The HorizontalLineAnnotation allows to draw a horizontal line between X1, X2 coordinates at Y1.

Declaring a HorizontalLineAnnotation in code
The following code will declare a HorizontalLineAnnotation and add it to the chart.
| Example Title |
Copy Code
|
|---|---|
import {
SciChartSurface ,
NumericAxis ,
NumberRange ,
HorizontalLineAnnotation,
ELabelPlacement,
} from "SciChart";
// Create a SciChartSurface
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId);
// Create an XAxis and YAxis
const xAxis = new NumericAxis(wasmContext);
xAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext);
yAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.annotations.add(
// Horizontal line stretched across the viewport
new HorizontalLineAnnotation ({
labelPlacement: ELabelPlacement.Axis,
showLabel: true,
stroke: "Red",
strokeThickness: 2,
y1: 4,
axisLabelFill: "Red",
}),
);
|
|
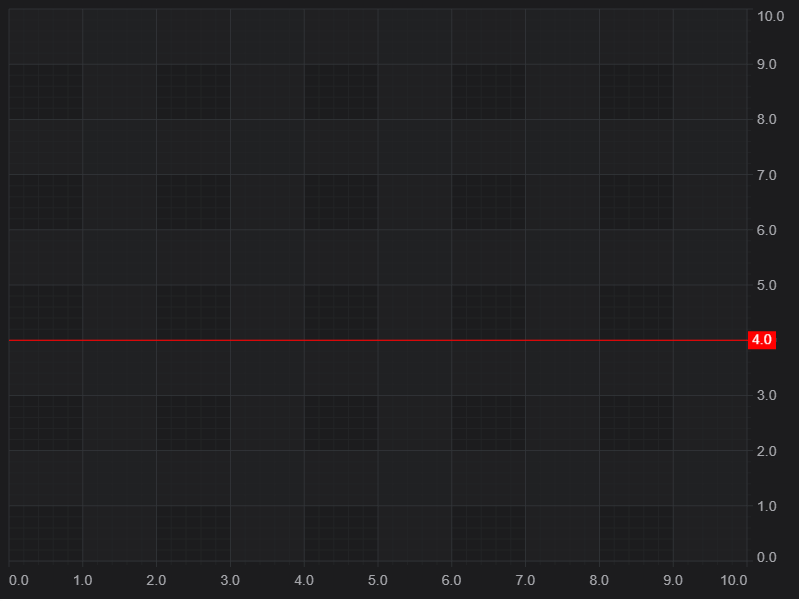
This results in the following output:

Changing Label Position or Label Value
The label may be placed on the line, or on the axis. Placemement of the label is controlled by the HorizontalLineAnnotation.labelPlacement property, which expects an ELabelPlacement enum.
Valid settings are Axis, Bottom, BottomLeft, BottomRight, Top, TopLeft, TopRight, Left and Right.
For example, setting labelPlacement to ELabelPlacement.TopLeft:
| Example Title |
Copy Code
|
|---|---|
import { SciChartSurface } from "scichart";
import { NumericAxis } from "scichart/Charting/Visuals/Axis/NumericAxis";
import { NumberRange } from "scichart/Core/NumberRange";
import { ELabelPlacement } from "scichart/types/LabelPlacement";
import { HorizontalLineAnnotation } from "scichart/Charting/Visuals/Annotations/HorizontalLineAnnotation";
// Create a SciChartSurface
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId);
// Create an XAxis and YAxis
const xAxis = new NumericAxis(wasmContext);
xAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext);
yAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.annotations.add(
// Horizontal line stretched across the viewport
new HorizontalLineAnnotation ({
labelPlacement: ELabelPlacement.TopLeft,
showLabel: true,
stroke: "Red",
strokeThickness: 2,
y1: 4,
axisLabelFill: "Red",
axisFontSize: 20,
}),
);
|
|
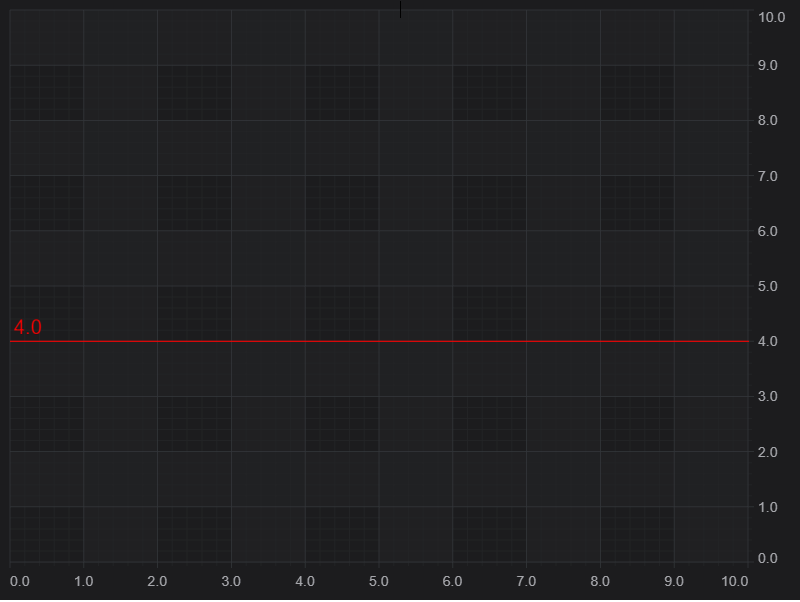
Results in the label being placed on the top left of the line.

HorizontalAlignment Stretch and Partially Drawn Lines
HorizontalLineAnnotations may be drawn to stretch vertically across the viewport, or to a specific Y-value. To truncate a VerticalLineAnnotation simply specify a y1 coordinate.
For example, the two options are shown below in code:
| Example Title |
Copy Code
|
|---|---|
import { SciChartSurface } from "scichart";
import { NumericAxis } from "scichart/Charting/Visuals/Axis/NumericAxis";
import { NumberRange } from "scichart/Core/NumberRange";
import { ELabelPlacement } from "scichart/types/LabelPlacement";
import { HorizontalLineAnnotation } from "scichart/Charting/Visuals/Annotations/HorizontalLineAnnotation";
// Create a SciChartSurface
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId);
// Create an XAxis and YAxis
const xAxis = new NumericAxis(wasmContext);
xAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext);
yAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.annotations.add(
// Horizontal line stretched across the viewport
new HorizontalLineAnnotation ({
showLabel: true,
stroke: "SteelBlue",
strokeThickness: 2,
y1: 4,
axisLabelFill: "SteelBlue",
}),
// Horizontal line stretched across the viewport
new HorizontalLineAnnotation ({
labelPlacement: ELabelPlacement.TopLeft,
showLabel: true,
stroke: "Orange",
strokeThickness: 2,
y1: 7,
x1: 4,
axisLabelFill: "Orange",
axisFontSize: 20,
}),
);
|
|
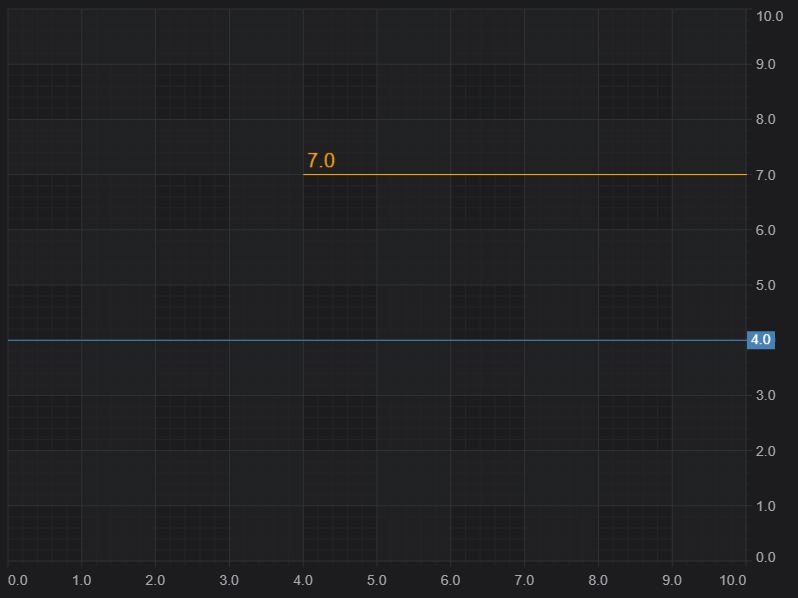
Result in this output.

Styling the HorizontalLineAnnotation
The following properties can be set to style the HorizontalLineAnnotation:
| Property | Description |
| labelPlacement | An enumeration defining where the vertical line label is placed. Default is on axis. |
| labelValue | The label value. By default this will equal the x1 value with text formatting applied by the axis. However it can be overridden to any string |
| showLabel | When true, a label is shown |
| stroke | The stroke color of the vertical line |
| strokeDashArray | |
| strokeThickness | The stroke thickness of the vertical line |
| axisLabelFill | The box fill color for the axis label |
| axisLabelStroke | The text-color for the axis label |
| axisFontFamily | The font family for the axis label text |
| axisFontSize | The font size for the axis label text |
