SciChart.js features a rich, customisable legend API which is based on our powerful ChartModifier API. To add a Legend to a chart use LegendModifier.
SciChart legends support the following:
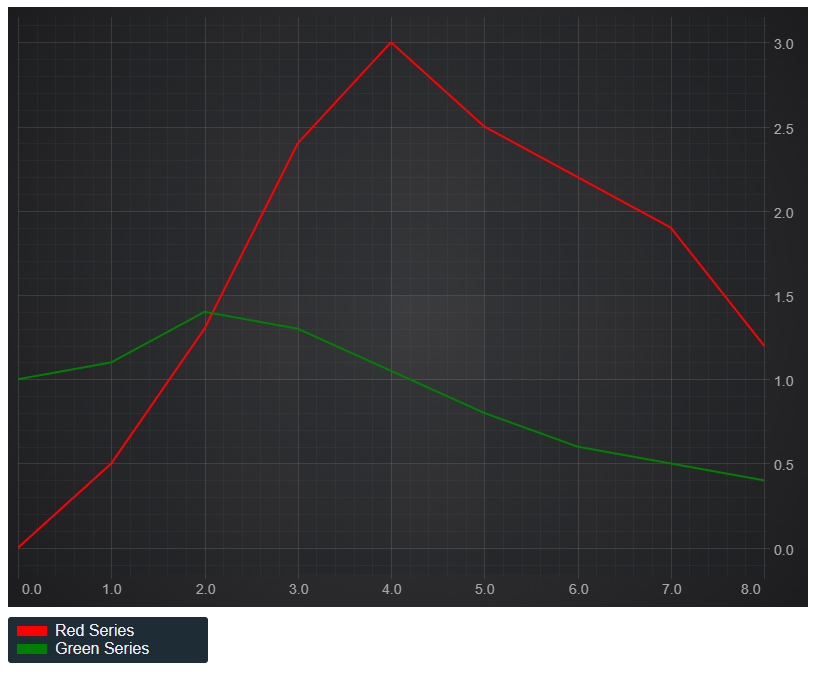
- Placement of the Legend inside the chart top-left, top-right, bottom-left or bottom-right aligned
- Horizontal or Vertical orientation of the Legend
- Showing data series name, line color/marker, visibility checkboxes
- Allowing full customization of the Legend using auto-generated classes scichart__legend, scichart__legend-item
- Placing the Legend anywhere outside the chart
Showing a Legend
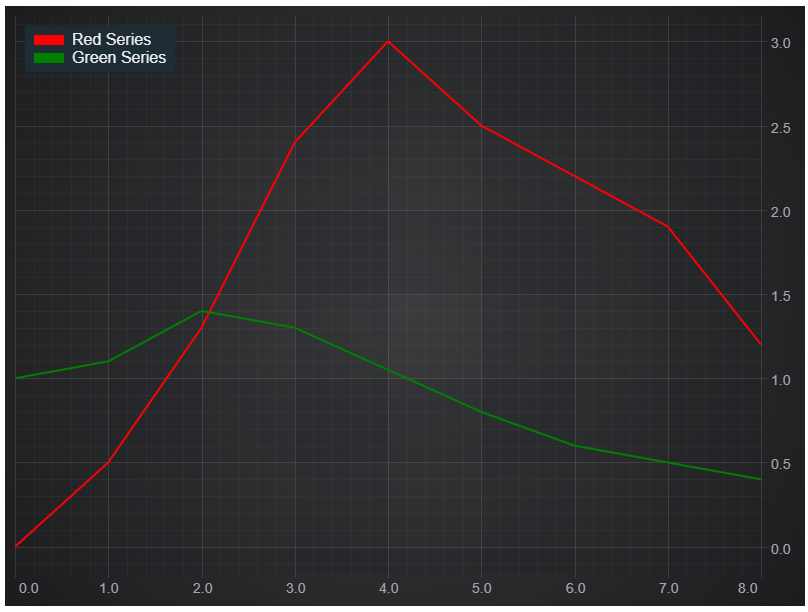
In order to show a legend add the LegendModifier to the chart.
The full example code you will find below.
This gives us the line chart with the legend placed in the left top corner.

Showing visibility checkboxes
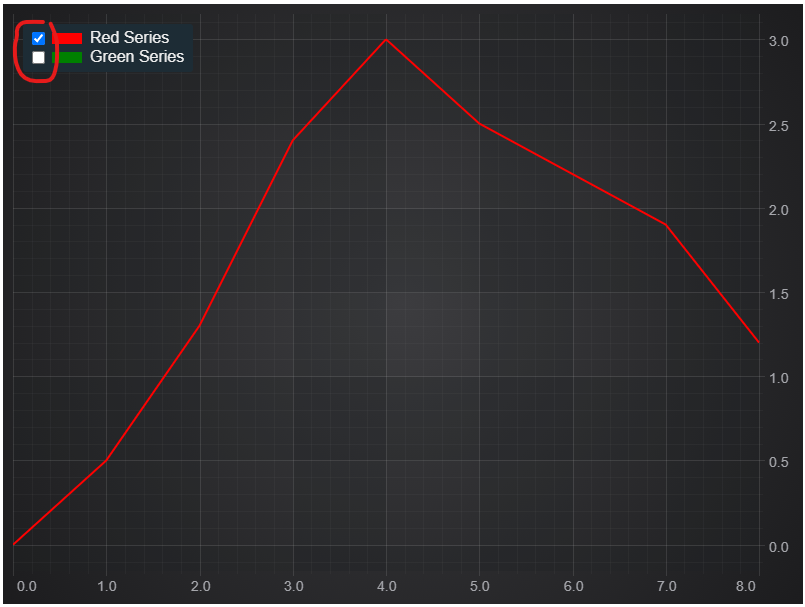
In order to show visibility checkboxes pass showCheckboxes option into the LegendModifier constructor.
This will draw the legend with checkboxes.
Now check/uncheck the checkboxes to show/hide renderable series.

Subscribing to Checkbox Checked Changed
As well as subscribing to BaseRenderableSeries.isVisibleChanged, you can now subscribe to LegendModifier.isCheckedChanged event. This can be done either in the constructor options to LegendModifier or after creation.
Placing the Legend outside the chart
It is possible to place the Legend anywhere on the HTML page. In order to do that create a div element with some Id, the Id will be used to find this div element and to append the Legend. When creating the Legend pass placementDivId property into the constructor.
The full example code.
| HTML |
Copy Code
|
|---|---|
<div style="padding: 20px;"> <p>Legend Modifier Example</p> <div id="scichart-div-id" style="width: 800px; height: 600px;"></div> <div id="legend-div-id" style="margin-top: 10px; width: 200px;"></div> </div> |
|
The result will be.