 |
The TextAnnotation type draws a text label at the x1,y1 location where coordinates are data-values. The TextAnnotation supports text, fontSize, fontWeight, fontFamily and textColor properties. Coordinates may be relative or absolute according to xCoordinateMode, yCoordinateMode. |
Declaring a TextAnnotation in code
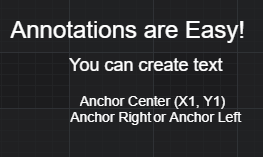
The following code will declare a number of TextAnnotations and add them to the chart.
| Example Title |
Copy Code
|
|---|---|
import {
SciChartSurface ,
NumericAxis ,
NumberRange ,
TextAnnotation,
EHorizontalAnchorPoint,
EVerticalAnchorPoint ,
} from "SciChart";
// Create a SciChartSurface
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId);
// Create an XAxis and YAxis
const xAxis = new NumericAxis(wasmContext);
xAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.xAxes.add(xAxis);
const yAxis = new NumericAxis(wasmContext);
yAxis.visibleRange = new NumberRange(0, 10);
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.annotations.add(
// Add TextAnnotations in the top left of the chart
new TextAnnotation({ text: "Annotations are Easy!", fontSize: 24, x1: 0.3, y1: 9.7 }),
new TextAnnotation({ text: "You can create text", fontSize: 18, x1: 1, y1: 9 }),
// Add TextAnnotations with anchor points
new TextAnnotation({
text: "Anchor Center (X1, Y1)",
horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
verticalAnchorPoint: EVerticalAnchorPoint.Bottom,
x1: 2,
y1: 8
}),
new TextAnnotation({
text: "Anchor Right",
horizontalAnchorPoint: EHorizontalAnchorPoint.Right,
verticalAnchorPoint: EVerticalAnchorPoint.Top,
x1: 2,
y1: 8
}),
new TextAnnotation({
text: "or Anchor Left",
horizontalAnchorPoint: EHorizontalAnchorPoint.Left,
verticalAnchorPoint: EVerticalAnchorPoint.Top,
x1: 2,
y1: 8
}),
);
|
|
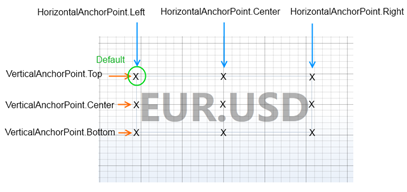
Positioning a TextAnnotation with horizontal/vertical Anchor Points
A TextAnnotation only requires coordinates x1,y1 to be set. The alignment of the text around this coordinate is controlled by the horizontalAnchorPoint, verticalAnchorPoint properties.

Above: Set the horizontalAnchorPoint, and verticalAnchorPoint property to determine which anchor point (horizontal: left, center, right or vertical: top, center, bottom) the x1,y2 coordinate is bound to.
Aligning a LineAnnotation with x/yCoordinateModes
Like other annotation types, the TextAnnotation can be positioned relatively or absolute using xCoordinateMode, yCoordinateMode property.
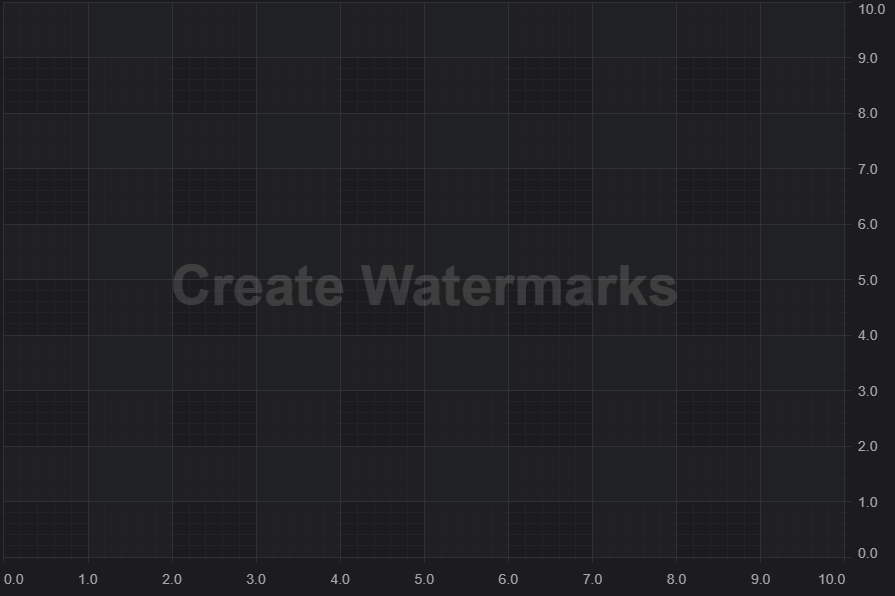
For example. To create a watermark in the centre of the chart, use this code:
| Example Title |
Copy Code
|
|---|---|
import {TextAnnotation} from "scichart/Charting/Visuals/Annotations/TextAnnotation";
import {EHorizontalAnchorPoint, EVerticalAnchorPoint} from "scichart/types/AnchorPoint";
import {ECoordinateMode} from "scichart/Charting/Visuals/Annotations/AnnotationBase";
import {LineAnnotation} from "scichart/Charting/Visuals/Annotations/LineAnnotation";
import {EAnnotationLayer} from "scichart/Charting/Visuals/Annotations/IAnnotation";
sciChartSurface.annotations.add(
// Watermark with CoordinateMode Relative
new TextAnnotation({
text: "Create Watermarks",
horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
verticalAnchorPoint: EVerticalAnchorPoint.Center,
x1: 0.5,
y1: 0.5,
fontSize: 56,
fontWeight: "Bold",
textColor: "#FFFFFF22",
xCoordinateMode: ECoordinateMode.Relative,
yCoordinateMode: ECoordinateMode.Relative,
annotationLayer: EAnnotationLayer.BelowChart,
}),
);
|
|
This results in the following output: