In Tutorial 7 - Adding Tooltips and Legends, we showed you how to add tooltips and legends to a JavaScript Chart using SciChart.js. Now we are going to learn how to add a second YAxis.
SciChart supports unlimited axes. This unlocks different possibilities, such as rotated (vertical) charts.
In this tutorial, we are going to add a second YAxis to the chart. We are going to show how to register line series and annotations on the second axis. We are also going to show how to ensure Axis drag behavior works on both axis.
Adding a Second Y Axis
The procedure to add a second axis to a SciChartSurface is pretty much the same as with one axis with one difference. You must assign a unique string ID to all axes via the axis.id property if there is more than one.
To see the axis to appear to the either side of a chart, you set axis.axisAlignment to EAxisAlignment.Left, EAxisAlignment.Right, etc. EAxisAlignment is an enumeration.
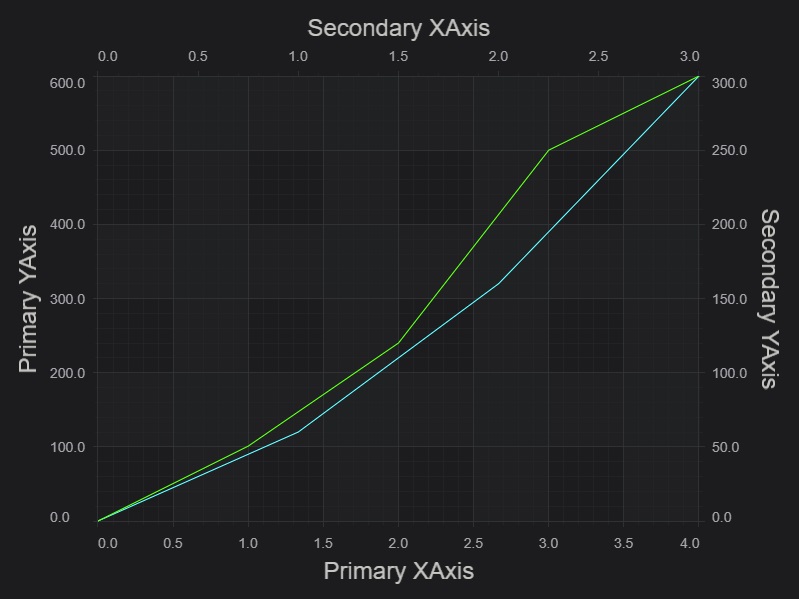
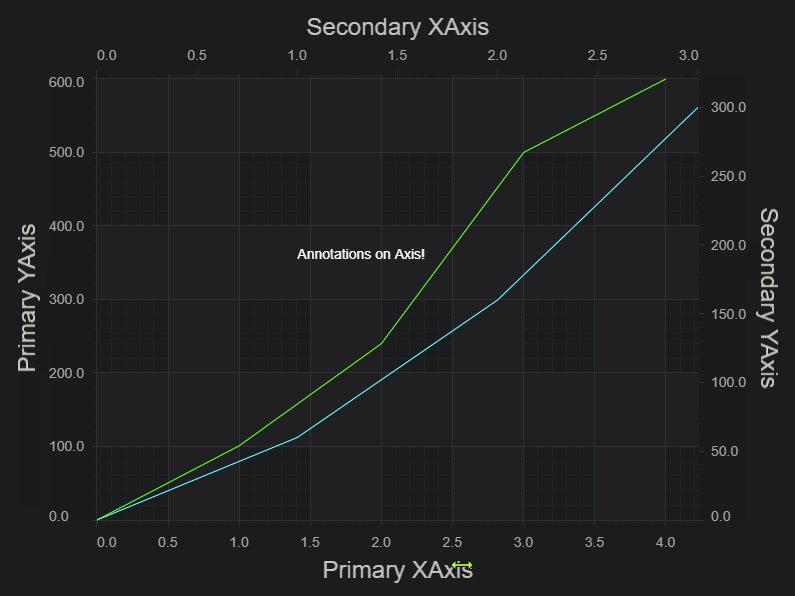
Let's start by placing two Y-Axis on the left and right of the chart, and two X-Axis on the top and bottom.
Now we can see the primary and secondary X & Y axis in our application:

Registering RenderableSeries on an Axis
If there are several Y or X axes, you need to register other chart parts, like RenderableSeries and Annotations, on a particular axis to be measured against its scale.
We do this by setting the RenderableSeries.xAxisId and yAxisId properties. These must match the Id set on the axis themselves. If you leave an xAxisId/yAxisId unset, it will default to DEFAULT_AXIS_ID.
This results in the chart shown below:

Registering Annotations on an Axis
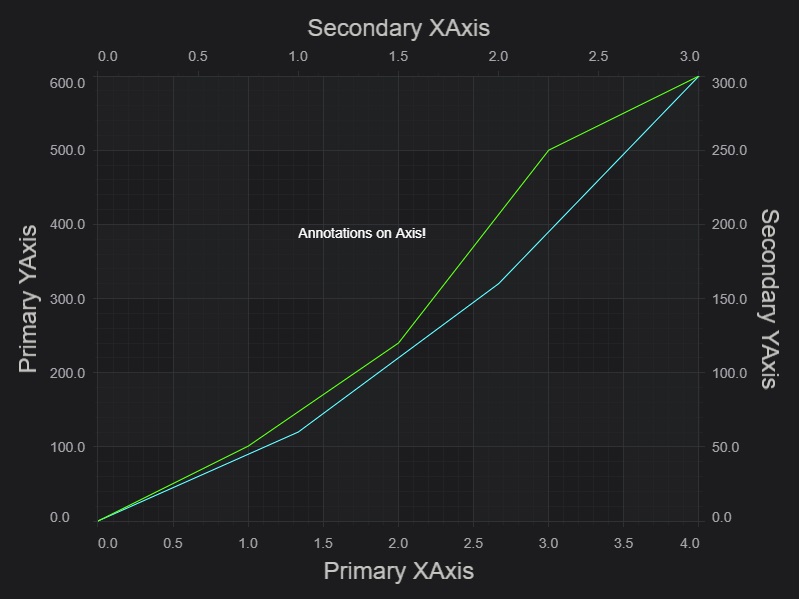
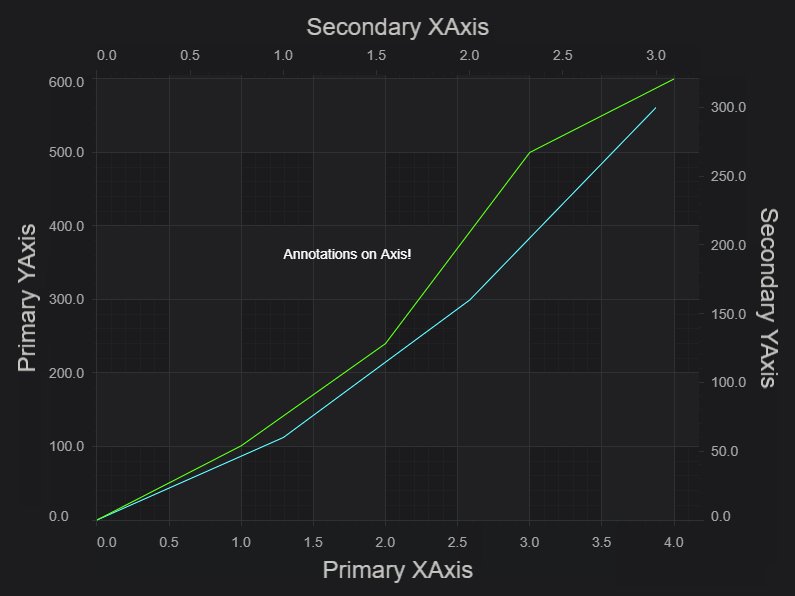
Annotations can also be added to a multi-axis chart, and registered with a specific axis pair. Add a TextAnnotation as follows.
Now we can see a TextAnnotation in the middle of the chart, bound to the Secondary X,Y axis at X,Y={1, 200}

Adding Axis Drag Behaviour
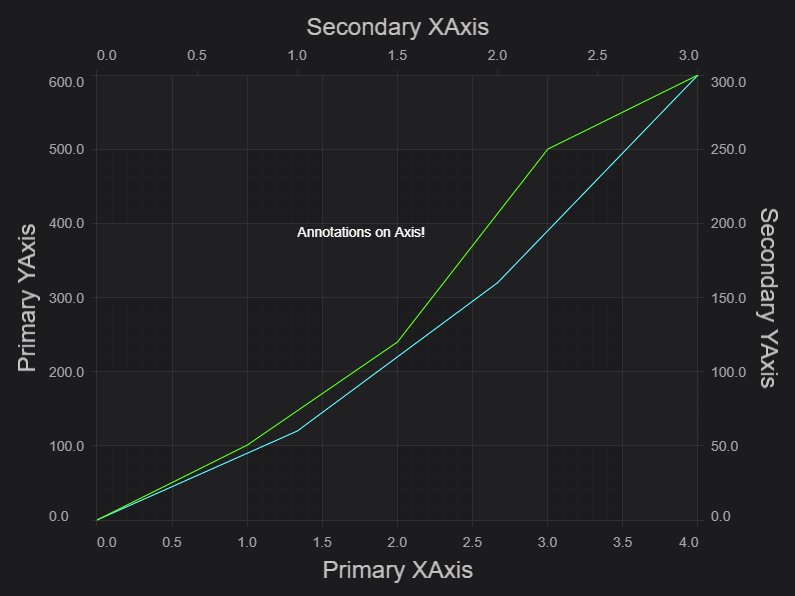
If you want to visualize more clearly which series or annotation is bound to which axis pair, add some Axis Drag behaviours.
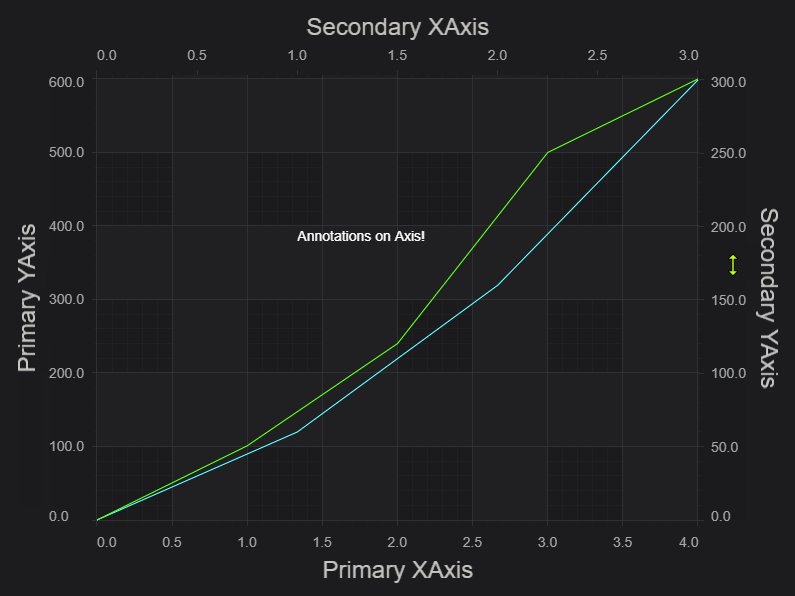
Now if we hover over an Y Axis, click the mouse button and drag the scaling occurs.
Moreover we can notice that the scaling only affects the series and annotations attached to that axis.

Further Reading
Here is related documentation for further reading:
- Axis Types in SciChart.js
- Secondary and Multiple Axis
- Vertically Stacked Axis
- Advanced Options - Custom Layouts
