XAxisDragModifier
SciChart.js provides an zooming / panning behavior when dragging the Axis via the XAxisDragModifier, available out of the box.
Besides common features which are inherited from the ChartModifierBase class, the XAxisDragModifier allows you to choose panning or scaling via the dragMode property.
Adding a XAxisDragModifier to a Chart
A XAxisDragModifier can be added to the sciChartSurface.chartModifiers collection to enable scaling or panning behavior. For example:
|
Copy Code
|
|
|---|---|
// Create a SciChartSurface const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId); // Add XAxis Drag behavior sciChartSurface.chartModifiers.add(new XAxisDragModifier({ dragMode: EDragMode.Scaling, })); |
|
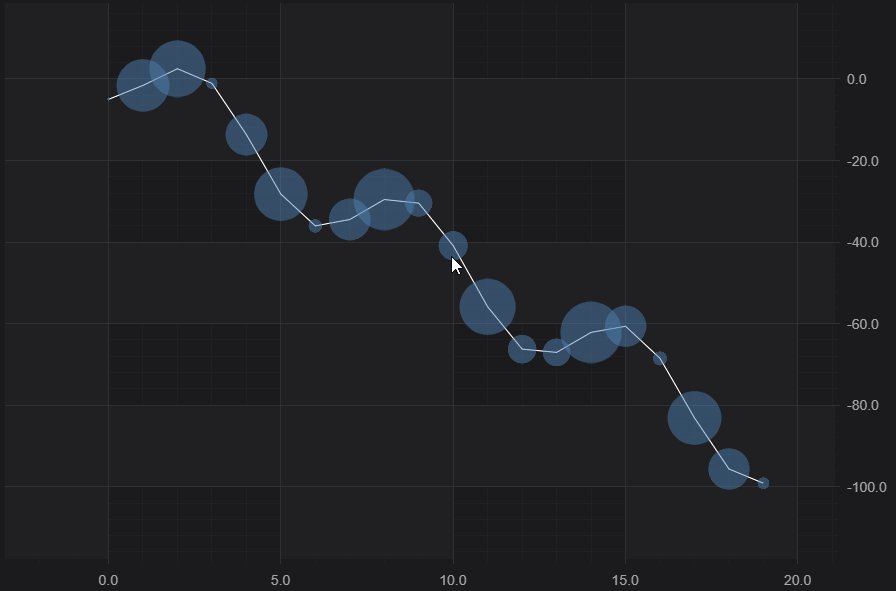
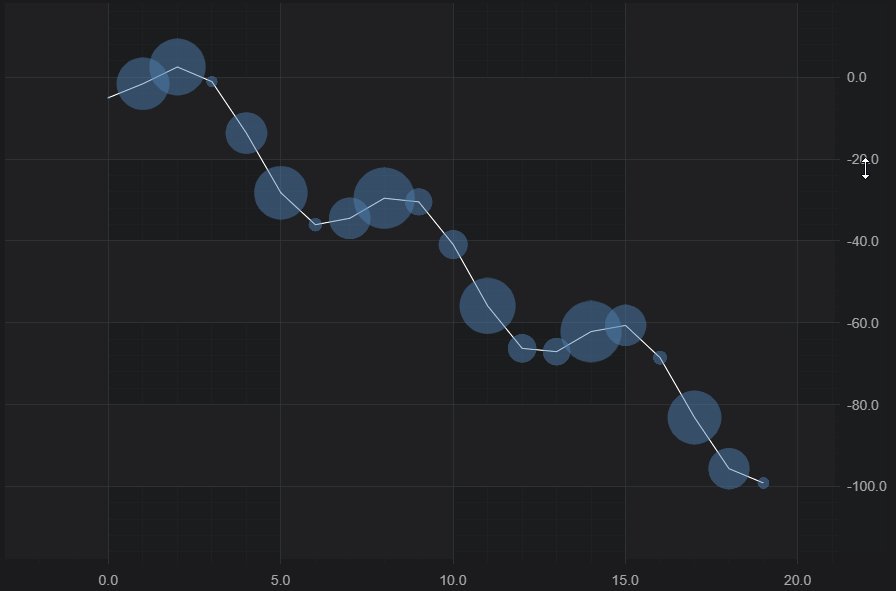
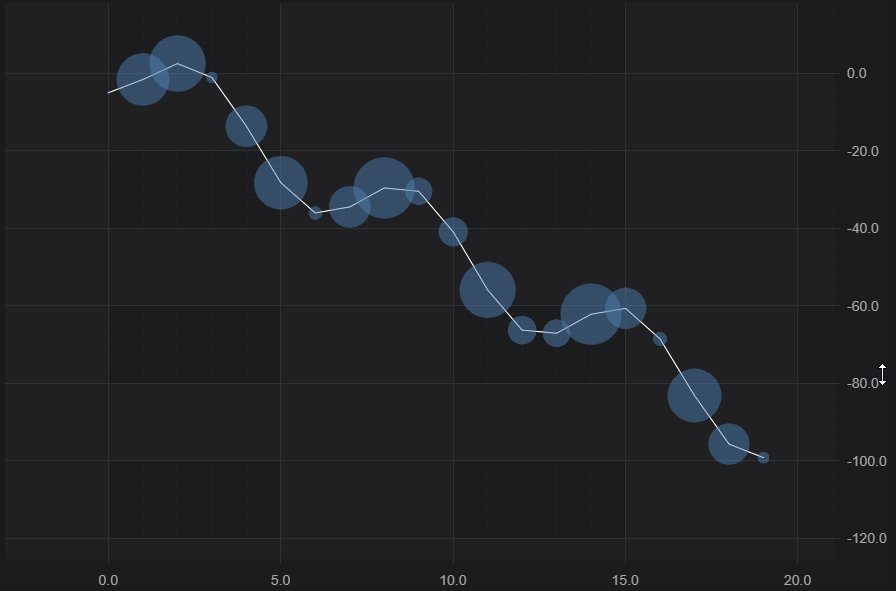
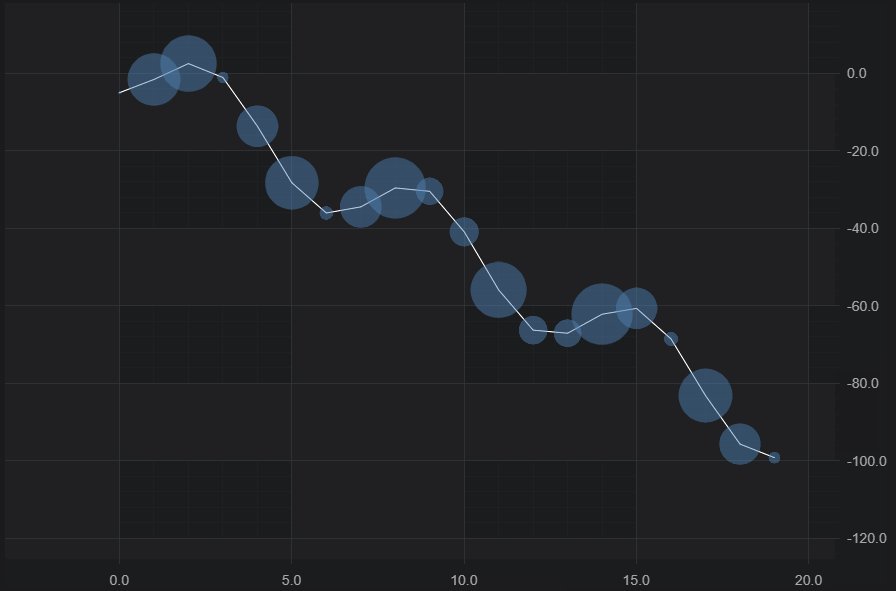
This results in the following behavior:

See Also
