YAxisDragModifier
SciChart.js provides an zooming / panning behavior when dragging the Axis via the YAxisDragModifier, available out of the box.
Besides common features which are inherited from the ChartModifierBase class, the YAxisDragModifier allows you to choose panning or scaling via the dragMode property.
Adding a YAxisDragModifier to a Chart
A YAxisDragModifier can be added to the sciChartSurface.chartModifiers collection to enable scaling or panning behavior. For example:
|
Copy Code
|
|
|---|---|
// Create a SciChartSurface const { sciChartSurface, wasmContext } = await SciChartSurface.create(divElementId); // Add YAxis Drag behavior sciChartSurface.chartModifiers.add(new YAxisDragModifier({ dragMode: EDragMode.Scaling, })); |
|
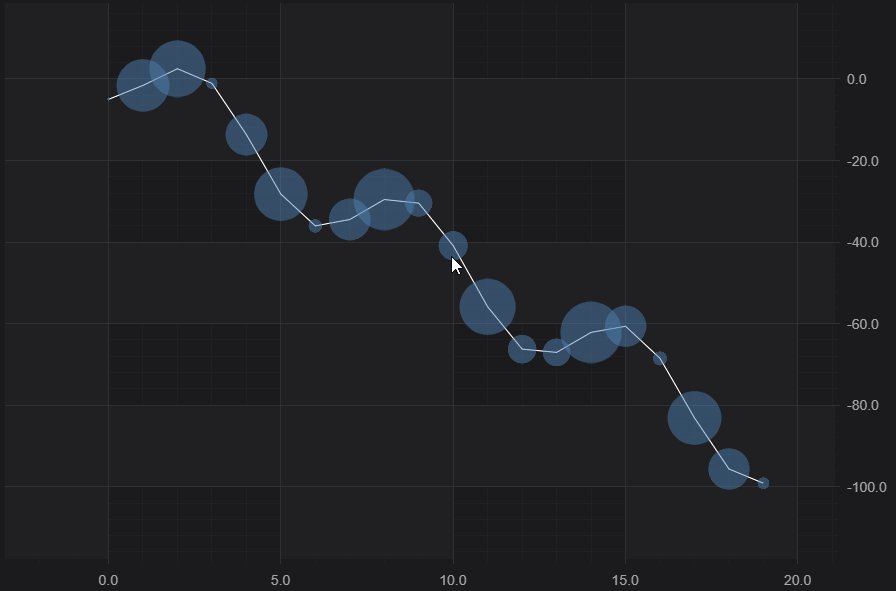
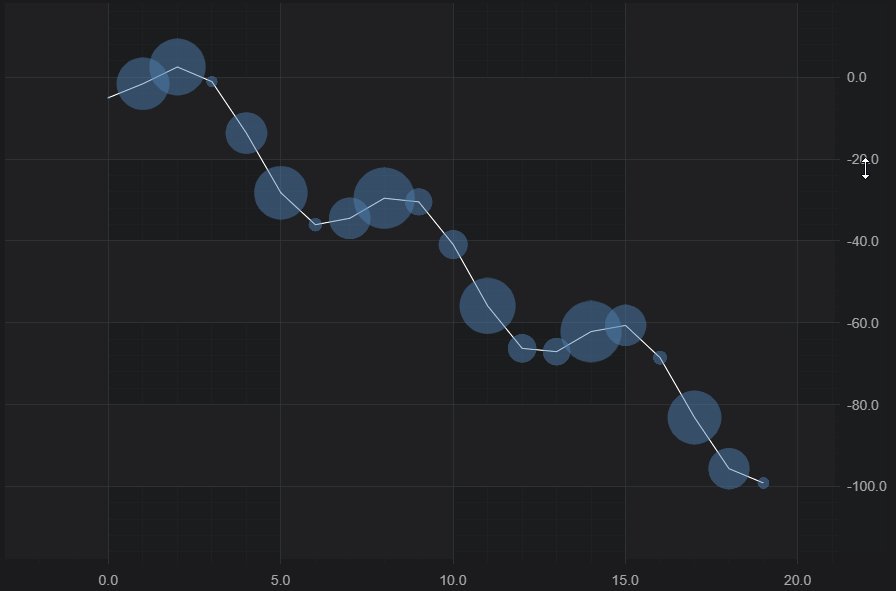
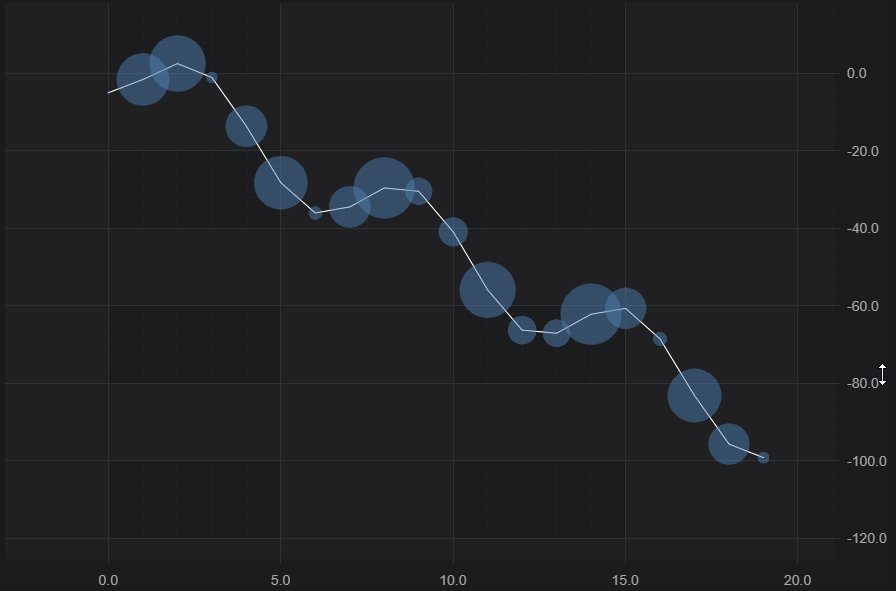
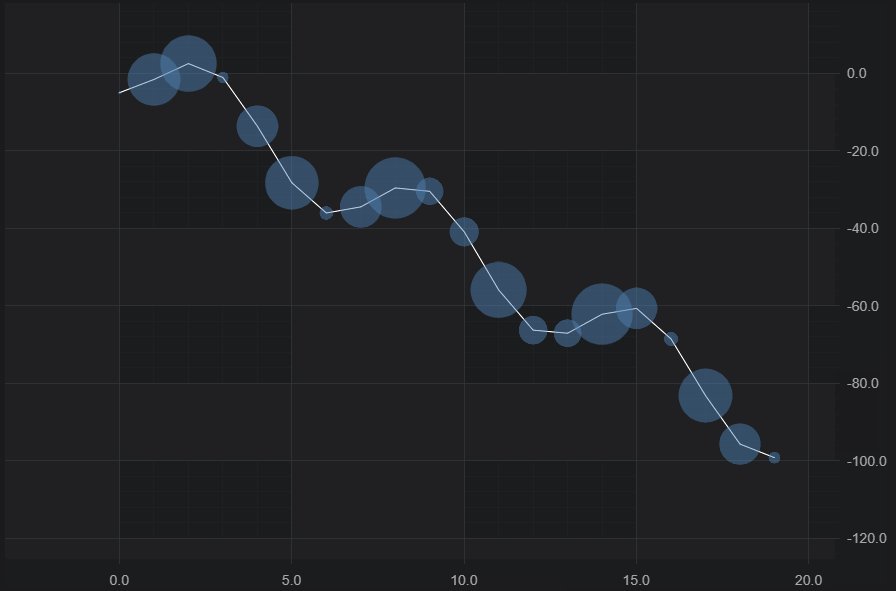
This results in the following behavior:

See Also
