The ScaleOffsetFilter Applies a scale (multiplier) and an offset (addition) to each field value in a Data Series. There is a specific filter for each type of dataseries:
- XyScaleOffsetFilter
- XyyScaleOffsetFilter
- XyzScaleOffsetFilter
- OhlcScaleOffsetFilter
Applying Scale & Offset to Chart Data
To create an XyScaleOffsetFilter and apply it to your chart, use the following code:
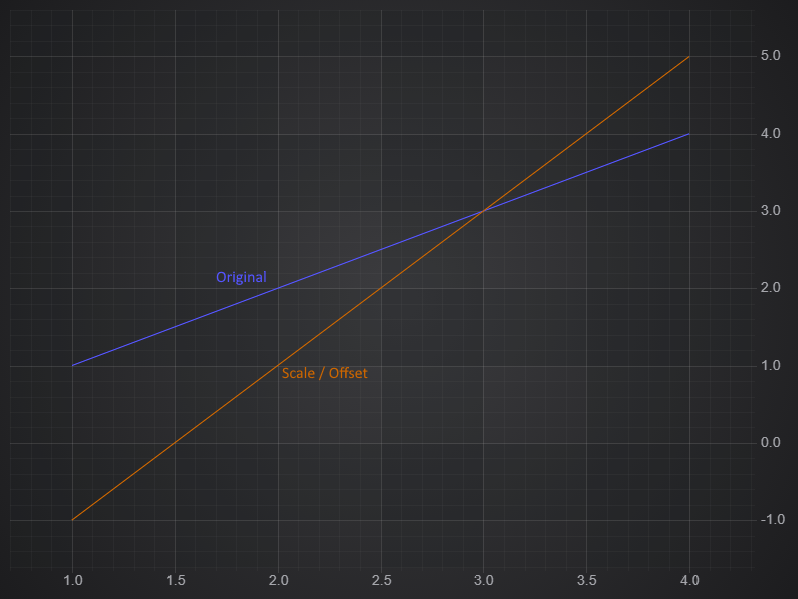
This produces the following chart where the orange filtered data is twice as steep, and shifted down by 3.

With the Filters API in SciChart.js, if you update the original data, or any of the parameters of the filter, the chart will automatically redraw.
Note that ScaleOffsetFilter only changes data in the Y direction. If you want to shift data in X, create a Complex Custom Filter. The other ScaleOffsetFilters apply the same transformation to every non-x field. If you want to apply different filters to different fields, create a Complex Custom Filter.
Specifying the Input Field
An Xy filter will produce an XyDataSeries, but it can accept any series type as input. The options includes a field property of type EDataSeriesField, which determines which field on the original series will be the input. For Xyy filters there are yField and y1Field, and for Xyz filters there are yField and zField options.
Percentage Change
You can use a ScaleOffset filter to show the percentage change in a series, which is useful for comparing data at different scales. For a running example of this with code see our Percentage Change demo
