Creating a New SciChart.js Project
In this tutorial we will create a simple line chart with SciChart.js. We'll show you how to create a new JavaScript project in VSCode and adding SciChart libraries as dependencies to it.
Pre-requisites
VSCode
If you haven't done so already go ahead and download VSCode from https://code.visualstudio.com/. We will be using this for tutorials, but you can equally use WebStorm or any other IDE or text editor of your choice.
NPM / Node.js
You will also need to have npm installed. You can get npm from here: https://www.npmjs.com/get-npm
Creating the Project
Go ahead and open up VSCode and enter the terminal. Create a directory to host your tutorial, and type in the following command.
| Initialising an npm project |
Copy Code
|
|---|---|
> npm init |
|
Choose defaults, I have named it tutorial1 and I want to use index.js for my package.json. SciChart.js supports both TypeScript and JavaScript ES6, however for the purposes of these tutorials we're going to be using plain JavaScript.
Installing SciChart via npm
SciChart.js is hosted on npm.org, so to install the package to your poject simply use the command npm install scichart.
| Initialising an npm project |
Copy Code
|
|---|---|
> npm install scichart |
|

Configuring Webpack
We're going to use webpack to make the smallest possible node.js JavaScript application for our tutorials. To install this, add the following commands.
| Initialising an npm project |
Copy Code
|
|---|---|
> npm install --save-dev webpack > npm install --save-dev webpack-dev-server > npm install --save-dev webpack-cli > npm install --save-dev copy-webpack-plugin |
|

Add Scripts to Package.json
Our package.json should look something like this.
Let's add a few more items to it so we can build the application.
Creating webpack.config.js
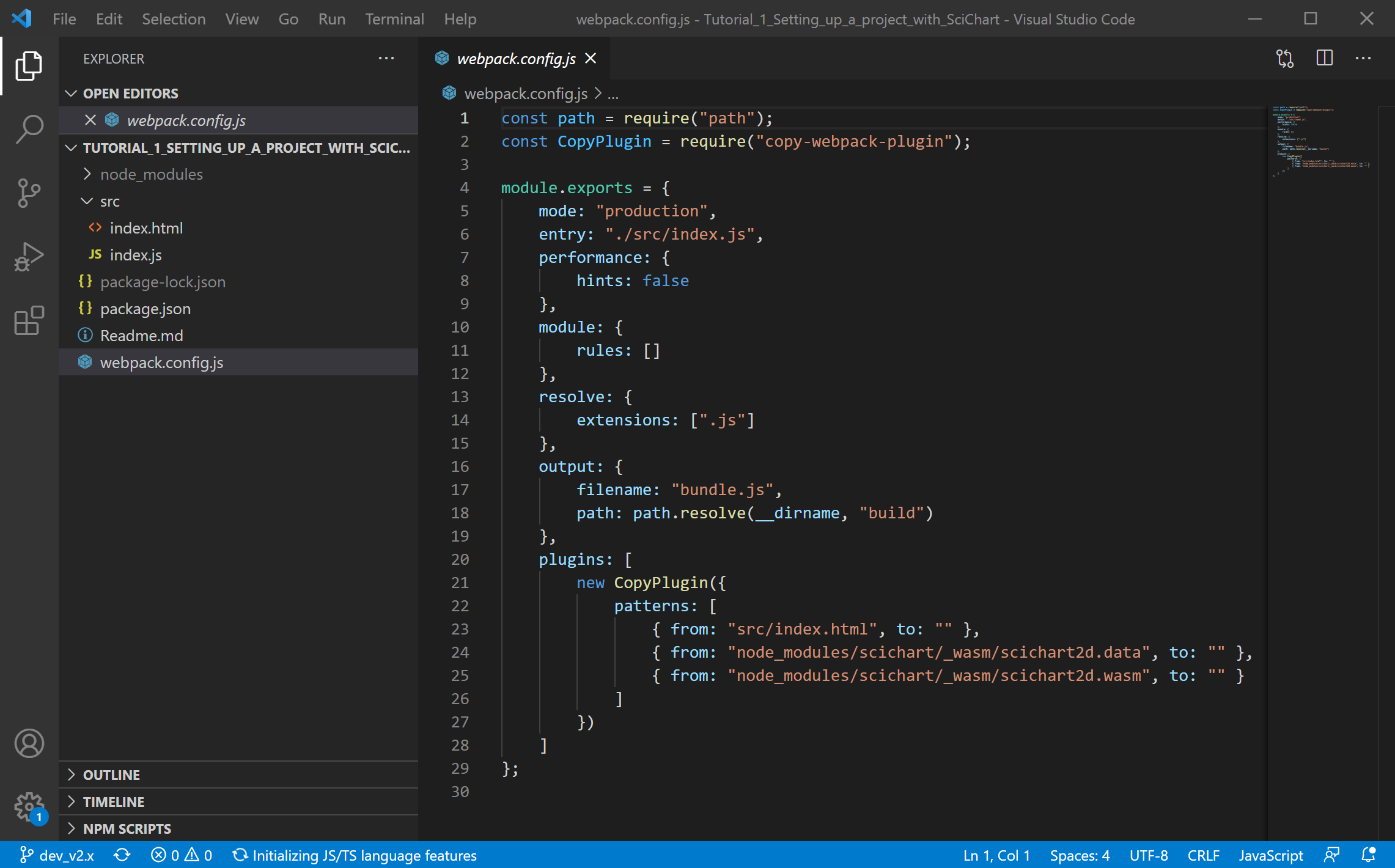
Add a file to your project called webpack.config.js, and paste in the following code.
Note, the following highlighted lines are required to copy SciChart's WebAssembly files to your build directory.
Your project with webpack.config.js should look like this. In particular, notice the two lines which copy scichart2d.data and scichart2d.wasm to the output folder.

Creating Index.js / Index.html
We're going to create a simple Index.js / Index.html. Create and add these two files to the root of your project, and add this code.
SciChart.js simply needs a Div in your application to host the chart. We've added one above and given it the id=scichart-root.
Next we're going to add index.js, where we initialize and create a SciChartSurface.
The SciChart.js API is pretty simple. In the code sample above we declare an instance of a SciChartSurface like this.
| Declaring a SciChartSurface |
Copy Code
|
|---|---|
// Create the SciChartSurface in the div 'scichart-root'
// The SciChartSurface, and webassembly context 'wasmContext' are paired. This wasmContext
// instance must be passed to other types that exist on the same surface.
const { sciChartSurface, wasmContext } = await SciChartSurface.create("scichart-root");
|
|
This function returns a SciChartSurface instance and a wasmContext (WebAssembly Context). You will need this context for all chart parts related to this chart. Don't share the wasmContext between charts!
Next, we add a single X,Y Axis. We do this by creating a new NumericAxis, and adding it to the SciChartSurface.xAxes and SciChartSurface.yAxes collections.
| Declaring a SciChartSurface |
Copy Code
|
|---|---|
// Create an X,Y Axis and add to the chart const xAxis = new NumericAxis(wasmContext); const yAxis = new NumericAxis(wasmContext); sciChartSurface.xAxes.add(xAxis); sciChartSurface.yAxes.add(yAxis); |
|
Don't forget you will need to add a license to use SciChart.js commercially (for community licensing, nothing needs to be done). You can do this once in code as follows. You can apply a license by following instructions at www.scichart.com/licensing-scichart-js
| src/index.js |
Copy Code
|
|---|---|
... async function initSciChart() { // LICENSING // // For community or trial usage, SciChart.js works out of the box // For commercial use of SciChart, you need a license. // Purchased license keys can be viewed at https://www.scichart.com/profile // // e.g. // Set your license code here SciChartSurface.setRuntimeLicenseKey("YOUR_RUNTIME_KEY"); // Also, once activated (trial or paid license) having the licensing wizard open on your machine // will mean any or all applications you run locally will be fully licensed. const { sciChartSurface, wasmContext } = await SciChartSurface.create("scichart-root"); ... } |
|
That's it! You have just created your first SciChartSurface using SciChart.js!
Building and Running the App
Ok now that we've set that all up, building and running should be pretty easy!
In the command line, simply type the following command.
| Running the Tutorial |
Copy Code
|
|---|---|
> npm start |
|
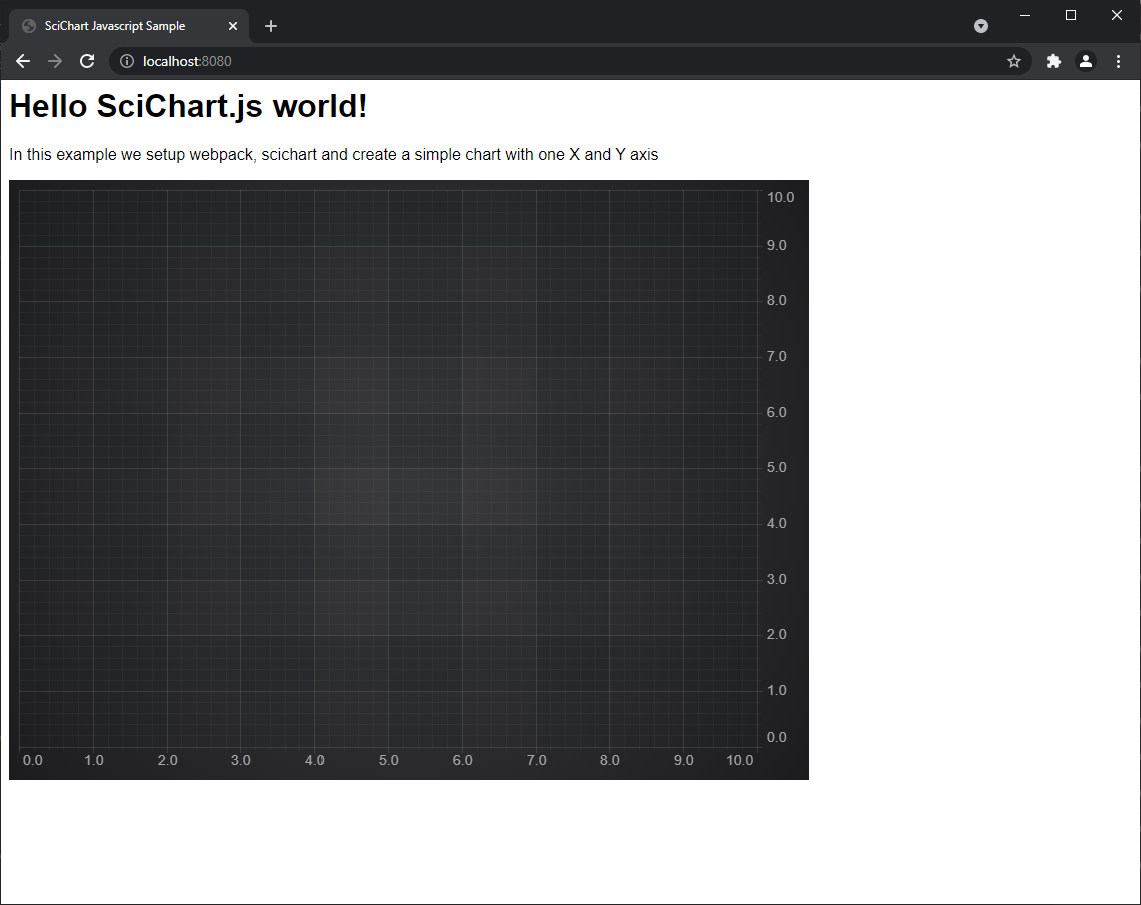
Now visit http://localhost:8080 in your browser and voila! You should see a SciChart.js Chart!

A Note on Licensing SciChart.
The SciChart.js control comes with a community license which is watermarked. This can be used for commercial trial use for a reasonable time period.
For commercial licenses, a license key can be applied following the instructions at www.scichart.com/licensing-scichart-js.
