In the previous tutorial we explained how to add zooming and panning behavior to a JavaScript Chart using SciChart.js. In this tutorial, we are going to show you how to add realtime updates.
Creating the Base Application
SciChart has the concept of RenderableSeries and DataSeries. RenderableSeries present the data, while DataSeries hold the X,Y data and manage updates.
Let's start the tutorial with some basic code like this to declare a SciChartSurface with an X,Y axis, and a two series:
This code above creates a Scatter series, a Line series, appends some static data. You should now be looking at this if you npm start and run the application:

Part 1 - Updating Data Values
Now let's update some data-values in JavaScript to see real-time changes to the chart.
We will use setTimeout to create a timer and call xyDataSeries.update() to change the data. SciChart automatically redraws when the data is changed.
Breaking this down, we're using the DataSeries API to manipulate the data.
Specifically, dataSeries.update(), which updates a Y-value at a specific index. There are also functions to append, appendRange, insert, insertRange, remove, removeRange and clear, which will remove all data. Any changes to the DataSeries immediately reflect in the chart as SciChart is a fully reactive, dynamic JavaScript chart component.
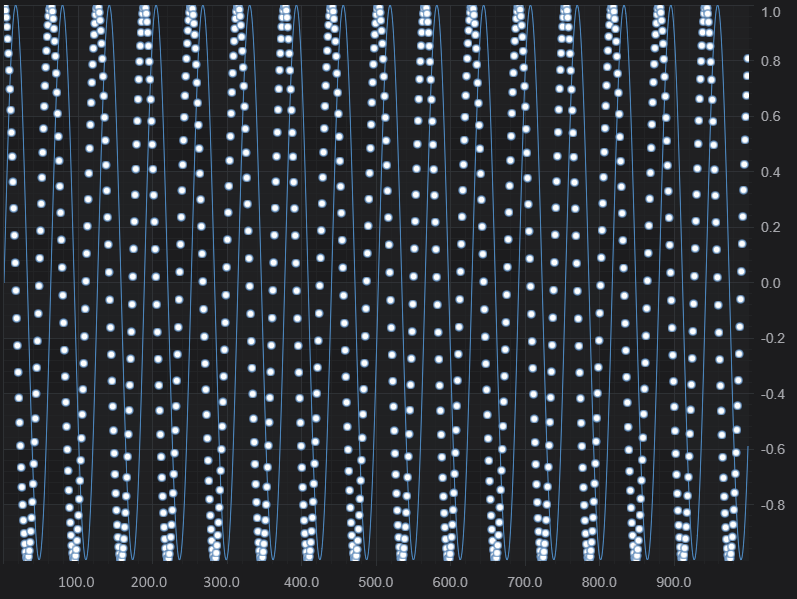
Now run the application, you should see this!
Part 2 - Appending Data Values
As well as using dataSeries.update(), you can also use dataSeries.append() to add new data-values to the end of a DataSeries. Make some changes in your updateDataFunc() as follows:
Now run the application again. You sould see the series growing larger as new data is appended.
By default, when you append data, SciChart does not resize the viewport to fit the new data. In the code sample above we have called sciChartSurface.zoomExtents() to fit the data.
Other options to manipulate the viewport can be seen at the pages Axis Ranging - AutoRange and Axis Ranging - Setting and Getting VisibleRange.
Part 3 - Scrolling Realtime Charts
What if you wanted to scroll as new data was appended? You have a few choices.
- If you simply want to scroll the viewport, you can manipulate XAxis.visibleRange (see Getting and Setting VisibleRange) as you append new data.
- If you want to be memory efficient and discard old data, you can use dataSeries.removeAt, or dataSeries.removeRange to remove old values as well.
We're going to show you how to scroll data in a JavaScript chart below.
Scrolling the Chart via XAxis.visibleRange
To scroll in SciChart.js, all we have to do is manipulate the XAxis.visibleRange. This accepts a type: NumberRange, which defines a minimum and maximum value to display on the chart.
Modify the updateData() function as follows:
This results in the following.
The above example is simple, but it never removes points from the XyDataSeries, so memory will grow forever. Consider if you are streaming lots of data-points calling XyDataSeries.removeAt, or removeRange or using FIFO Modes to discard old data.
Also, once you are done with a DataSeries, call DataSeries.delete() to remove WebAssembly memory.
