Style Transition Animations
SciChart.js v2.x and above features a new API which allows you to animate style properties on different series types. This is useful if you want to provide feedback on mouse-click such as data-point selection or series selection.
Style Animation Types
Style animations allow changing series styles like color, stroke thickness, point marker size, etc. These differ from series to series so there is a specific type to animate the properties of each series in SciChart.js.
Style animation types per-series are as follows:
- LineAnimation
- BandAnimation
- BubbleAnimation
- OhlcAnimation
- ColumnAnimation
- MountainAnimation
- ScatterAnimation
Worked Examples
Animating PointMarkers in a Scatter Series
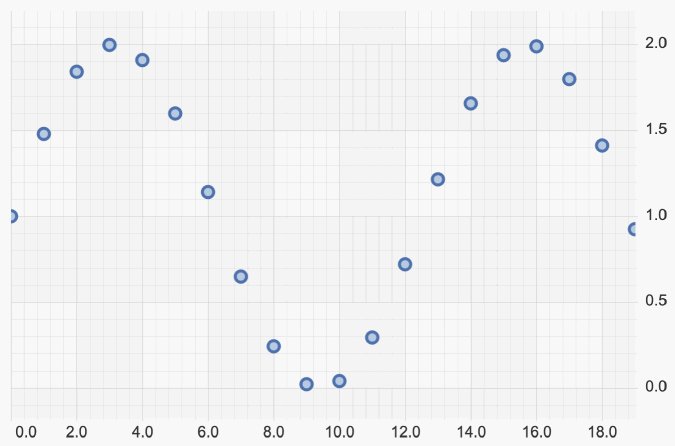
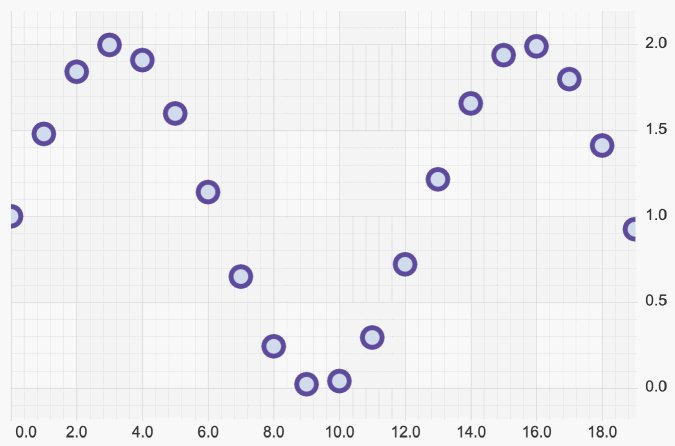
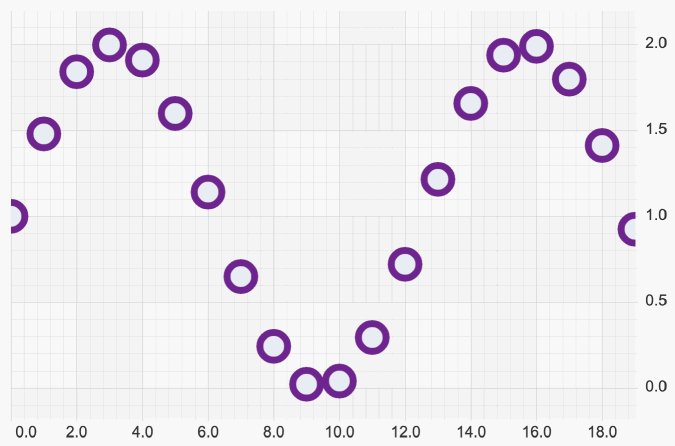
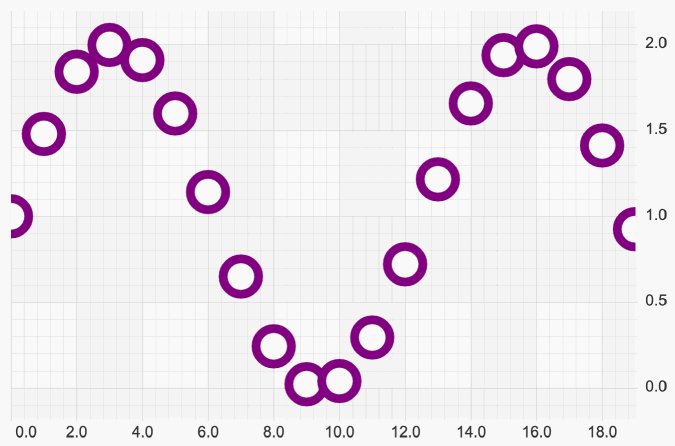
The following example will create a style animation for ellipse point marker:
This results in animating the pointmarker size, stroke and fill on a scatter series:

See Also
