Are you new to SciChart? Check out our most popular pages to get started below:
To make it easier to start using SciChart.js in your project, we prepared a bunch of examples demonstrating different features and their usage. These are called “SciChart.js Examples Suite” or SciChart demo.
We have two places you can view the SciChart Demo online.
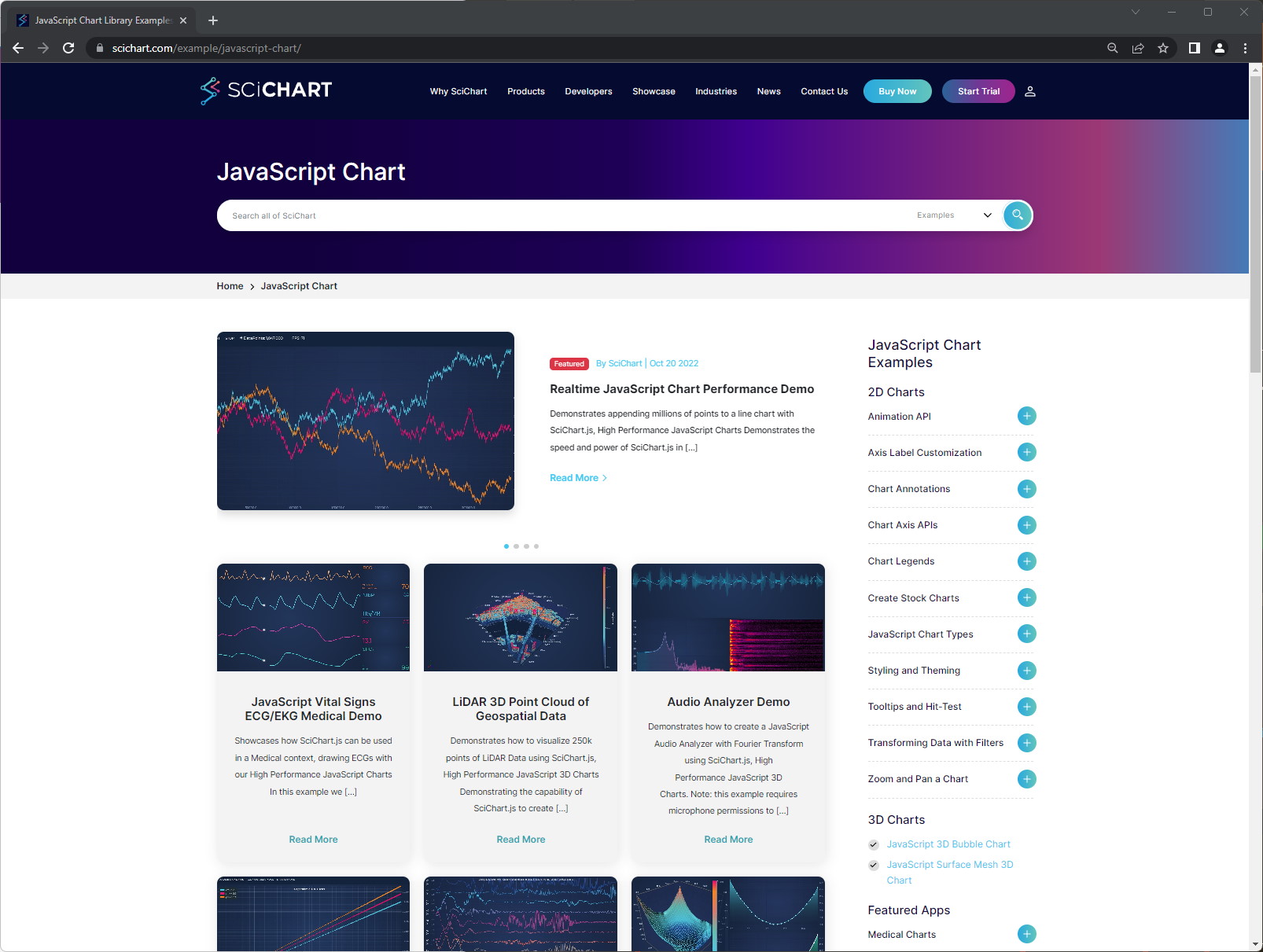
Option 1: Browse all our examples at scichart.com/examples/javascript-chart, where demos are embedded into our website.
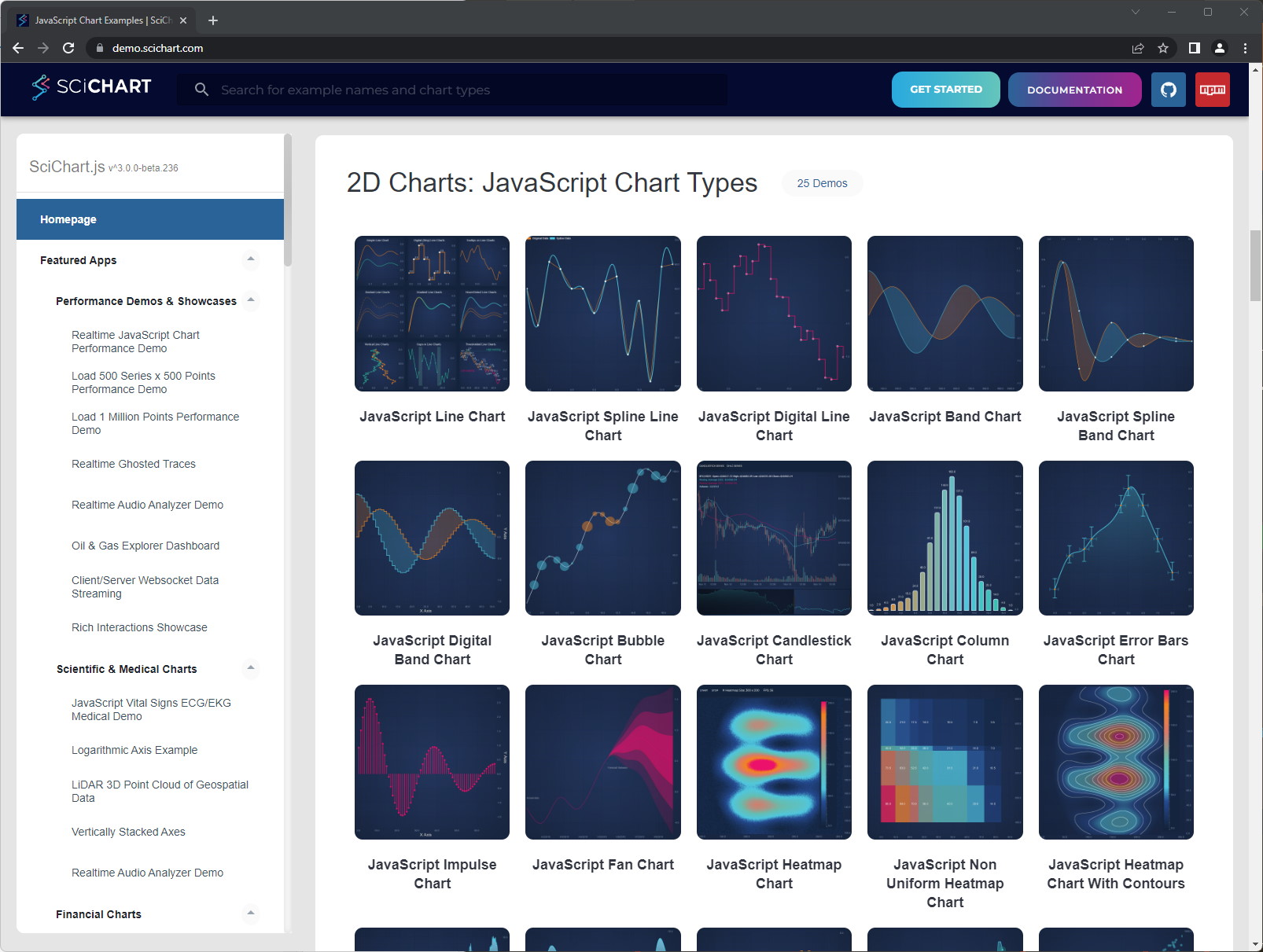
Option 2: At demo.scichart.com, where the React app is hosted. The React App demo has a counterpart Github repo here: github.com/abtsoftware/scichart.js.examples
Note: The SciChart website wraps & displays the React App demos inside a webpage with supplementary information. Both are good tools for exploring the feature-set of SciChart.js.
For developers, we would recommend cloning and running the React App locally, and changing code to learn how to use SciChart.js.
Find the full source code for the scichart demo here: github.com/abtsoftware/scichart.js.examples
Clone the SciChart.js Demo Source
The SciChart.js Demo React App is hosted on Github and is open source under MIT license.
Clone the repository at github.com/abtsoftware/scichart.js.examples.
Follow instructions in the readme.md to compile and run the app locally.