
It’s been just over a year since we released SciChart.js: a High Performance Realtime JavaScript Chart Library. From the start, our goal has been to create the fastest possible JavaScript Charts, but also produce visually appealing, productive, highly configurable and flexible / powerful TypeScript / JavaScript charting controls, capable of being used in demanding business apps.
Our first version of SciChart.js was able to draw a million data points in a browser, and we have only worked to improve our performance since then.
Version 2.1 of SciChart.js (in BETA now) can draw over 10 million data points and has even been tested up to 100 million data points. That’s more than enough to show the entire history of Bitcoin in a 1-minute chart, or visualise data in the most demanding applications.
Why would you need this speed in a Js Chart?
Currently, most JavaScript applications use charting in the sense that they may have a few hundred to a few thousand data-points on an infographic, chart, or graph.
Most existing Fast JavaScript Chart Libraries can only render a few thousand points before slowdown. However, trends in Js application development are changing.
Most JavaScript Chart Libraries can render a few thousand points before slowing down. Big-Data is a trend across industries and the amount of data is only getting bigger. If the speed of your JS Chart Library is not an issue now, it will be soon.
There are a lot of legacy native-code applications in Science, Engineering and Finance which need to render millions of data-points from big-data stores, sensors (telemetry, IoT). Even hardware devices like electronic test equipment, process monitoring equipment can have integrated displays which include real-time charts to visualise data. Many legacy applications are moving toward npm / Typescript / React as a UI tech stack.
Big-Data is a trend across industries and the amount of data to visualise is only getting bigger. If the performance of your JS Chart Library is not an issue now, it will be soon. With new tools like SciChart allowing you to visualise bigger datasets, it will become a competitive advantage to be able to visualise and gain valuable insights from the rich data your organisation has collected.
Before SciChart, there was no viable solution for big-data, dynamic or real-time charts in JavaScript applications, however we’ve built an award-winning, cutting-edge solution based on gaming technology, with WebGL and WebAssembly to provide high performance JavaScript Charts.
SciChart solves tomorrow’s problems today: visualising large datasets, or dynamic datasets in data-intensive applications.
Charting Performance Test Cases
We’ve built a demanding test-suite which compares the performance across a number of chart components. Included in the test are the following JavaScript Chart libraries:
- Plotly.js – an SVG and WebGL powered JS chart
- HighCharts – SVG powered JS charts
- HighCharts Boost – a higher performance plugin for HighCharts
- Chart.js, an open source library based on HTML5 Canvas
- SciChart.js, our WebGL & WebAssembly powered chart library
Note: Other chart libraries were tested internally but not included in the results below, as we are on focussing on the most popular libraries.
We put them head to head in a demanding performance test that stress your CPU & GPU to the max to find out which is the fastest.
These are the test cases:








Demanding, Varied test cases stress different types of drawing or rendering. In our JavaScript Chart Library Performance Comparison we test:
- Plotting JS Line charts with hundreds, or thousands of line series
- Plotting JS Scatter charts with real-time updates
- XY Lines (scatter line). A challenging test case as it can’t be downsampled easily.
- Column Charts. Columns require extra geometry and are difficult to optimise
- Mountain or Area Charts. Also require extra geometry
- Candlestick Charts. An important test case for stock chart applications which demand good rendering performance.
- Realtime JS Chart Cases. One with scrolling line series (for realtime monitoring applications) and another with new data added to the chart at high speed.
The Performance Comparison Test Results
You can find the test results of our JavaScript Chart Performance Comparison below.
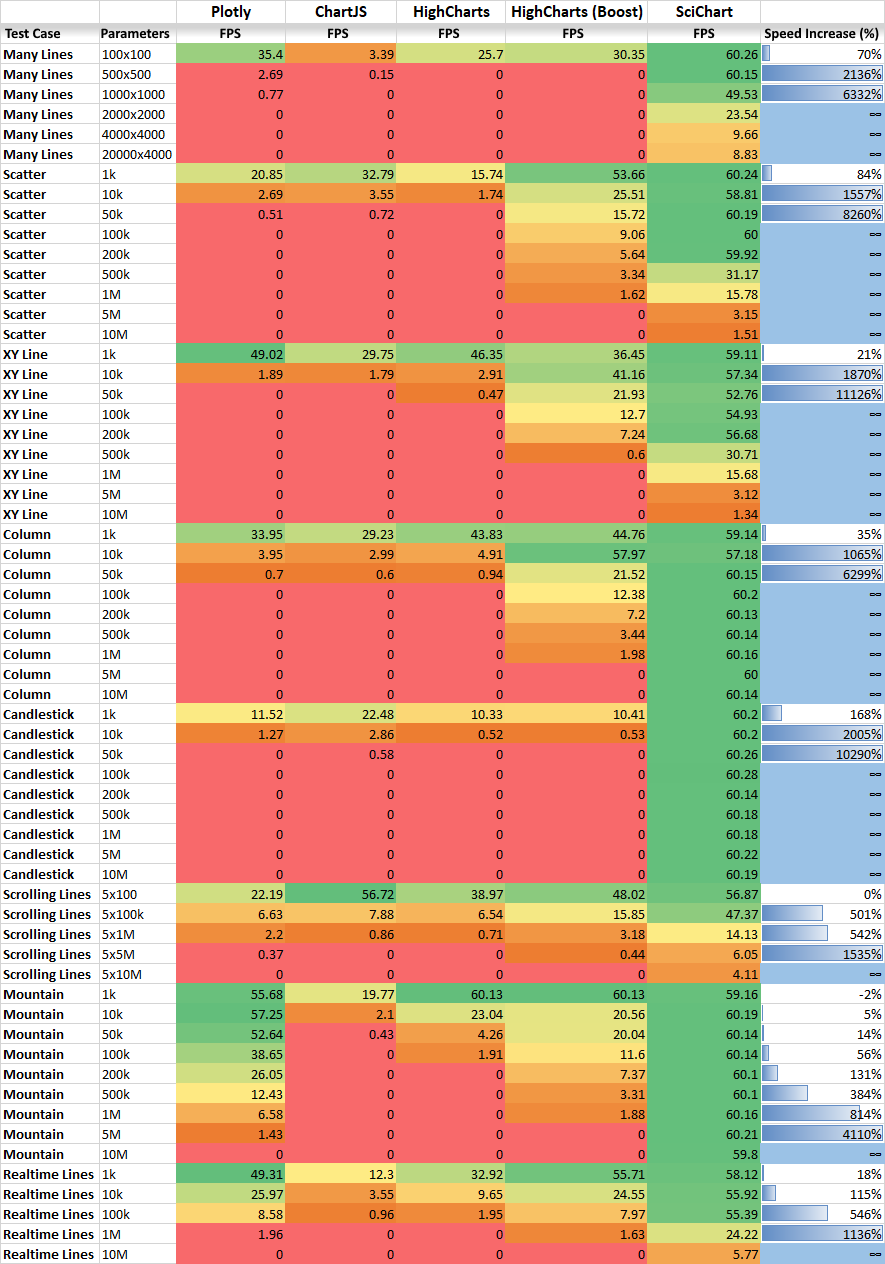
Test Results Table
Below, you can find the performance test results in table form. The test case & parameters are on the left, and the results are in FPS (Frames per second). Drawing speed is measured in FPS (Frames per second – Higher is Better), meaning, the average number of redraws per second during the test. An FPS result above 30 is smooth to the eye.
Heatmap colours highlight the winners & losers. On the right, find the Speed Increase of SciChart.js compared to the second-fastest JS Chart Library as a percentage.

We’ll draw a conclusion below, but some immediate takeaways from the table above:
SciChart.js is incredibly fast!
Of the test results which passed, the average speed increase was 1,975% (~20x faster). The maximum speed increase was 11,126% (111x faster than the second-fastest competing JavaScript Chart). In some cases, SciChart.js was able to draw hundreds, or even thousands of times more data.
More on the performance test results below…
Test Results in Chart Form
Let’s see the test results in chart form. Click on a chart to view full size!
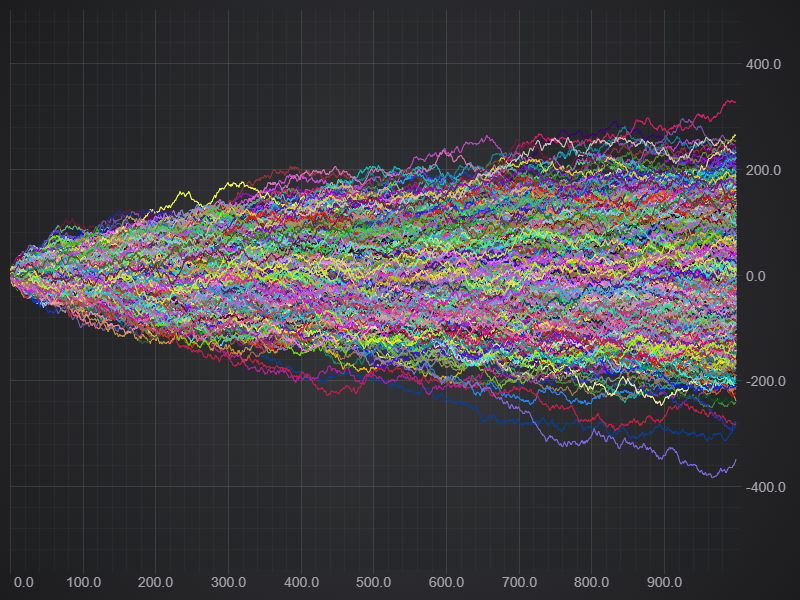
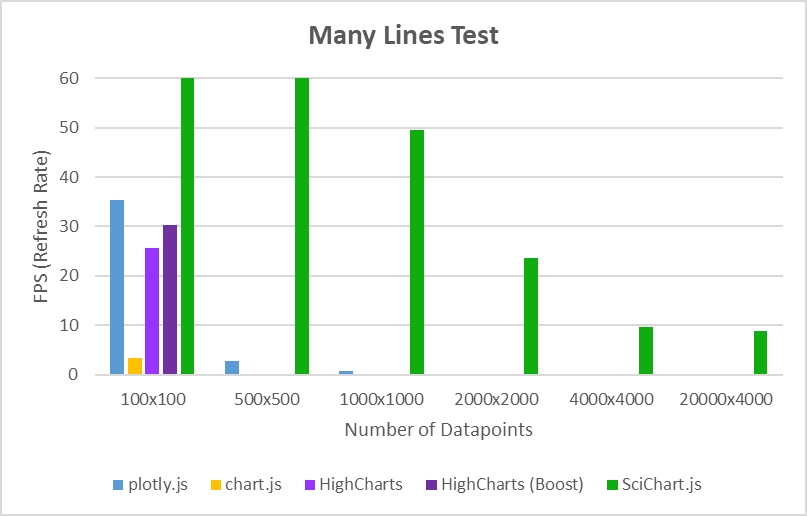
 JavaScript Chart Performance Test: Thousands of line series
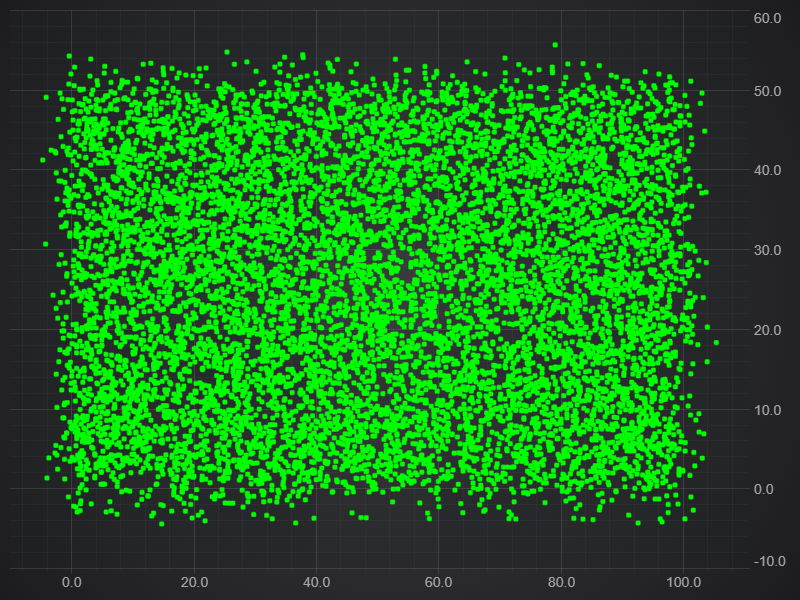
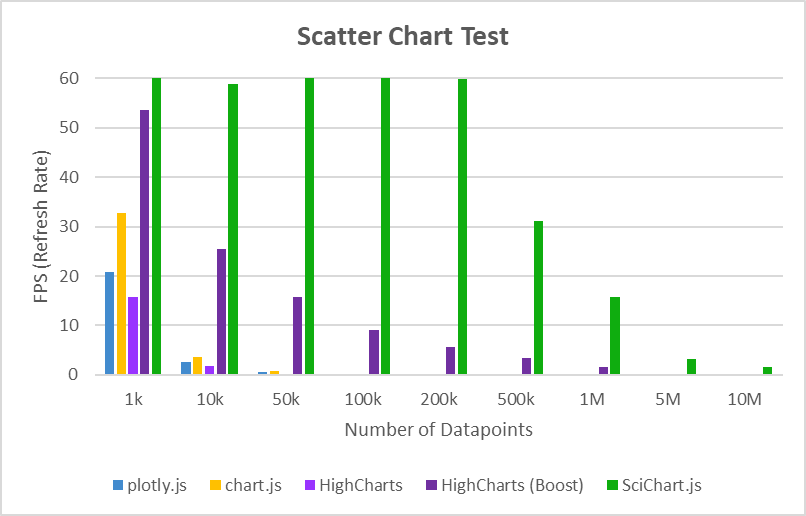
JavaScript Chart Performance Test: Thousands of line series JavaScript Chart Performance Test: Dynamic Scatter series
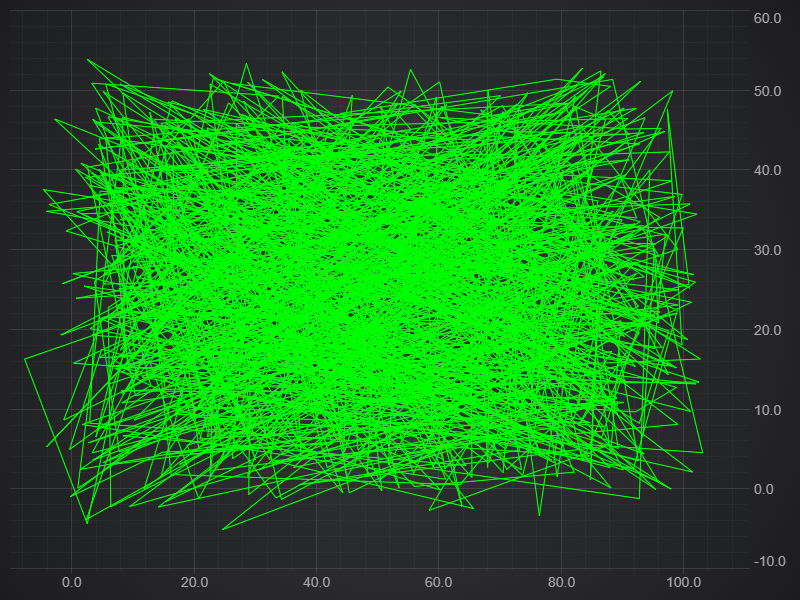
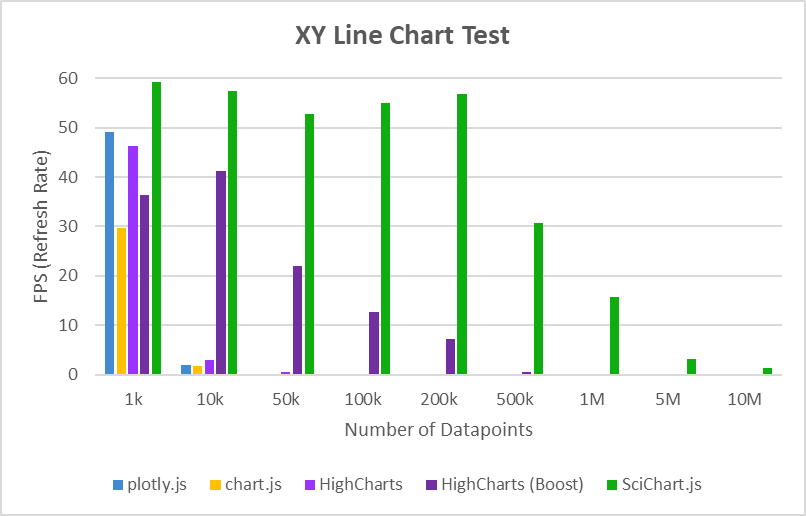
JavaScript Chart Performance Test: Dynamic Scatter series JavaScript Chart Performance Test: XY Line series
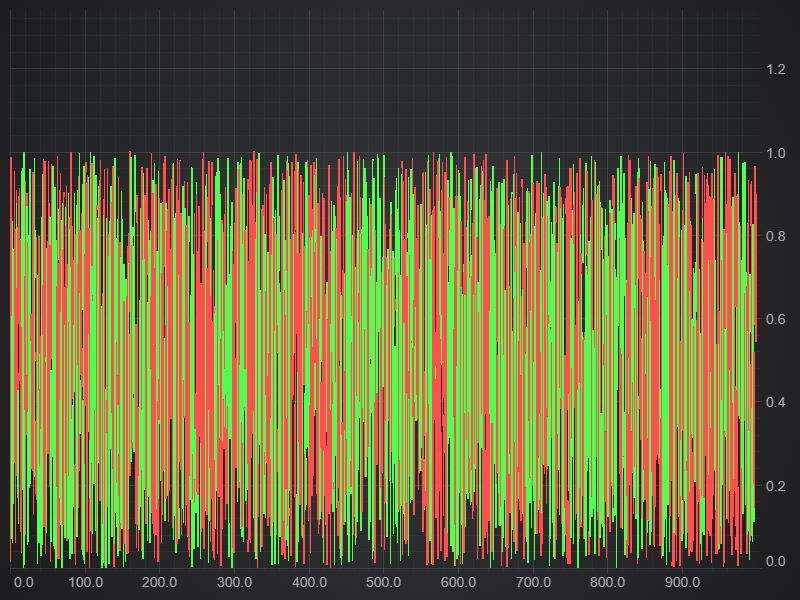
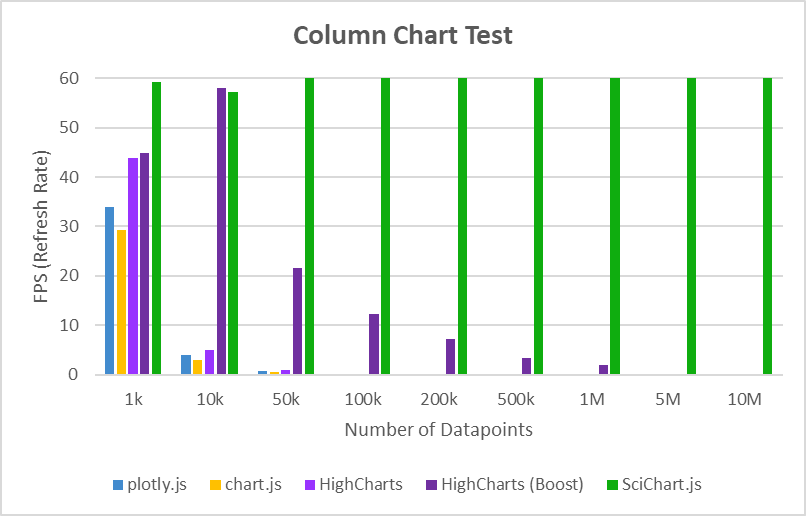
JavaScript Chart Performance Test: XY Line series JavaScript Chart Performance Test: Column series
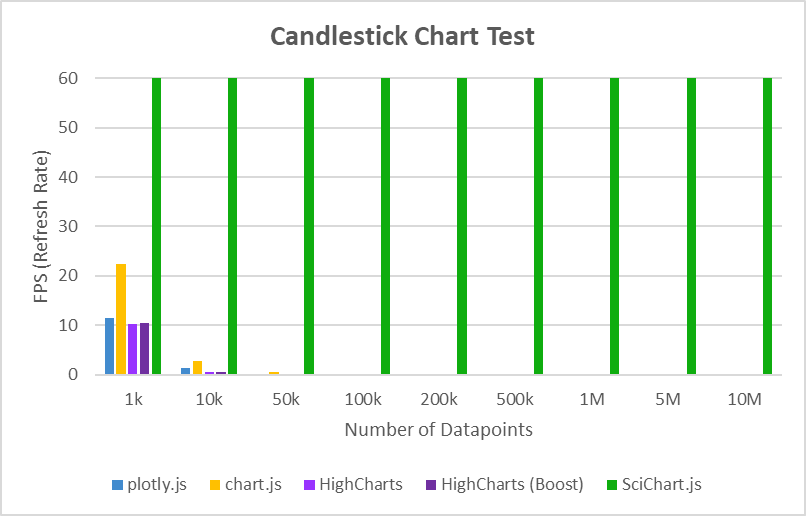
JavaScript Chart Performance Test: Column series JavaScript Chart Performance Test: Candlestick
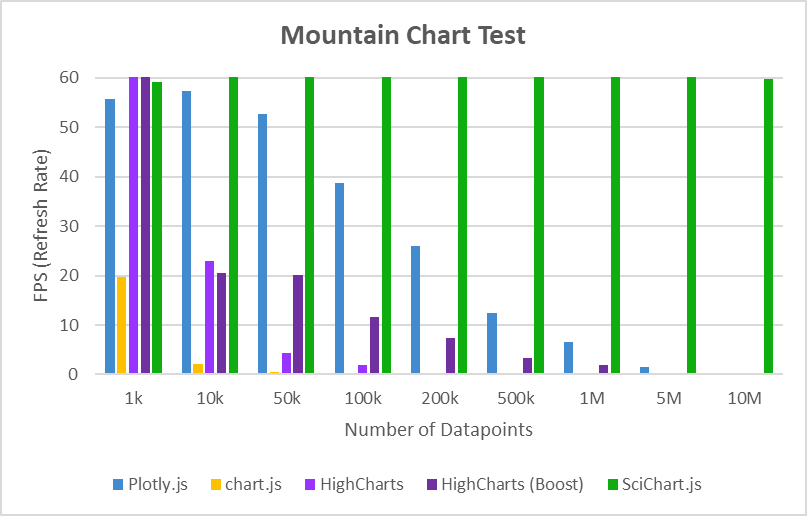
JavaScript Chart Performance Test: Candlestick JavaScript Chart Performance Test: Mountain (Area)
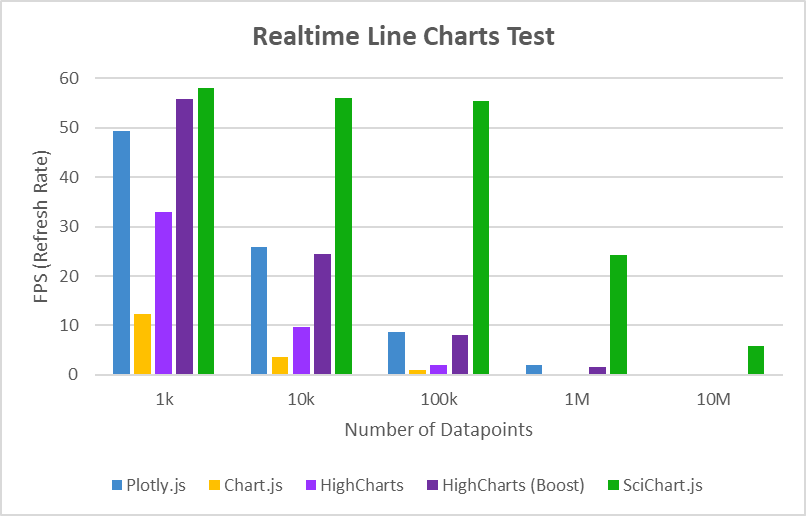
JavaScript Chart Performance Test: Mountain (Area) JavaScript Chart Performance Test: Realtime Lines
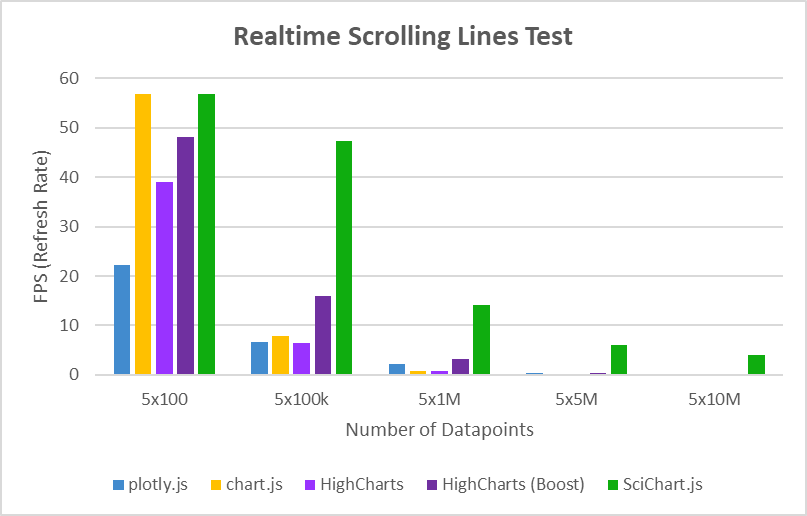
JavaScript Chart Performance Test: Realtime Lines JavaScript Chart Performance: Realtime Lines (2)
JavaScript Chart Performance: Realtime Lines (2)
The bar charts above make it easier to see how SciChart.js (green) is performing vs. the competition. Even with 1 to 10 million data-points, SciChart.js is drawing charts at high refresh rates, meaning that SciChart is able to plot a chart in record time.
Some competing JS charts drop off very quickly. Take a look at the Candlestick chart test for example. All competitors are struggling with only 1,000 candles. At 10,000, they can barely redraw. Only SciChart.js can handle millions of candlesticks – enough to plot the entire history of Bitcoin in a 1-minute timeframe.
Performance Comparison Conclusions
So, some pretty incredible performance results above for a variety of popular JavaScript chart libraries! What conclusions can we draw from these?
- According to the Performance Comparison Results, most JavaScript Chart libraries are unsuitable for datasets over a few thousand points, or dynamic updates on the chart.
- Most perform poorly once the amount of data reaches only a few thousand points.
- All struggled to draw more than a thousand candlesticks in stock chart configuration.
- Many failed / crashed when larger datasets were given to the chart. For example, HighCharts.js simply crashed (even with boost module) when attempting to draw 500 line series with 500 points.
How does SciChart.js Compare?
- In demanding and varied test cases, SciChart.js beat all competing JavaScript Chart libraries in performance tests carried out.
- For several test cases, competing charts failed to draw (crashed or hanged the webpage).
- For the above test cases, SciChart.js was on average 1,975% faster (~20x faster) than the 2nd fastest competitor, and a maximum of 11,126% faster (111x faster!)
- For Candlestick Charts, SciChart.js can draw 1,000x more candlesticks than competing libraries, allowing you to show large histories such as years of 1-minute stock, forex or cryptocurrency data in JavaScript.
- For Column Charts, SciChart.js was also able to show 100x more data than competing charts
- SciChart.js was able to draw thousands of line series, opening up advanced statistical analysis or comparisons which are not possible with other JS Chart libraries.
If you are building an application with demanding data-visualisation requirements, or porting from Windows (native code) to JavaScript, then SciChart is the only viable solution today for big-data applications, complex and data-intensive apps. If chart flexibility, rendering performance and reliability are mission critical to the success of the app, and your business, then we hope we’ve demonstrated why we remain the expert’s choice.
Find out More at the link below.
High-Performance JavaScript Chart & Graph Library
JavaScript Charts by SciChart
JavaScript Charts by SciChart are extremely fast and allow robust, high performance data-visualisation across a number of chart types & scenarios. Learn more about the features and start a trial today by clicking the button below.
Recent Blogs
