SciChart Tutorials
Developers! To help you get started, we have prepared a set of helpful tutorials for the four platforms that SciChart has been built on.
Please take a look at the resources below. If you Have any feedback or suggestions on how to make the getting-started process better, please do contact us!
Tutorial 01
Referencing the SciChart Libraries
The first tutorial covers referencing the SciChart Libraries. This is in the form of a DLL for WPF, AAR for Android, Dynamic Framework for iOS, or DLL for Xamarin. Where available, we show you how to reference the libraries from local disk (in the Trial download) or from a package manager. SciChart is published to several package managers including NuGet (WPF, Xamarin), Maven (Android) and Cocoapods (iOS and macOS).
Resources – Tutorial Articles
Tutorial 02
Creating a SciChartSurface
The second tutorial covers the basics of creating a SciChartSurface – the control which hosts a 2D or 3D* chart. Learn how to add a SciChartSurface chart to your application, and add an X and Y axis in order to show your first, empty chart
* 3D Charts are now available on all platforms! Including WPF, iOS and Android Native as well as Xamarin.iOS and Xamarin.Android bindings
Resources – Tutorial Articles
Resources – Source Code
Tutorial 03
Adding a Series to the Chart
The third tutorial covers adding a simple Line and Scatter series to the chart. Learn about the RenderableSeries API, as well as the DataSeries API, and how to append data to the chart.
Resources – Tutorial Articles
Tutorial 04
Adding Zooming, Panning Behavior
This tutorial covers adding Zooming, Panning behavior to the chart. In SciChart, zooming, panning interactions are enabled and configured via the powerful and flexible ChartModifier API. This API allows you to add a number of pre-defined behaviors to the chart, or also create your own. Here we add a few behaviors to enable Zoom/Pan, Zoom to Extents on the chart.
Resources – Tutorial Articles
Tutorial 05
Adding Tooltips and Legends
This tutorial covers adding Tooltips and Legends to the chart. In SciChart, Tooltips, Legends are also handled by the ChartModifier API, which allows you to add various behaviors to the chart, as well as create your own. SciChart has three types of Tooltip ‘modifier’, some include crosshairs, and some vertical lines to slice your data. This tutorial shows you have to add the RolloverModifier as well as a legend to your chart.
Resources – Tutorial Articles
Tutorial 06
Realtime Updates
Of course the real reason why you’re considering SciChart is it’s strength for Realtime updates right? In this tutorial we cover the basics of updating data in real-time, including: Appending data, Updating existing data, Scrolling data. We also present an advanced case allowing you to scroll and update your data while maintaining the ability to zoom. Read on to learn about Realtime updates in SciChart.
Resources – Tutorial Articles
Tutorial 07
Annotations
SciChart features a powerful API to add annotations to the chart. Annotations allow you to overlay Text, Line, Box, Horizontal/Vertical lines (e.g. thresholds or timestamps) as well as create your own custom annotations. In this tutorial we show how to add a custom annotation to the chart and how to manipulate the annotations collection.
Resources – Tutorial Articles
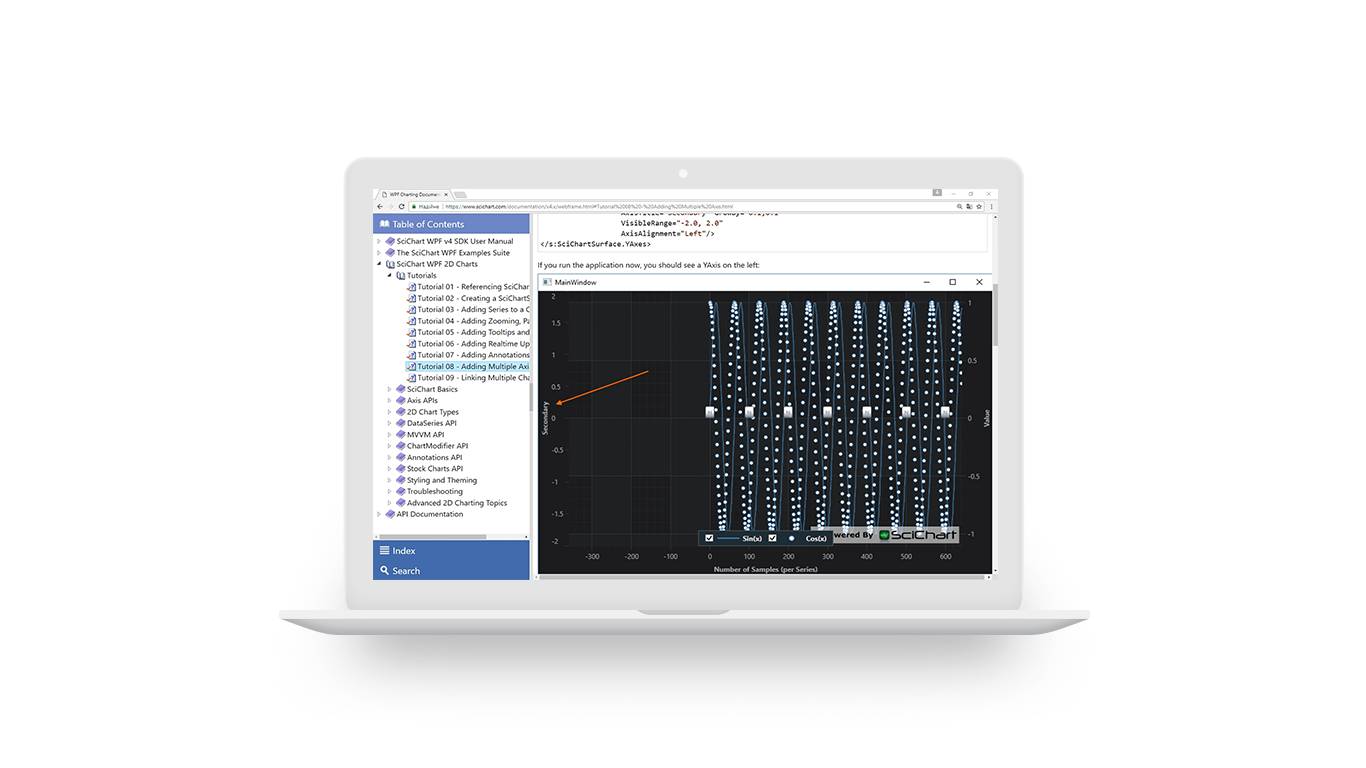
Tutorial 08
Multiple Axis
SciChart features unlimited, multiple X and Y axis which may be placed on any side of the chart. In this tutorial we show how to add a second Y-Axis and to ensure that series, annotations and zooming/panning behavior are assigned to the correct axis.
Resources – Tutorial Articles
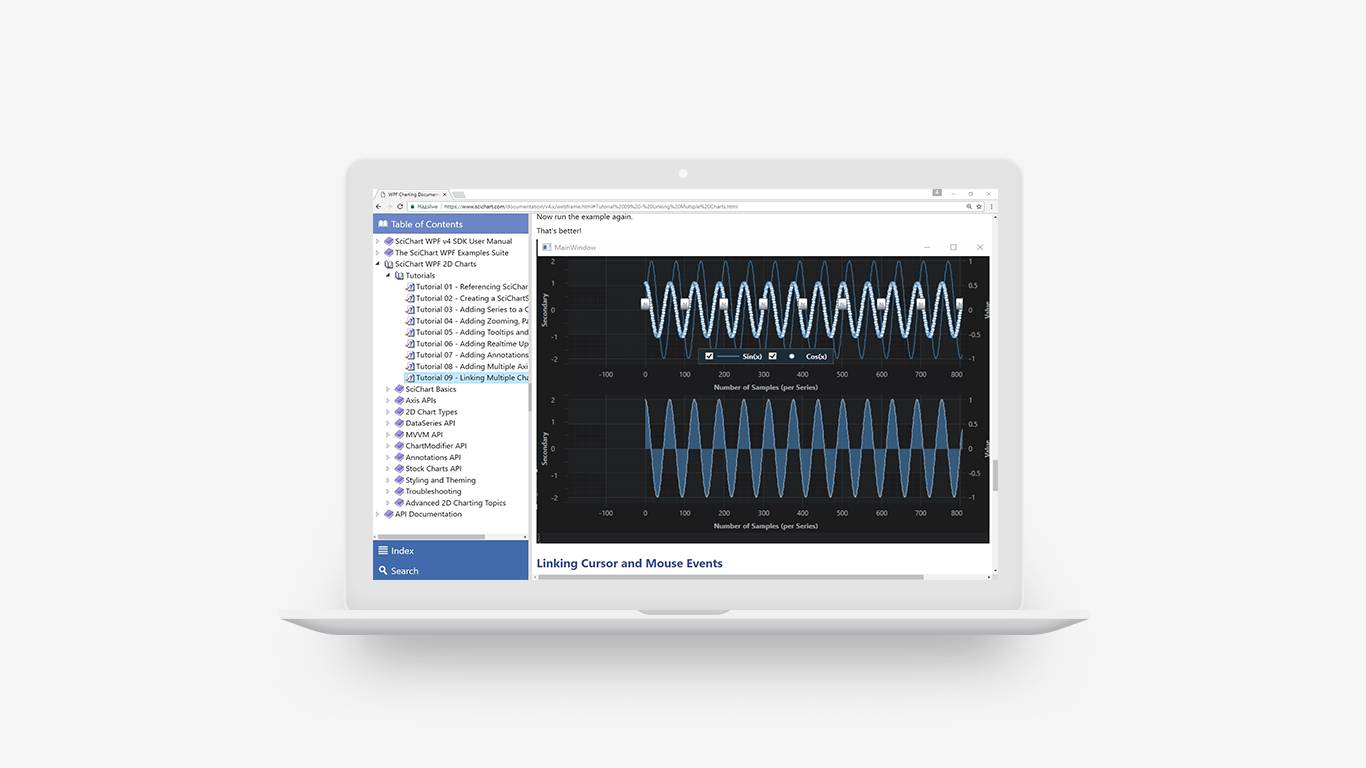
Tutorial 09
Multiple Charts
SciChart allows you to link multiple charts together. This feature is useful when creating: multi-pane stock charts, dashboards with multiple time-series or sensor readouts (such as ECG/EKG) where multiple traces are shown one above another. In this tutorial we show you how to link multiple charts, and to synchronize zooming, panning and tooltips.
Resources – Tutorial Articles
Got a Question?
We want SciChart to be easy to use, and to be fun to work with.
If you have a suggestion on how to improve our Tutorials guide, or a question, please contact us below.