SciChart Documentation
Developers! To help you dig into the deeper functionality of SciChart, we have prepared online documentation for your favourite platforms. Please take a look at the resources below. If you have any feedback or suggestions on how to make the getting-started process better, please do contact us!
Documentation
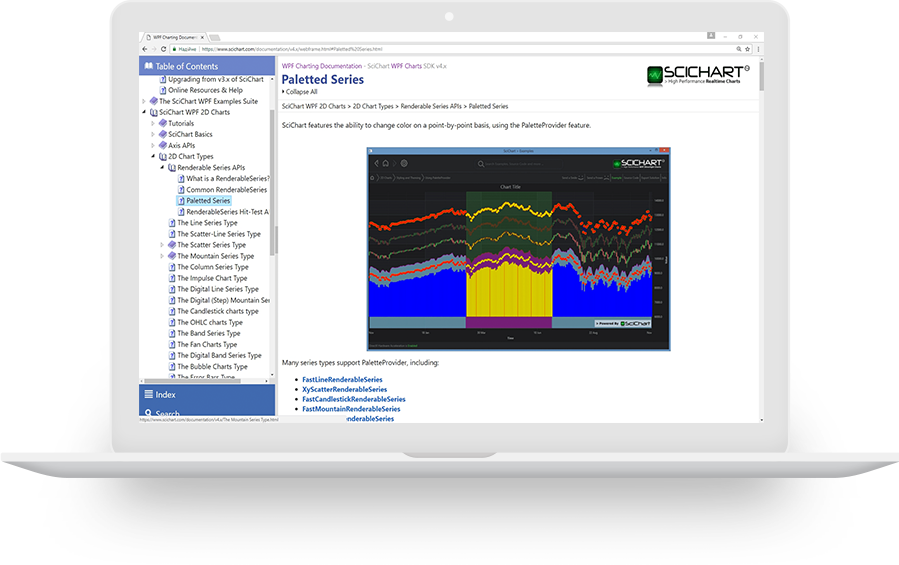
The RenderableSeries API
The ChartModifier API documentation walks through the behavior modifiers in SciChart, which allow adding Zooming, Panning behavior, Tooltips, Legends and Selection. This powerful API may also be extended by overriding the ChartModifierBase type.
Resources - RenderableSeries API
WPF Docs iOS / macOS Docs Android Docs JavaScript DocsThe Axis API
The Axis API Documentation walks through the axis types in SciChart, such as NumericAxis, DateTimeAxis, LogarithmicNumericAxis, CategoryDateTimeAxis and shows how to add them into your charting application. This section of documentation also shows how to configure the axis to style it, change text formatting, change tick label frequency and more.
Resources - Axis API
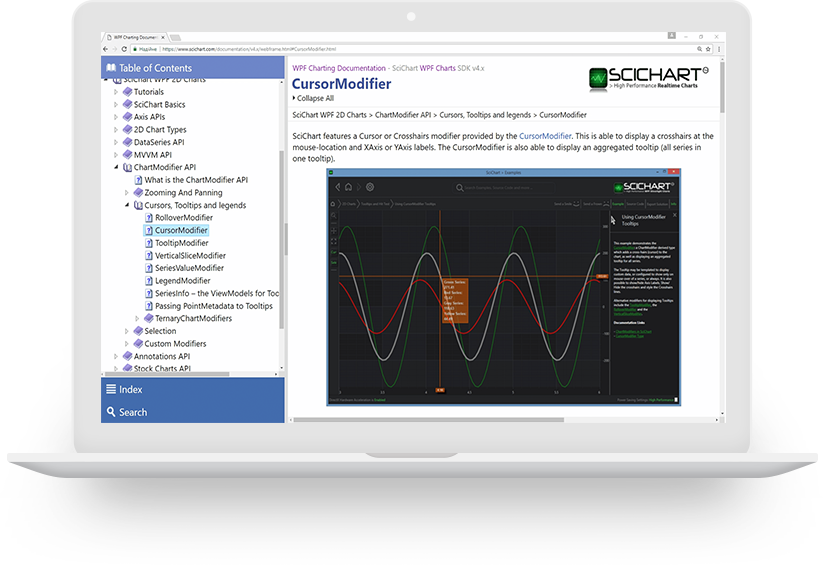
WPF Docs iOS / macOS Docs Android Docs JavaScript DocsThe ChartModifier API
The ChartModifier API documentation walks through the behavior modifiers in SciChart, which allow adding Zooming, Panning behavior, Tooltips, Legends and Selection. This powerful API may also be extended by overriding the ChartModifierBase type.
Resources - ChartModifier API
WPF Docs iOS / macOS Docs Android Docs JavaScript DocsThe Annotations API
The Annotations API documentation shows you how to add annotations to a SciChart chart, including Text, Box, Line, Horizontal Line, Vertical Line and Axis Marker. Our Annotations API also allows you to create your own custom annotations, to display custom markers on the chart and more.
Resources - Annotations API
WPF Docs iOS / macOS Docs Android Docs JavaScript DocsClass Hierachy and Members
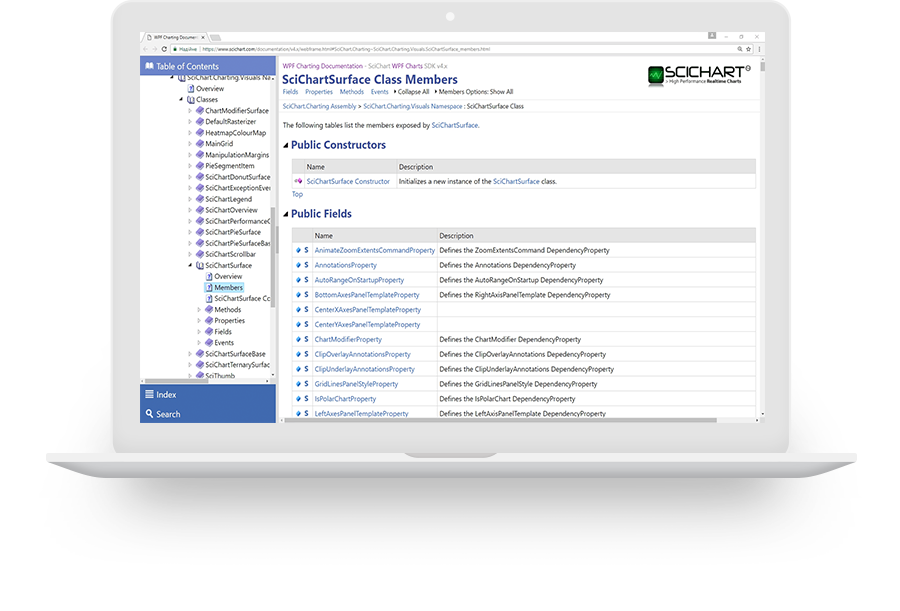
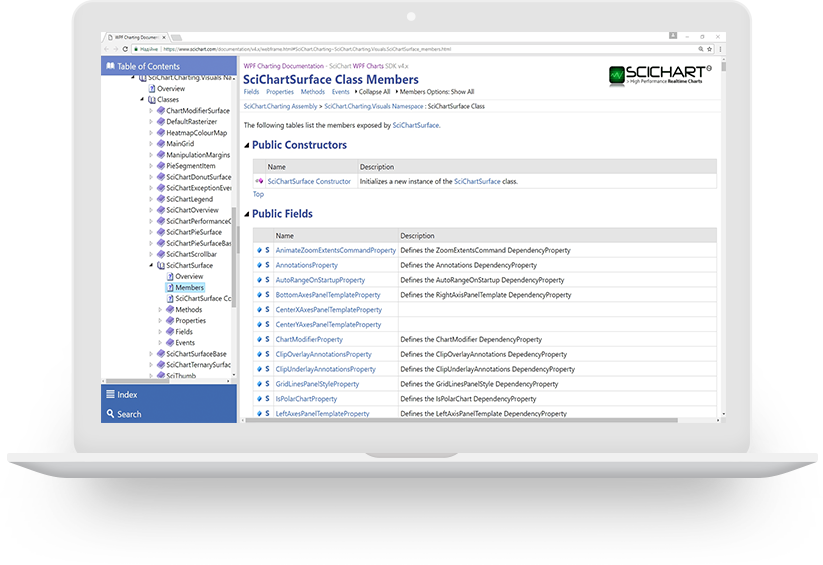
For each of our platforms, we have used a tool similar to Doxygen to extract info from our assemblies and output to class hierachy documentation. This results in thousands of pages but includes every single class, member, function and property that is exposed in the SciChart public API. Use this if you need a high level of detail when working with SciChart.
Resources - Class Hierachy and Members
WPF Docs iOS / macOS Docs Android Docs JavaScript DocsGot a Question?
We want SciChart to be easy to use, and to be fun to work with.
If you have a suggestion on how to improve our Tutorials guide, or a question, please contact us below.