
iOS & macOS Charting Documentation - SciChart iOS & macOS Charts SDK v4.x
Annotations APIs
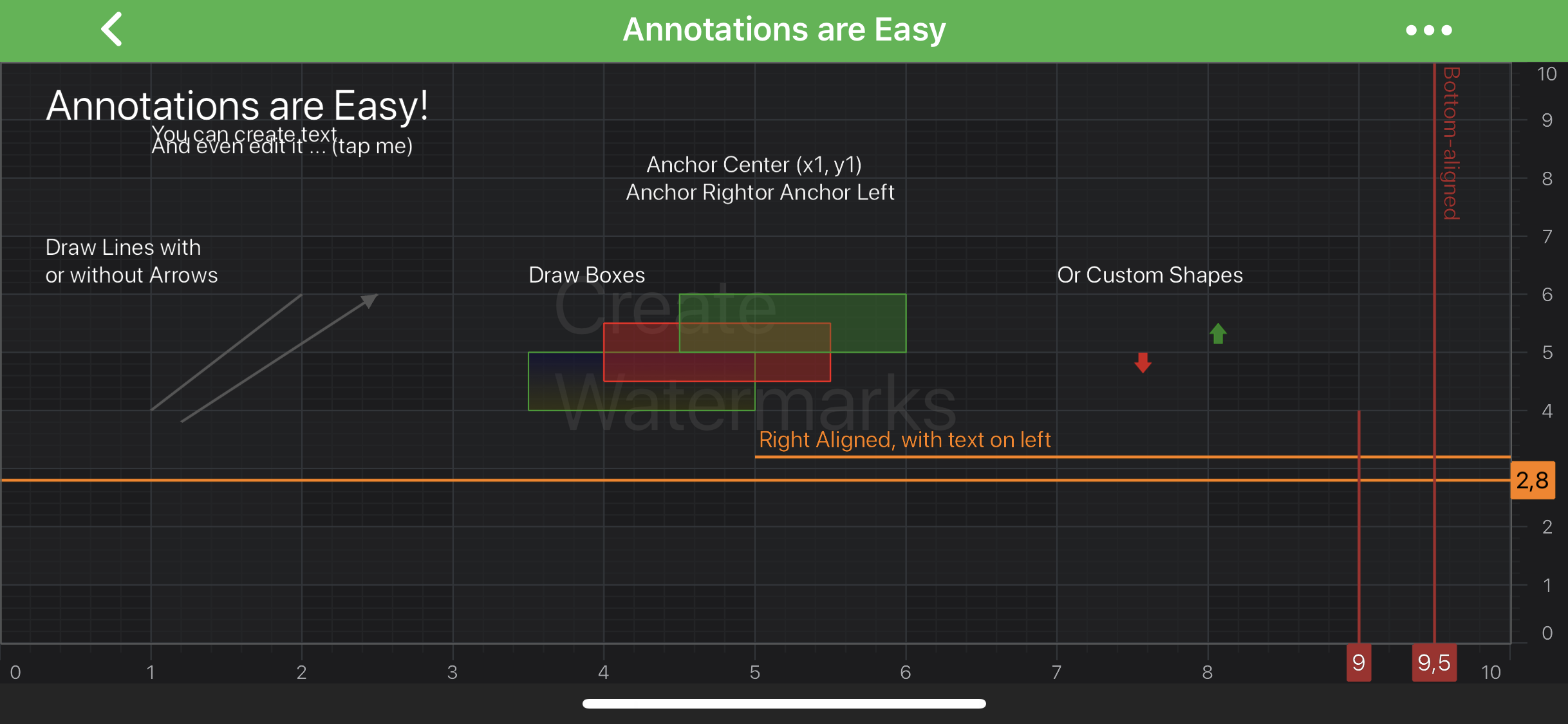
SciChart features a rich Annotations API, that allows you to place different elements over a chart:

NOTE: Examples of the
Annotationsusage can be found in the SciChart iOS Examples Suite as well as on GitHub:
There are many different Annotations provided by SciChart and each one deserves an article by itself! This article is concerned with simply giving an overview of the annotations and where you can find the examples in our SciChart iOS Examples Suite which demonstrate them.
The annotations which are available out the box in SciChart are listed below:
| Annotation Type | Description |
|---|---|
| SCIBoxAnnotation | Draws a rectangle at specific X1, X2, Y1, Y2 coordinates. |
| SCILineAnnotation | Draws a line between [X1, Y1] and [X2, Y2] coordinates. |
| SCILineArrowAnnotation | Draws an arrow from [X1, Y1] to [X2, Y2] coordinates. |
| SCIHorizontalLineAnnotation | Draws a horizontal line between [X1, Y1] and [X2, Y2] coordinates. |
| SCIVerticalLineAnnotation | Draws a vertical line between [X1, Y1] and [X2, Y2] coordinates. |
| SCITextAnnotation | Allows to place a piece of text at specific [X1, Y1] coordinates on a chart. |
| SCIAxisLabelAnnotation | Allows to place a piece of text at specific X1 or Y1 coordinate on a chart Axis. |
| SCIAxisMarkerAnnotation | Allows to place markers with custom text onto X or Y axes. By default, shows the axis value at its location. |
| SCICustomAnnotation | Allows to place any UIView at a specific [X1, Y1] coordinates on a chart. |
NOTE: To learn more about Annotation API, please read the Common Annotations Features section. To find out more about a specific Annotation Type, please refer to a corresponding article about this Annotation type.
Adding an Annotation Onto a Chart
The SCIChartSurface stores all its annotations in the internal SCIAnnotationCollection.
It exposes the ISCIChartSurface.annotations property to access it.
The following code can be used to add the SCILineAnnotation to the chart:
Common Annotations Features
All the Annotation classes provided by SciChart conforms to the ISCIAnnotation protocol and derive from the SCIAnnotationBase class.
These provide an API which allows to put them onto a chart and interact with them.
NOTE: Please refer to the beginning of this article for the complete list of all the Annotation types available out of the box in SciChart.
Please see the list of common features below:
| Feature | Description |
|---|---|
ISCIAnnotation.x1, ISCIAnnotation.y1, ISCIAnnotation.x2, ISCIAnnotation.y2 |
[X1, X2, Y1, Y2] coordinates specifies the position of an annotation on a SCIChartSurface. These are chart coordinates, not device (screen or pixel) coordinates. To find out about coordinate transformation in SciChart, please refer to the Convert Pixels to Data Coordinates article. |
ISCIAnnotation.xAxisId, ISCIAnnotation.yAxisId |
Specifies the ID of X-Axis and Y-Axis that this annotation is measured against. |
ISCIAnnotation.isSelected |
Defines whether the annotation is Selected. When Selected - round resizing markers appears at the ends or corners of the annotation which can be used to resize it. Resizing markers can be accessed via the SCIAnnotationBase.resizingGrip property |
ISCIAnnotation.isEditable |
Specifies whether an annotation is available for interaction. When Editable, the annotation can be Selected, Moved and Resized by a user with a touch interaction. |
ISCIAnnotation.isHidden |
Hides or shows an annotation. |
ISCIAnnotation.dragDirections |
Allows to constrain drag directions for an annotation. Accepts a member of the SCIDirection2D enumeration. |
ISCIAnnotation.resizeDirections |
Allows to constrain resize directions for an annotation. Accepts a member of the SCIDirection2D enumeration. |
SCIAnnotationBase.coordinateMode |
Determines whether [X1, X2, Y1, Y2] coordinates are in chart coordinates or in relative screen coordinates. Relative coordinates range from [0 to 1], where 1 refers to the full Width or Height of the canvas. Absolute coordinates are the data-values which must correspond to the Axis Type. Defined by the SCIAnnotationCoordinateMode enumeration. |
SCIAnnotationBase.resizingGrip |
Determines what resizing markers look like. Custom ones have to implement ISCIResizingGrip. |
ISCIAnnotation.annotationSurface |
Specifies a surface to place an annotation on. Possible options are declared by the SCIAnnotationSurfaceEnum enumeration. |
NOTE: The xAxisId and yAxisId must be supplied if you have axis with non-default Axis Ids.
Below is the list of some methods and listeners:
| Feature | Description |
|---|---|
-[ISCIAnnotation updateWithXAxis:yAxis:] |
Redraws an annotation without invalidating the parentSurface of the ISCIAnnotation instance. |
-[ISCIAnnotation moveAnnotationByXDelta:yDelta:] |
Moves an annotation by the specified X and Y delta in horizontal and vertical directions. |
ISCIAnnotation.annotationDragListener |
Allows to appoint SCIAnnotationDragListener to receive notifications about user interactions with an annotation. |
ISCIAnnotation.annotationSelectionChangedListener |
Allows to appoint SCIAnnotationSelectionChangedListener to receive notifications when the annotation selection has changed |
ISCIAnnotation.annotationIsHiddenChangedListener |
Allows to appoint SCIAnnotationIsHiddenChangedListener to receive notifications when an annotation gets hidden or visible. |
To find out more about a specific Annotation Type, please refer to a corresponding article about this Annotation type.
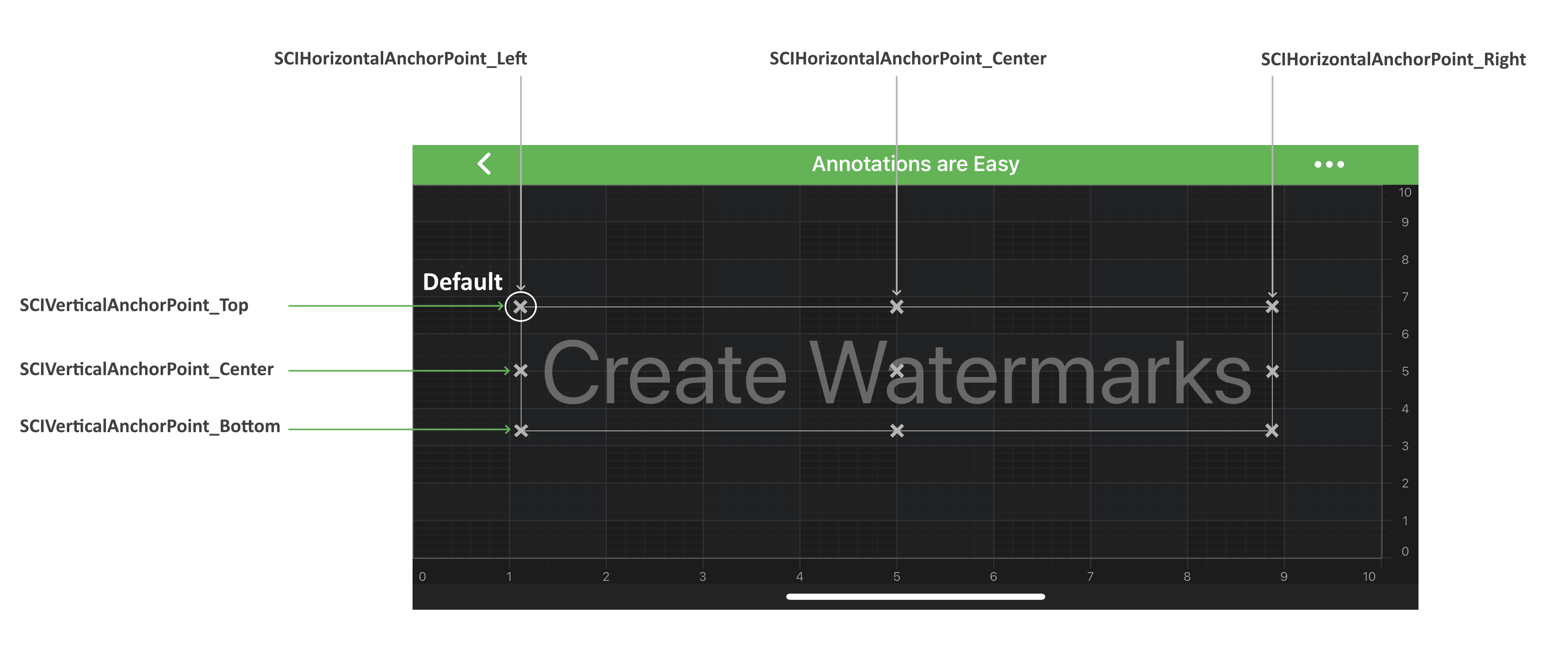
Annotation Alignment (Anchor Points)
There is the subset of classes among all the annotation types that allows their instances to be aligned relative to the [X1, Y1] control point.
The base class responsible for this behavior is called SCIAnchorPointAnnotation.
It has two properties, which accepts the SCIHorizontalAnchorPoint and SCIVerticalAnchorPoint enumerations correspondingly:
The image below illustrates how those works:

The annotation types that derive from AnchorPointAnnotation are the following:
As the information above implies, annotations of these types are controlled by the [X1, Y1] coordinates only. The [X2, Y2] coordinates have no impact on placement and are simply ignored.
Editing Annotations via User Drag
In SciChart - All Annotation Types are supporting dragging and repositioning via touch.
As mentioned above - that’s can be controlled via the ISCIAnnotation.isEditable.
This is demonstrated in the Interaction with Annotations example which can be found in the SciChart iOS Examples Suite as well as on GitHub:
 View on GitHub
View on GitHub