
iOS & macOS Charting Documentation - SciChart iOS & macOS Charts SDK v4.x
Modify built-in Themes
Maybe you don’t want to create an entire custom theme, but just want to override one color or brush from one of our standard themes or your custom theme.
This can be achieved by adding a special basedOn Property list key to your new theme with the “parent theme name” as a string value.
NOTE: The full list of our standard themes can be found in Styling and Theming article.
As an example let’s take our SCIChartThemeV4Dark theme as a parent one and change few properties there.
First, what you need to do is to create a new Property list file and add basedOn key with your “parent theme name” as a string value.
Next, add the keys you want to override, like this:
MyModifiedTheme.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>basedOn</key>
<string>SCIChartThemeV4Dark</string>
<key>sciChartBackground</key>
<dict>
<key>solid</key>
<string>#FF2F313E</string>
</dict>
<key>renderableSeriesAreaFillColor</key>
<string>#FF2A2738</string>
<key>minorGridLineColor</key>
<string>#00000000</string>
<key>axisBandsColor</key>
<string>#00000000</string>
<key>lineSeriesColor</key>
<string>#FF4DB7F3</string>
<key>tickTextColor</key>
<string>#FF4DB7F3</string>
</dict>
</plist>
Now, you can add and apply your newly created theme as you would do with any Custom Theme:
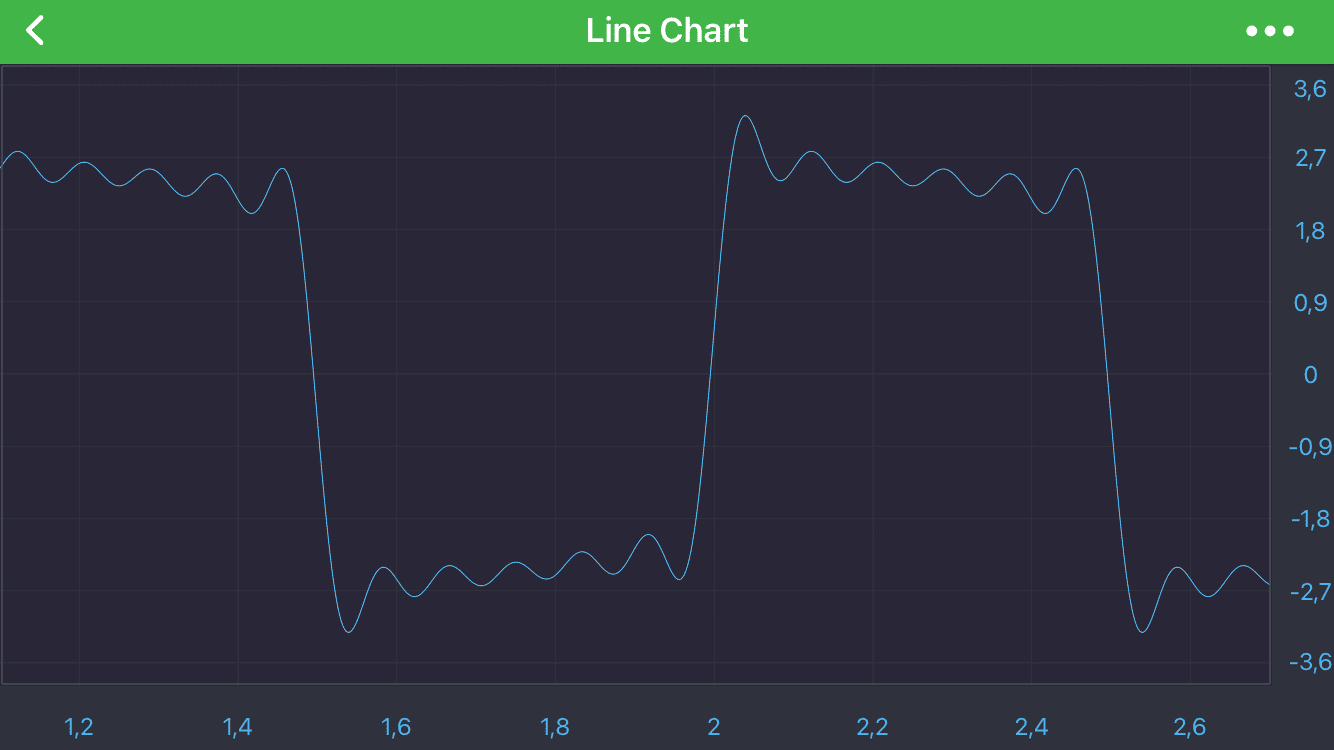
Here is the result:

 View on GitHub
View on GitHub