
iOS & macOS Charting Documentation - SciChart iOS & macOS Charts SDK v4.x
Styling and Theming
SciChart ships with 8 stunning themes which you can select and apply to the charts in your application. Most of the components of SciChart are also stylable, so you can truly customize the chart to fit your application.
The 8 built-in themes are shown below. You can also create your own custom theme, or modify ours to meet your needs.
| Theme Name | Associated theme object | Result when Applied |
|---|---|---|
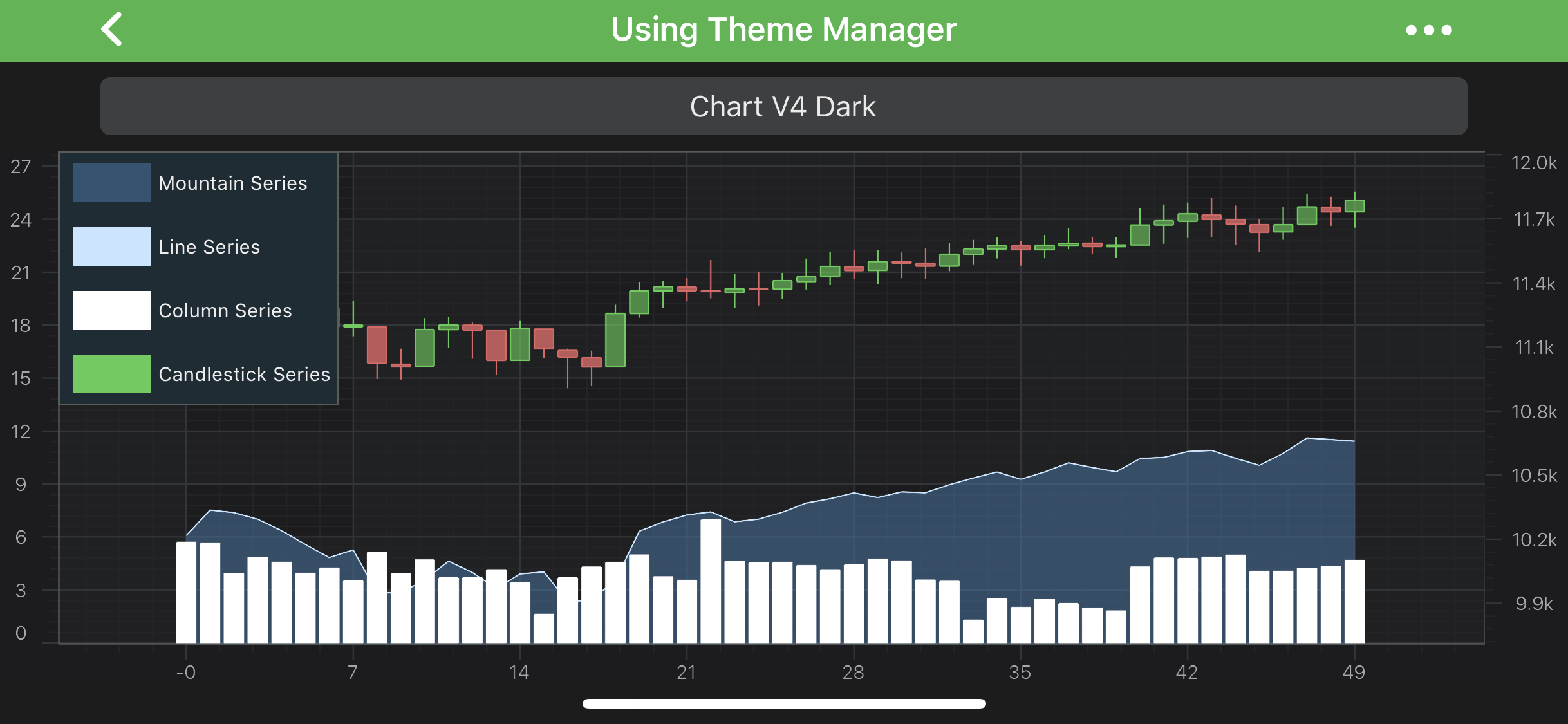
| v4 Dark | Obj-C: SCIChartThemeV4Dark Swift: SCIChartTheme.v4Dark |
 |
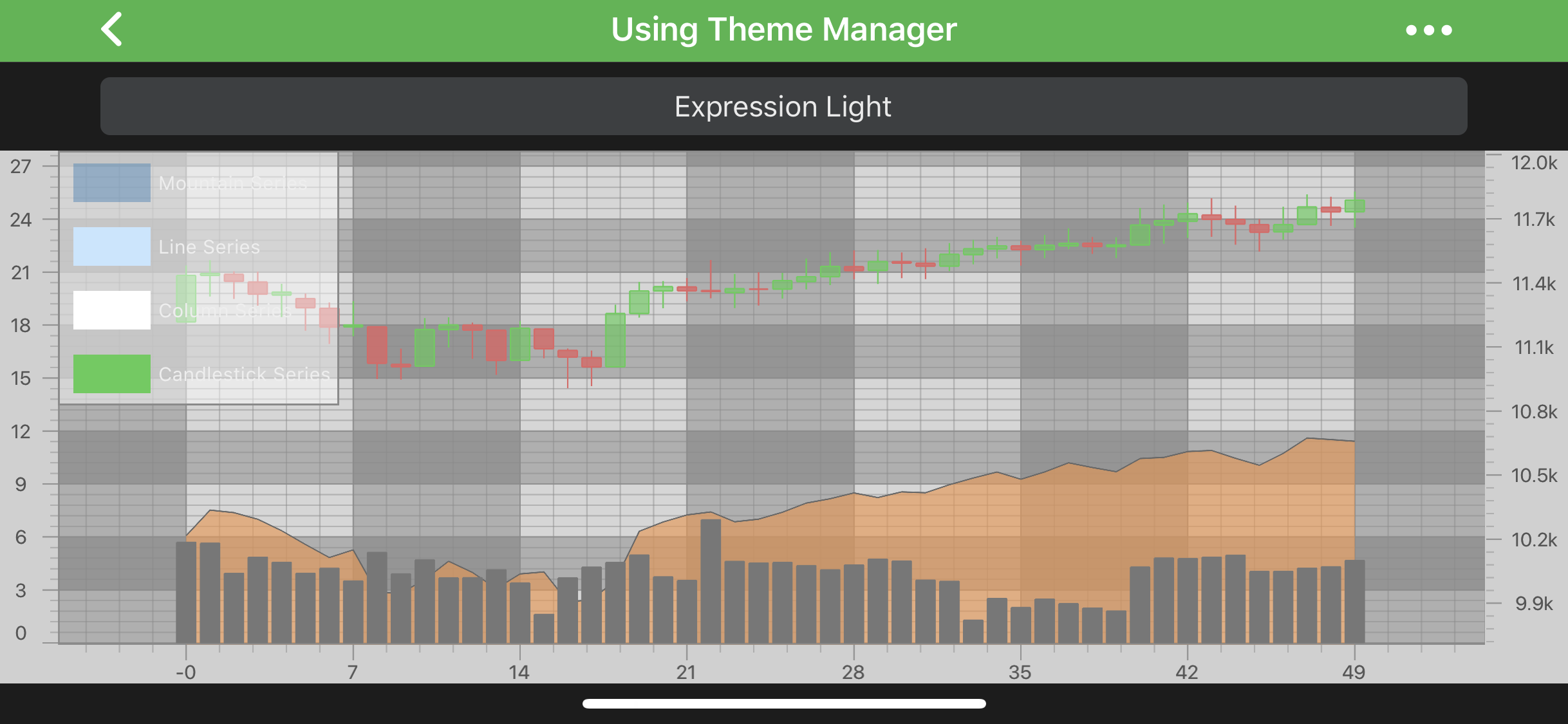
| Expression Light | Obj-C: SCIChartThemeExpressionLight Swift: SCIChartTheme.expressionLight |
 |
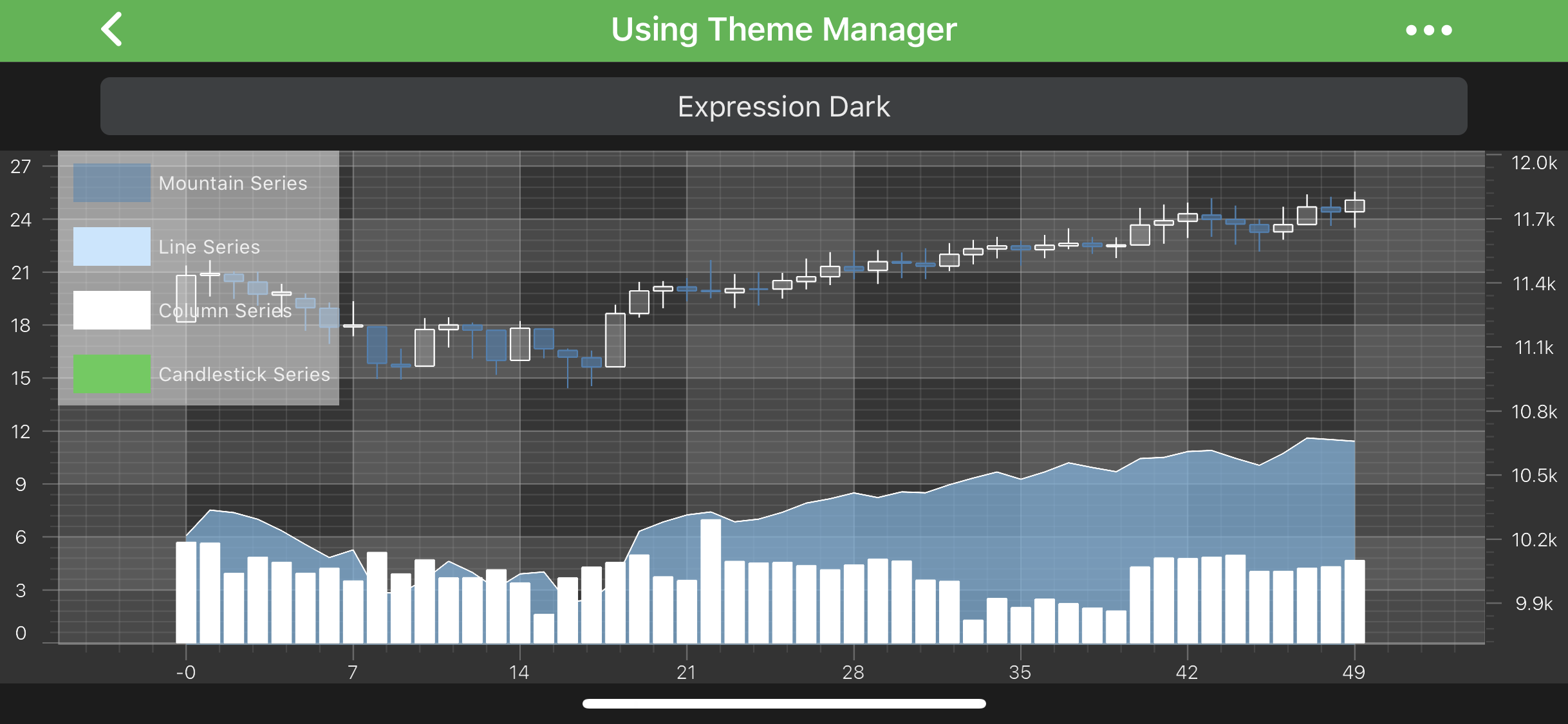
| Expression Dark | Obj-C: SCIChartThemeExpressionDark Swift: SCIChartTheme.expressionDark |
 |
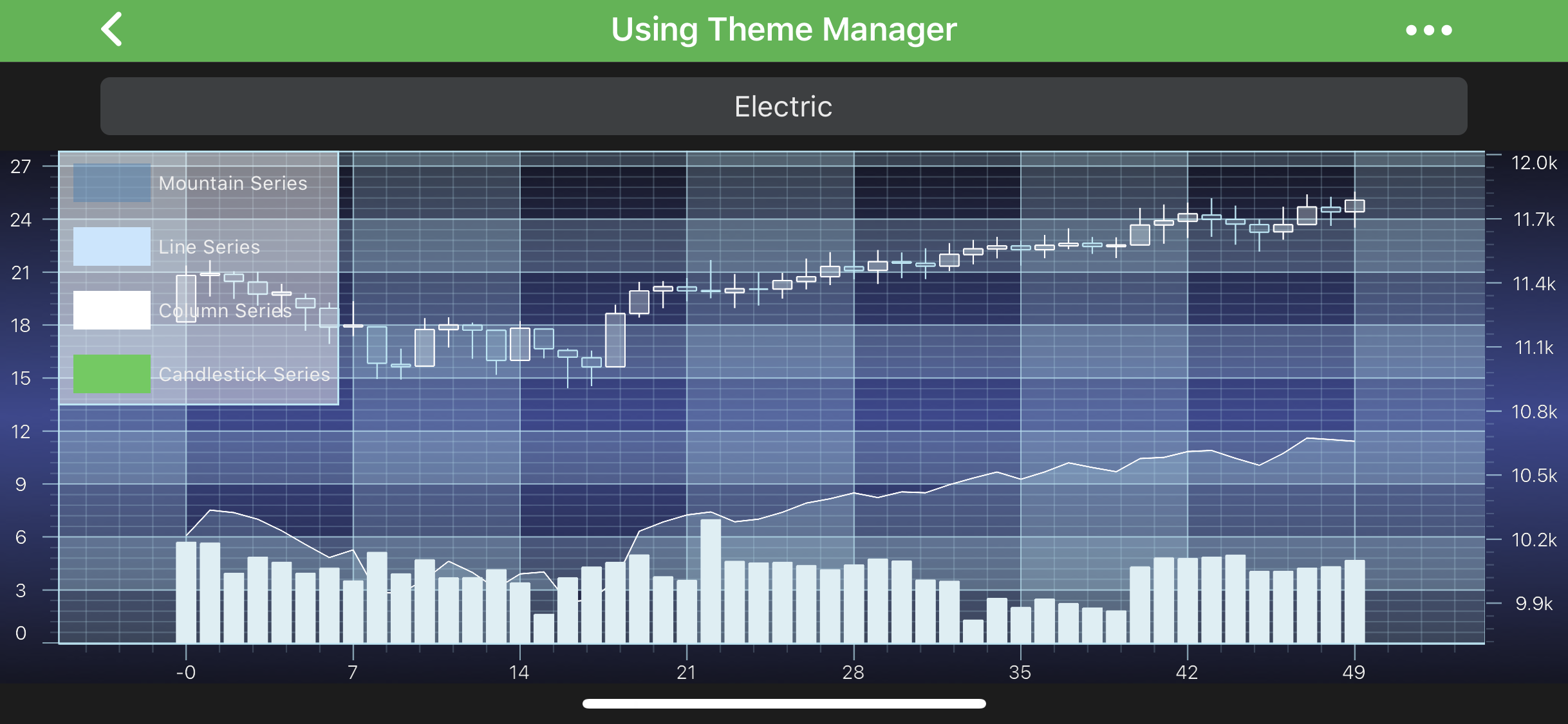
| Electric | Obj-C: SCIChartThemeElectric Swift: SCIChartTheme.electric |
 |
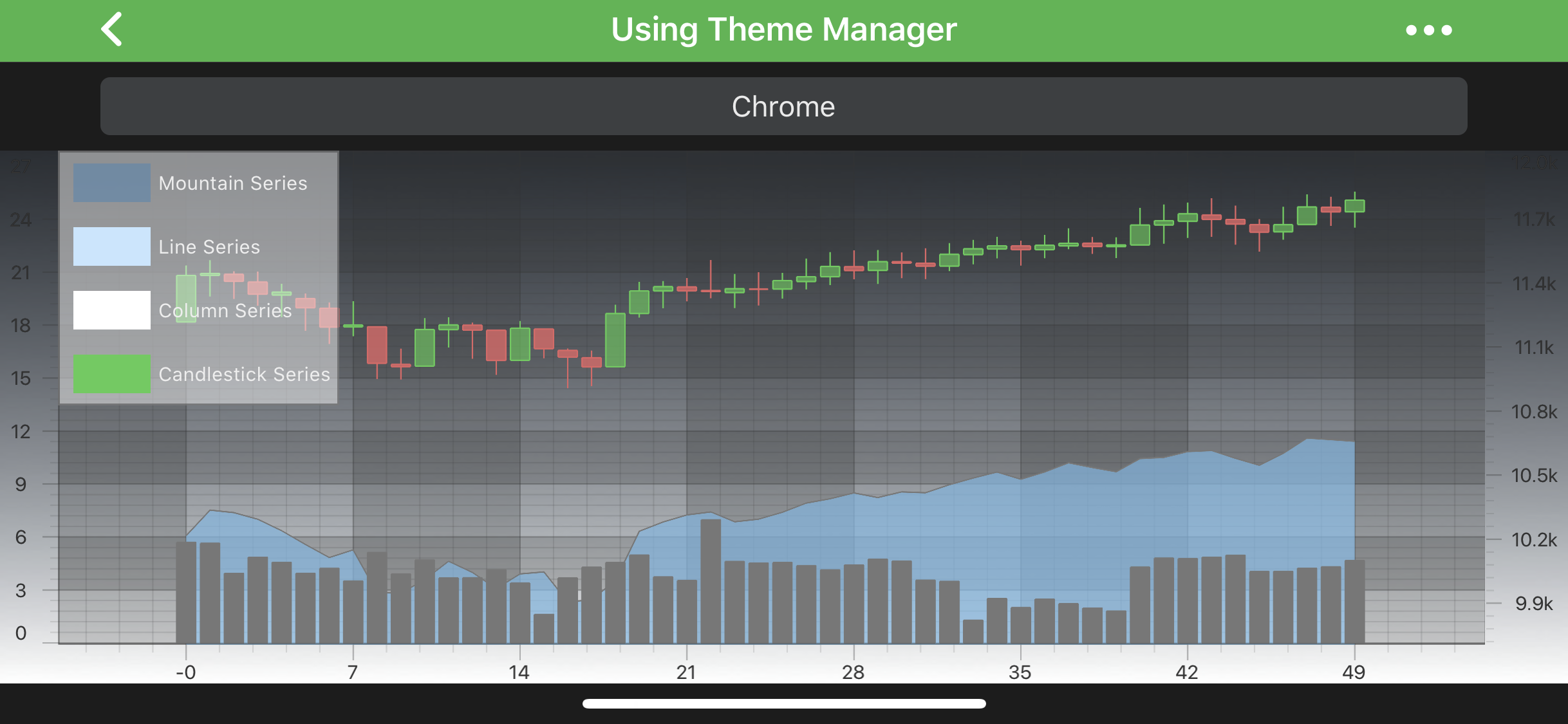
| Chrome | Obj-C: SCIChartThemeChrome Swift: SCIChartTheme.chrome |
 |
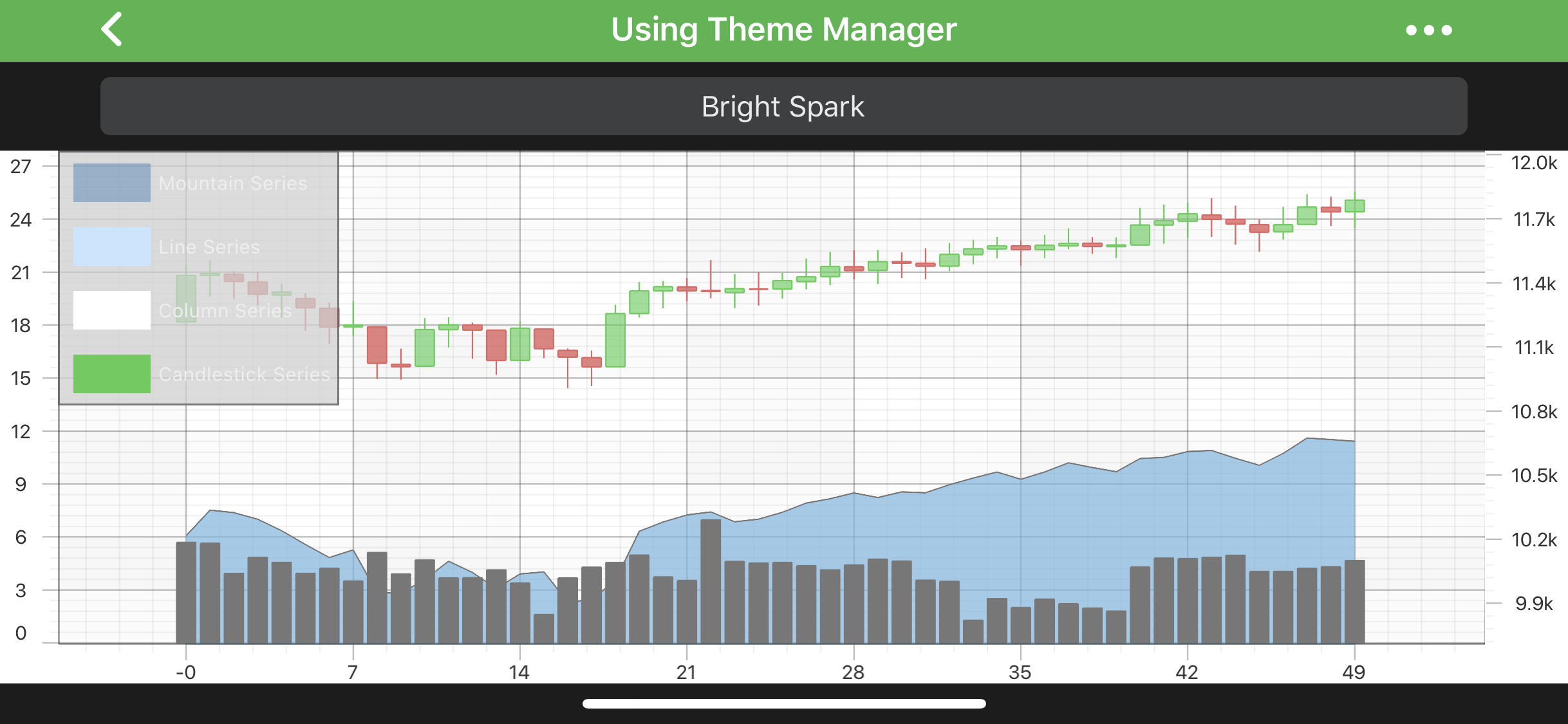
| Bright Spark | Obj-C: SCIChartThemeBrightSpark Swift: SCIChartTheme.brightSpark |
 |
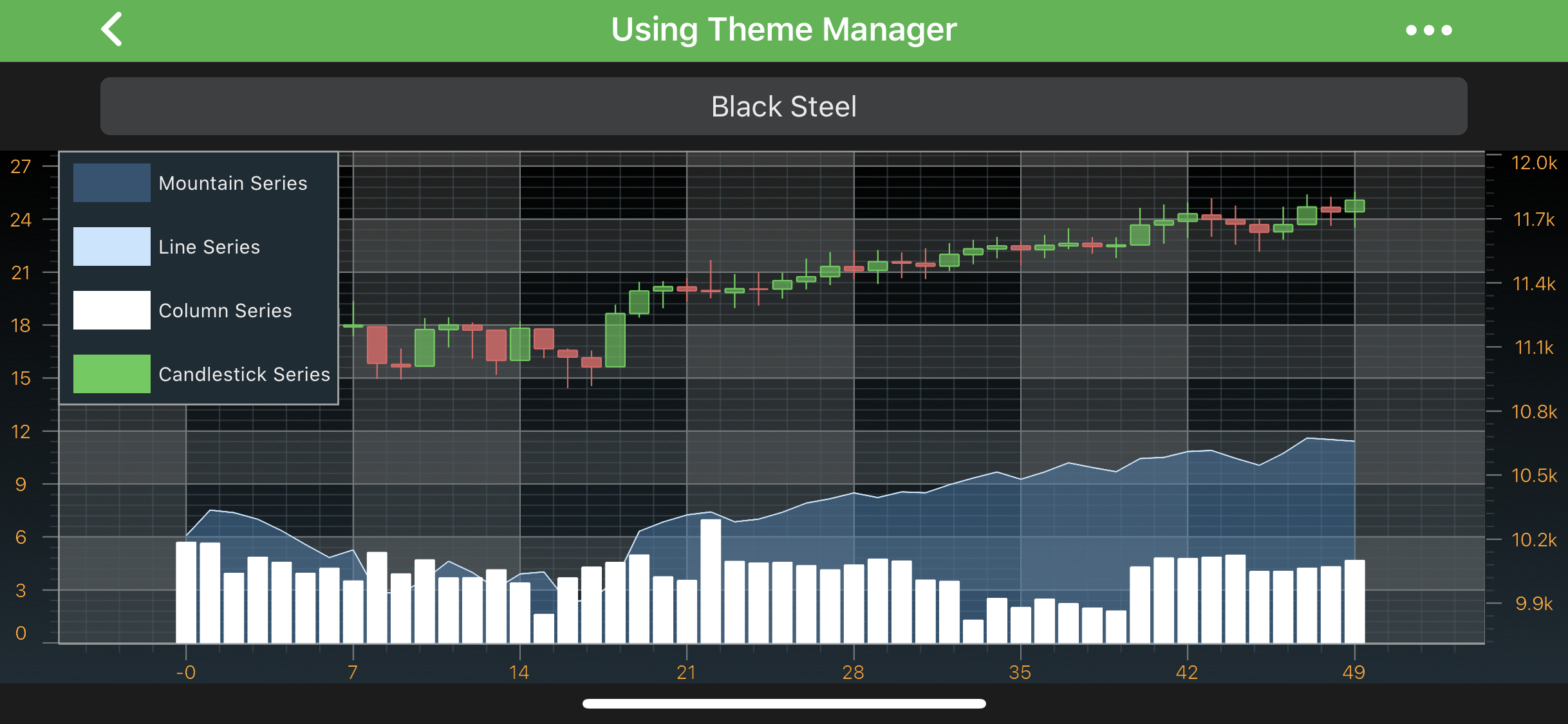
| Black Steel | Obj-C: SCIChartThemeBlackSteel Swift: SCIChartTheme.blackSteel |
 |
Applying a Theme to the SciChartSurface
To apply a theme to a SCIChartSurface, simply use the following code. Allowable theme objects are available in the table above:
[SCIThemeManager applyTheme:SCIChartThemeV4Dark toThemeable:self.surface];
SCIThemeManager.applyTheme(.v4Dark, to: self.surface)
SCIThemeManager.ApplyTheme(SCIThemeManager.V4Dark, Surface);
 View on GitHub
View on GitHub