iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
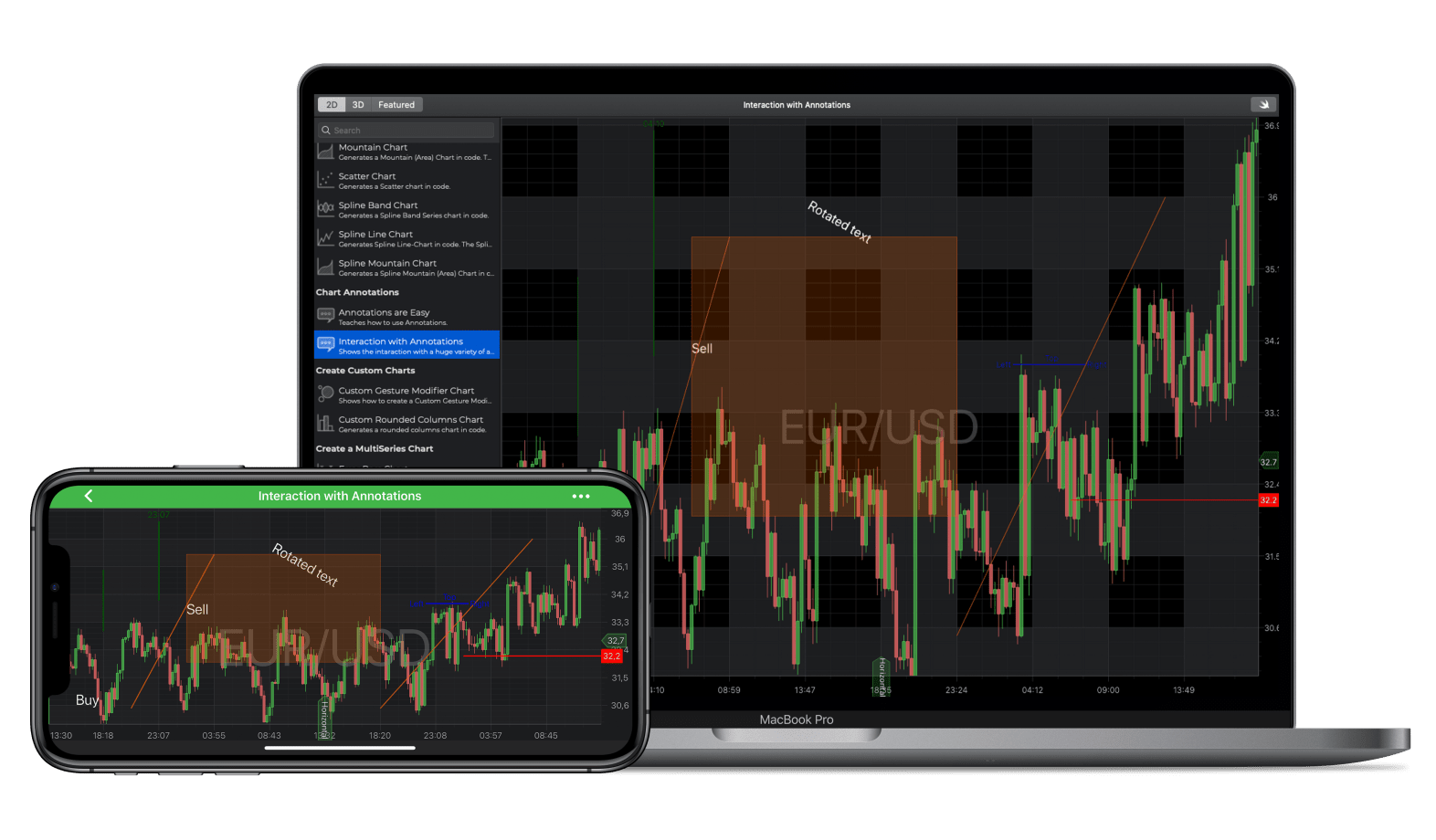
Demonstrates the SciChart iOS Charts Annotations API, which allows UIView elements to be placed over the iOS Chart at specific X and Y data-values.
In this example you can tap and manipulate annotations be dragging the annotation body, or, dragging the annotation corners.
Annotation Types Include:
– AxisMarkerAnnotation
– BoxAnnotation
– CustomAnnotation
– HorizontalLineAnnotation
– LineAnnotation
– LineArrowAnnotation
– TextAnnotation
– VerticalLineAnnotation
Documentation Links
– iOS Annotations API Documentation
– SCIAnnotationCollection
The Swift and Objective-C source code for the iOS and macOS Chart Interaction with Annotations example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).