iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
SciChart iOS Charts supports an extremely flexible way to customize the chart.
Custom RenderableSeries should extend SCIRenderableSeriesBase if you want to provide some custom data, or one of predefined base classes if you want to display data from one of default ISCIDataSeries implementations.
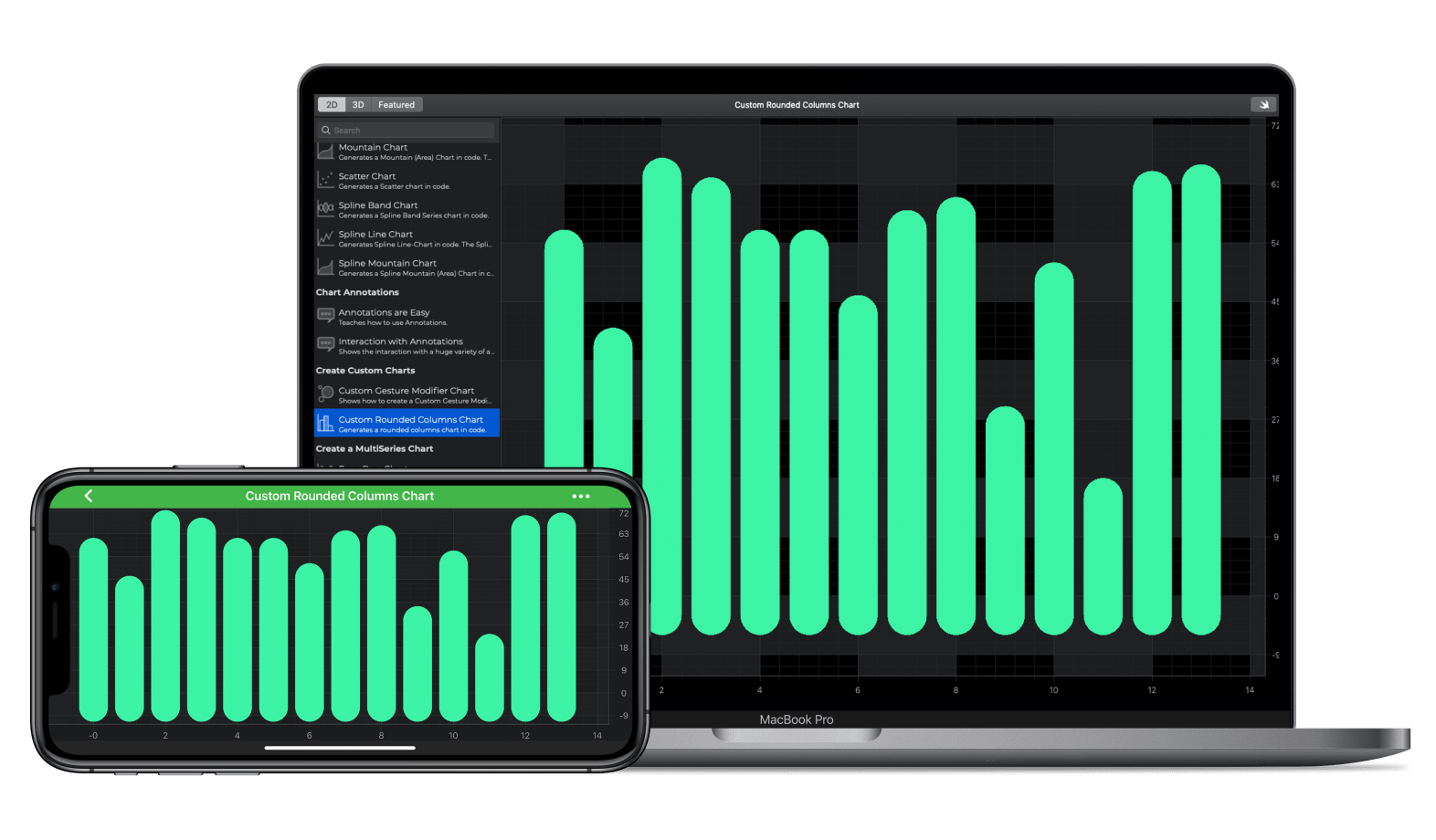
In this example we demonstrate using the Custom Series API to create a Rounded Column chart. Using this extremely flexible and powerful API you can create all manner of new iOS Chart types using SciChart. Please read more about Custom RenderableSeries API in our iOS Documentation.
The Swift and Objective-C source code for the iOS and macOS Custom Series Rounded Column Example example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).