iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
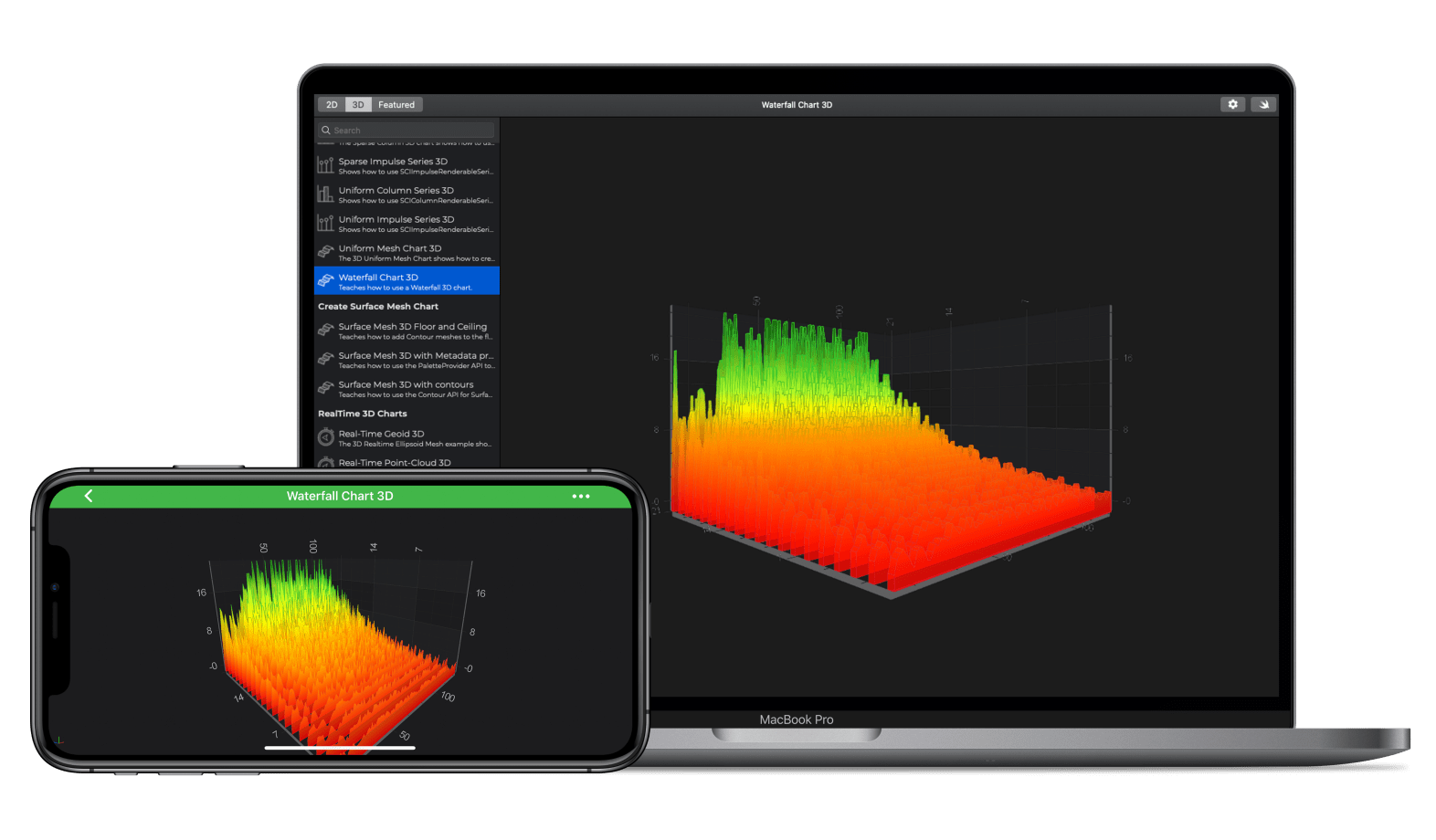
This is an example for iOS Waterfall 3D chart. It shows how using SciChart iOS 3D Charting Library API you can easily create Simple Waterfall Chart in 3D, that is initially looks like a series of slices or mountain shapes that appear side by side. It is rendered with SCIWaterfallRenderableSeries3D series.
The SCIWaterfallRenderableSeries3D series type provides a number of configurable chart types in SciChart iOS 3D, including:
- – Dynamic updating slices for visualizing spectra (Acoustic or radio frequency domain data);
- – Volumetric slices;
- – Optional PointMarkers at data-points.
Please read more about The Waterfall 3D Chart Type in SciChart iOS Documentation.
The Swift and Objective-C source code for the iOS and macOS Simple Waterfall Chart 3D example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).