iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
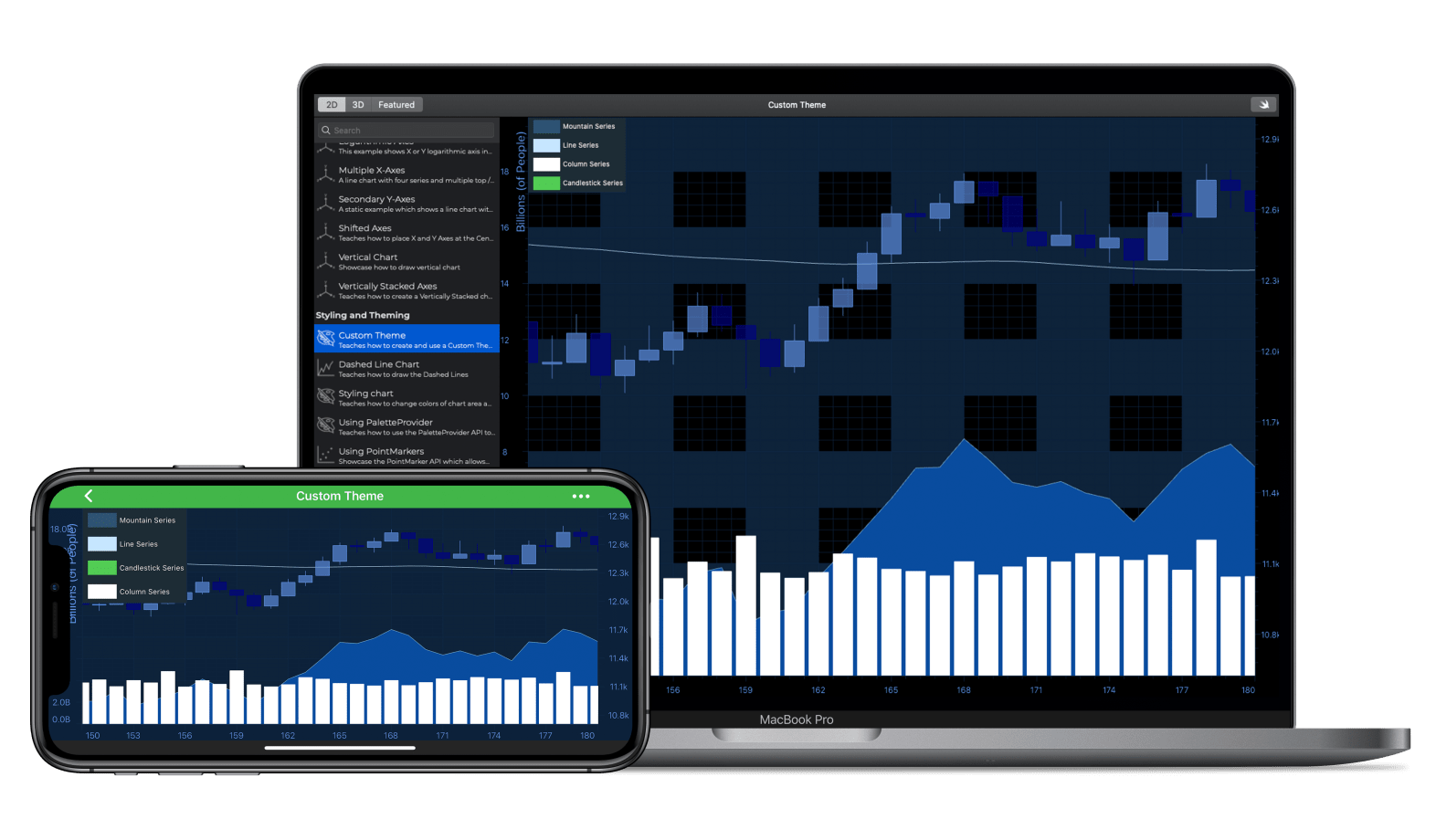
Using the Theming API in SciChart you can create a custom theme for your iOS Charts.
To do this, create a .plist file in your application which contains the following keys and values. Now apply the plist to your SCIChartSurface using SCIThemeManager.applyThemeToThemeable..
The Swift and Objective-C source code for the iOS and macOS Chart with Custom Theme example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).