iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
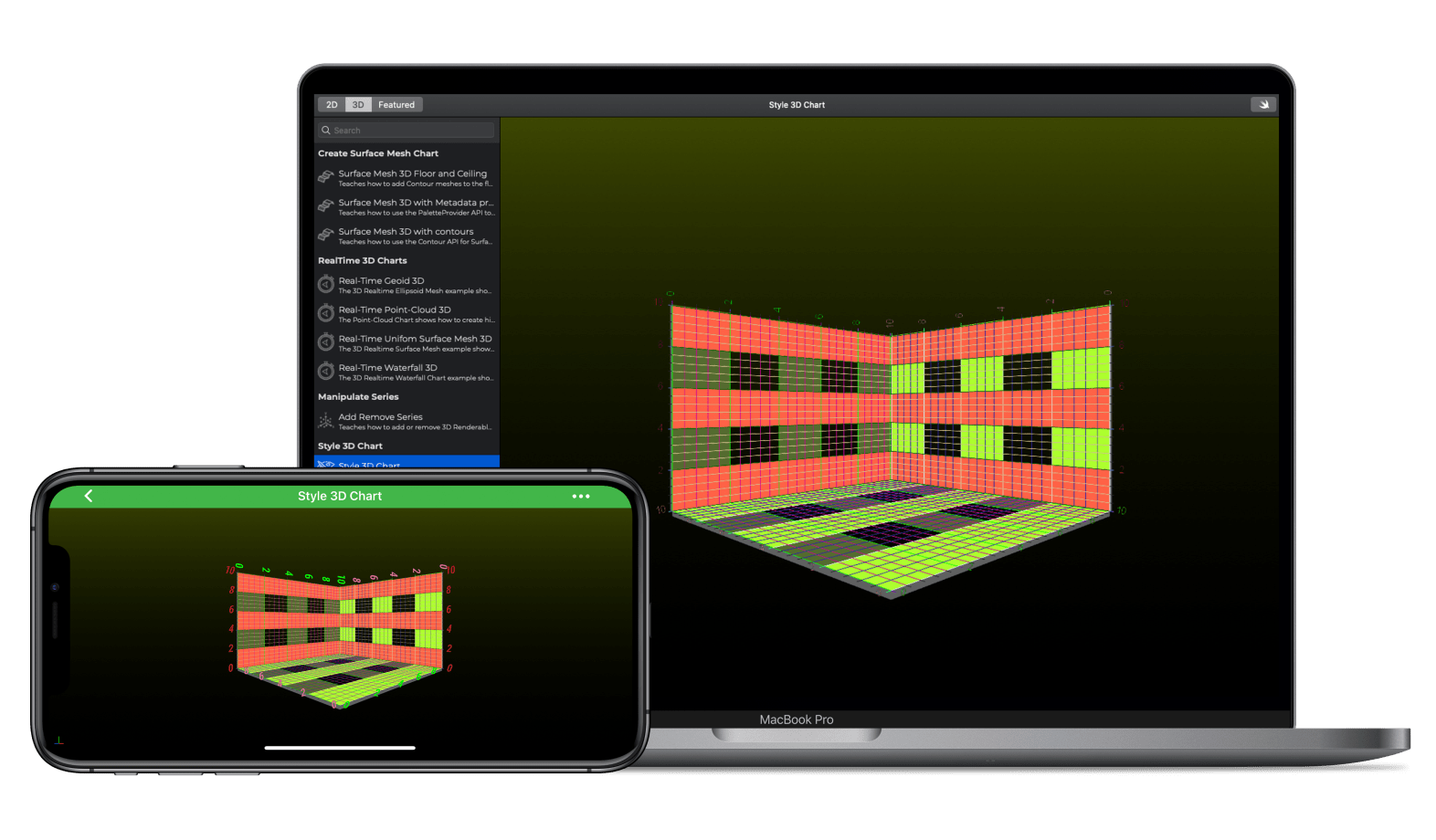
This example features styling of iOS Charts in Swift and Objective-C with SciChart 3D. You can style every chart element according to your needs: the Surface in 3D, Axis, Grid lines, Tick lines and Background.
Have a look at the source-code of this example for further details.
Read more about Styling the chart in our documentation about Styling iOS 3D charts as well.
The Swift and Objective-C source code for the iOS and macOS Style 3D Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).