iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
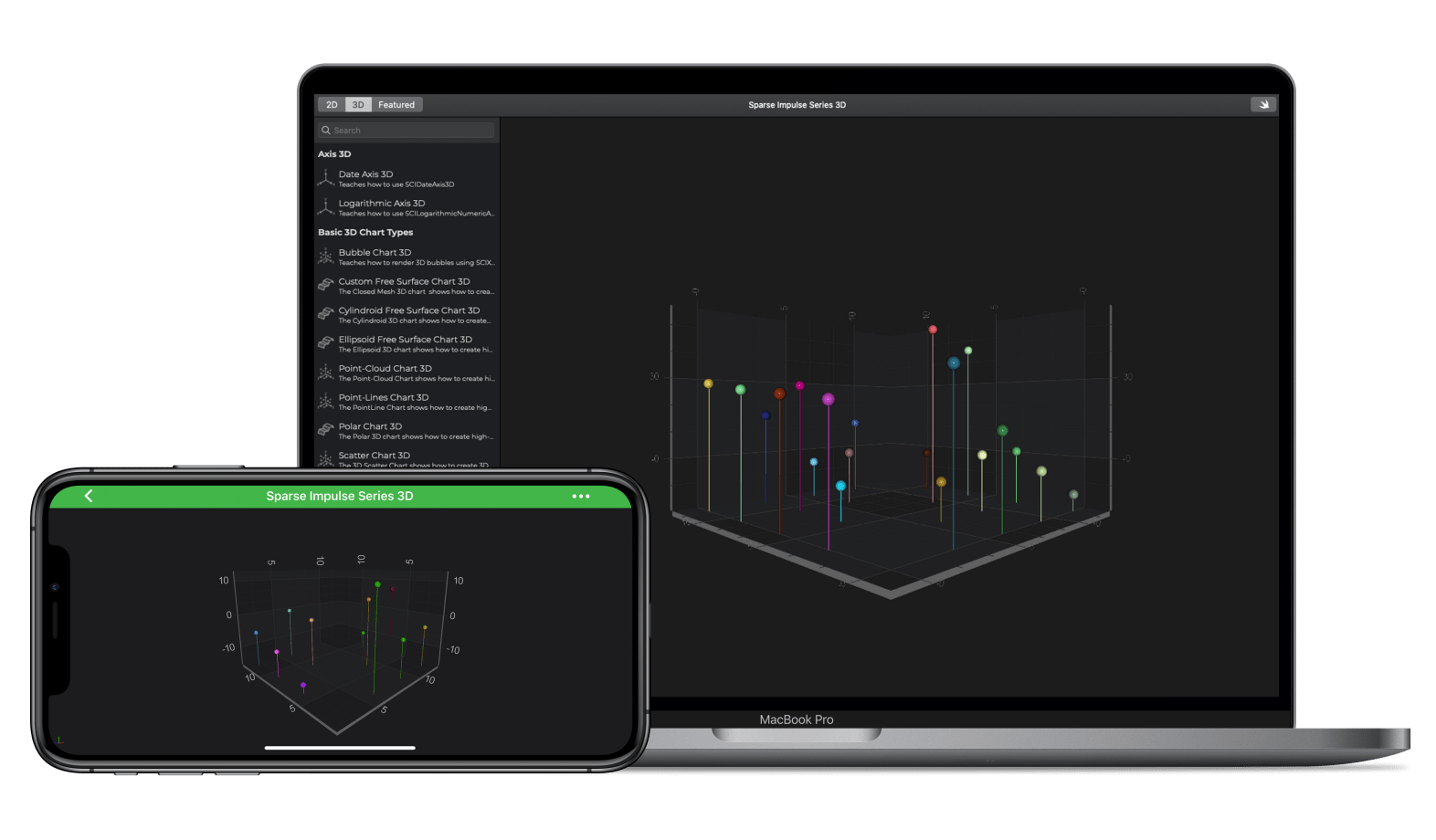
SciChart iOS allows you to create both Impulse or Stem chart in 3D. They are provided by SCIImpulseRenderableSeries3D series.
A stem chart is visualised as small stems pointing up or down with different kinds of markers at the top, that could be spheres, cubes or else. These shapes are defined by PointMarker property and has the following shapes out of the box:
To learn more, have a look at SciChart Impulse iOS 3D Chart Type documentation.
The Swift and Objective-C source code for the iOS and macOS Sparse Impulse Series 3D Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).