iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
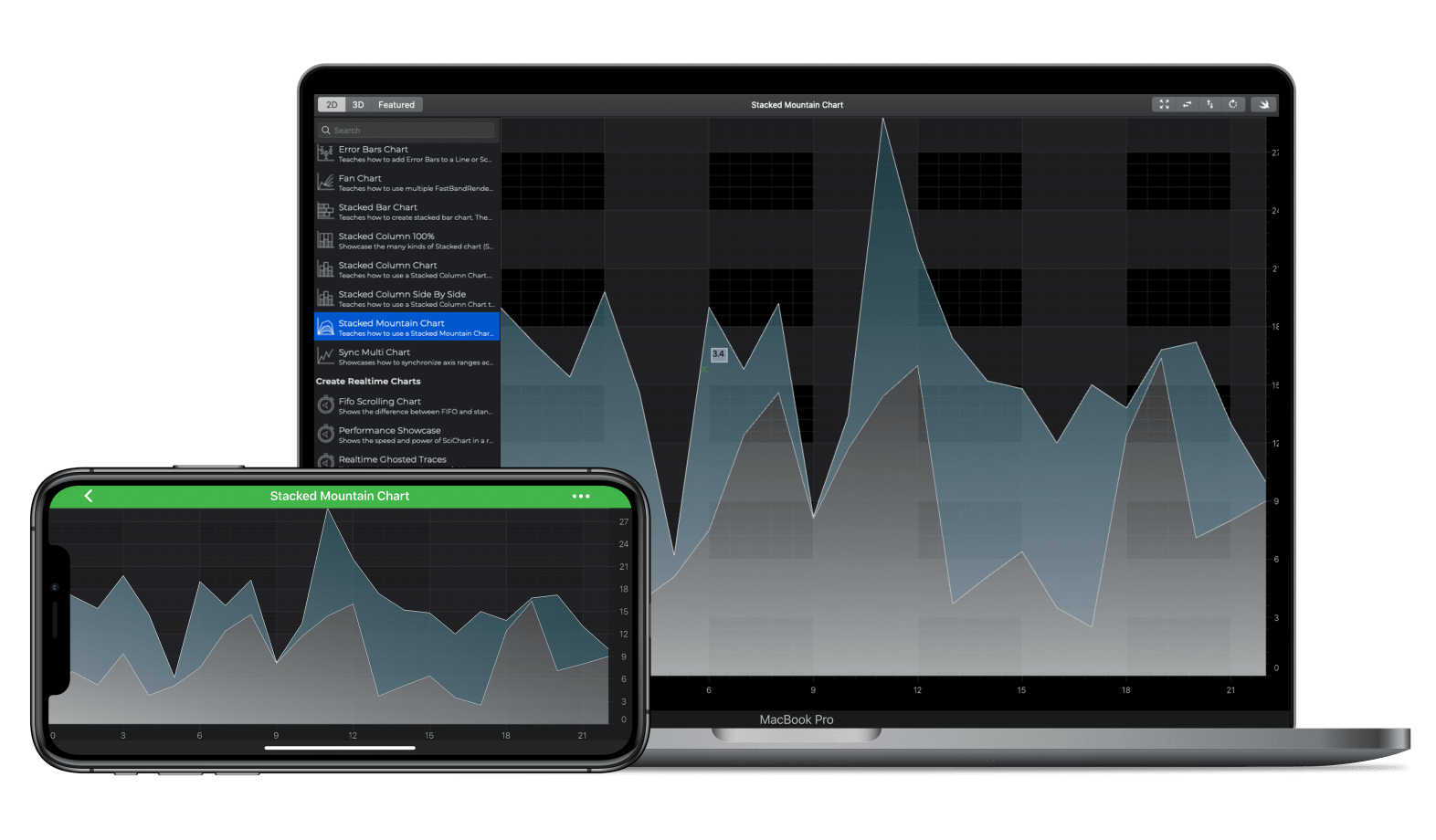
Generates a Stacked Mountain chart in code-behind. See Documentation on how to use this type here: The IOS Stacked Mountain Chart.
The SCIStackedMountainRenderableSeries API can be used to render mountain/areas stacked one above another in either Swift or Objective C. Grouping is performed when you place multiple SCIStackedMountainRenderableSeries into a SCIVerticallyStackedMountainsCollection.
Data is provided by a DataSeries, e.g. the SCIXyDataSeries, SCIXyyDataSeries (uses Y1 only) or SCIOhlcDataSeries (renders close).
Mountains are styled using the Stroke (outline) and Fill (fill).
The Swift and Objective-C source code for the iOS and macOS Stacked Mountain Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).