iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
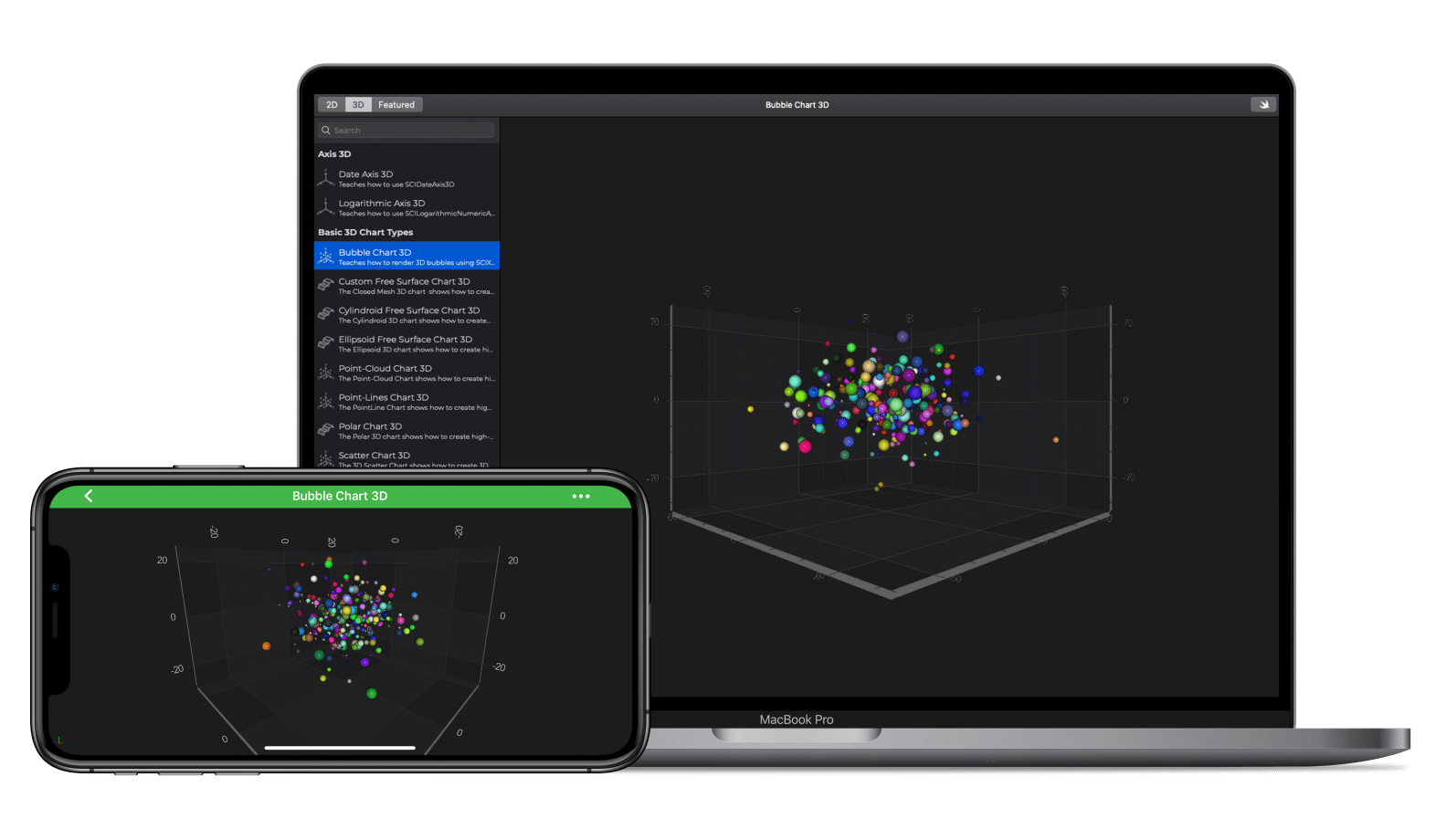
SciChart iOS features a variety of chart types out of the box. This example demonstrates how to use SCIScatterRenderableSeries3D and how to create a 3D Bubble iOS SWIFT Chart or Obj-C chart with SciChart iOS Chart Library. You can set the shape of scatters with help of PointMarkers, these include: Sphere, Cube, Pyramid and Cylinder; as well as scatters size and color.
You can read more about how to create an iOS Bubble Chart in SciChart iOS 3D documentation: Scatter 3D Chart Type.
The Swift and Objective-C source code for the iOS and macOS Simple Bubble 3D Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).